标签:
HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
HTML 的上一个版本诞生于 1999 年。自从那以后,Web 世界已经经历了巨变。
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
HTML5 是 W3C 与 WHATWG 合作的结果。
编者注:W3C 指 World Wide Web Consortium,万维网联盟。
编者注:WHATWG 指 Web Hypertext Application Technology Working Group。
WHATWG 致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。
为 HTML5 建立的一些规则:
HTML5 中的一些有趣的新特性:
最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。
这一章我们说一下 HTML 是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
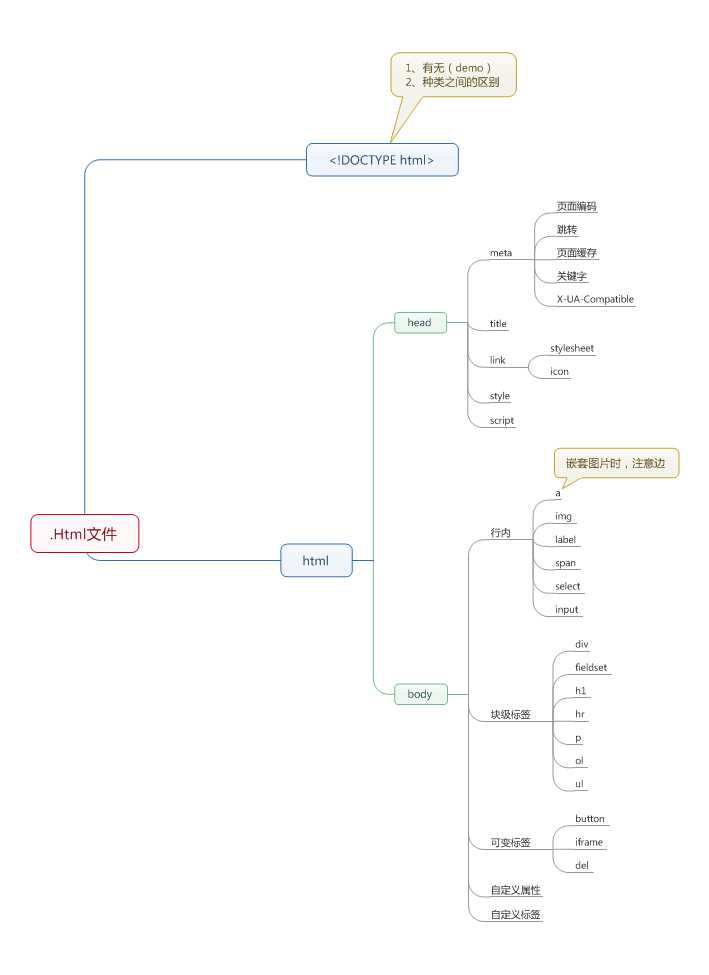
html文档树形结构图

什么是标签:
标签的属性:
<!DOCTYPE html>标签
head标签:
1 name属性主要用于描述网页,与之对应的属性值为content,content中的内容 主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords"content="meta总结,html meta,meta属性,meta跳转">
<meta name="description"content="老男孩培训机构是由一个老的男孩创建的">
2 http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有 用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content 中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="1">
<!--每1面刷新一次-->
<meta http-equiv="Refresh"content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
<title>小苹果</title>
<link rel="icon" href="20.jpg">
<!--网页显示图标-->
body标签:
一 基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
<div><span>
<body>
<a href="#ooo" style="color: aqua">第一章</a>
<a href="#ket">第二章</a>
<h1 id="alex">hello</h1>
<p>mode1</p>
我是<b>d标签</b>
<strike>孙其虎</strike>
<em>哈哈</em>
<hr>
C<sup>5</sup>
D<sub>9</sub>
<table>sdsdsd</table>
<a id="ket">sdfsdf</a>
<div id="ooo">哈UN勾引</div>
<a href="http://www.baidu.com" target="_blank">laiba</a>
<img src="123.jpg" alt="跑了!!!" title="整的是美女" width="300" height="500">
</body>
块级标签和内联标签
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
(块) block元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
(内联) inline元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
特殊字符:
< >;";©®
http://www.sjyhome.com/html/html-special-characters.html
二 图形标签: <img> :
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img src="pp.jpg" alt="图片张腿跑咯!!" title="大美女哈" width="270" height="486">
三 超链接标签(锚标签)<a>:
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #书签名称.
<p><a href="#777">欢迎进入xxoo</a></p> <!--可以更具id用于跳目录--> ..... ..... ..... p><div id="777" style="color: blue">我应该放手</div></p>
跳转网页
<a href="http://www.baidu.com" target="_blank" name="这忧郁的眼神">一万个舍不得</a>
四 列表标签:
<ul>: 无序列表
<ol>:有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
<ol style="color: aqua">
<li>python</li>
<li>java</li>
<li>php</li>
</ol>
<ul style="color:salmon">
<li>大学生</li>
<li>博士中</li>
<li>研究生</li>
</ul>
五 表格标签: <table>:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
HTML 表格有两类单元格:
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.
<table style="color: aqua" border="10" cellpadding="10" cellspacing="1" width="150">
<thead>
<tr>
<th rowspan="2">Month</th>
<th>Savings</th>
<th >Chro</th>
<th>Server</th>
</tr>
</thead>
<tr>
<td>Sum</td>
<td>$180</td>
<td>Sum</td>
<td>$180</td>
</tr>
<tr>
<td>Sum1</td>
<td>$1800</td>
<td>Sum2</td>
<td rowspan="2">$18</td>
</tr>
<tr>
<td colspan="2">Sun</td>
<!--<td>$11</td>-->
<td>Sk</td>
<!--<td>$177</td>-->
</tr>
六 表单标签(django)<form>:
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
2.表单元素
<input> type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。
value: 表单提交项的值.
对于不同的输入类型,value 属性的用法也不同:
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
<select> 下拉选标签属性:
name:表单提交项的键.
size:选项个数
multiple:multiple
<option> 下拉选中的每一项 属性:value:表单提交项的值. selected: selected下拉选默认被选中
<optgroup>为每一项加上分组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单标属性</title>
<link rel="icon" href="123.jpg">
<meta http-equiv="Refresh" content="10">
</head>
<body>
<form action="https://www.sogou.com/web" method="post" enctype="multipart/form-data">
<h1 style="text-align: center"><b style="color: aqua">欢迎来到注册界面</b></h1>
<p>用户名<input type="text" name="query" value="alex"></p>
<p>密码<input type="password" name="pwd"></p>
<p><div>性别</div></p>
<p>男<input type="radio" name="sex" value="1"></p>
<p>女<input type="radio" name="sex" value="2"></p>
<div>爱好</div>
<p>篮球<input type="checkbox" name="hobby" value="1"></p>
<p>足球<input type="checkbox" name="hobby" value="2"></p>
<p>乒乓球<input type="checkbox" name="hobby" value="3"></p>
<p><input type="button" value="随便点,配合css使用"></p>
<p><input type="file" name="file_name" ></p>
<select name="language" size="2">
<optgroup label="河北省">
<option value="1">石家庄</option>
<option value="2">邯郸</option>
<option value="3">廊坊</option>
</optgroup>
<optgroup label="河南省">
<option value="4">赤壁</option>
<option value="5">驻马店</option>
<option value="6">小庄</option>
</optgroup>
<p>备注<textarea name="qq"></textarea></p>
</select>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/pythonxiaohu/p/5612864.html