标签:
问题描述:
在一个很简单的测试页面中

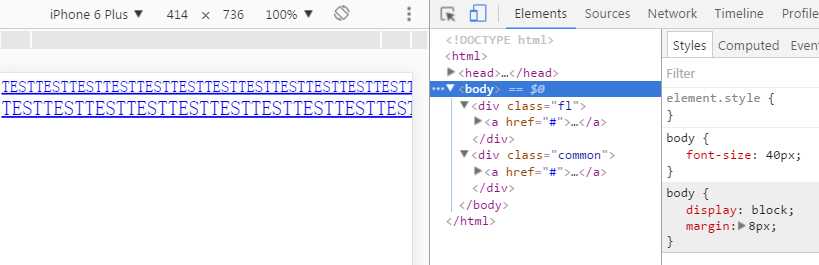
简单的两块布局,上下两块均没有单独设置字体大小,都用body继承的大小,即40px。我们现在给第一个块.fl 加上浮动 float:left;
另外一个块处于正常文档流,不做任何操作。我们会发现,在chrome的手机调试模式下页面的渲染会发生怪异的行为,上下的字体大小居然不一样,而且还很明显。
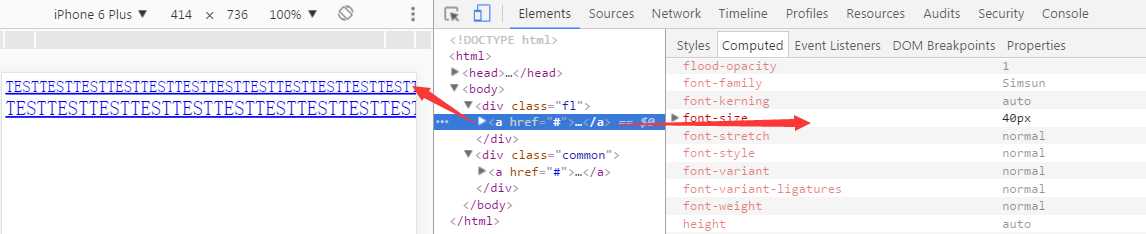
想了很久完全没有什么头绪,不知道为什么会发生这种行为,于是我就借助chrome的调试发现,上面浮动块的字体大小是正常的40px,

但是下面正常文档流块元素中的字体大小却被渲染成了49.256px。WHY?WHY?WHY?怪不得会产生这样的BUG,不过具体因为什么我是真的不知道,我只知道后面的解决方案是设置viewport
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1.0,minimum-scale=1.0, user-scalable=no">
加上这个渲染就正常了。看来移动端渲染原理还得加强理解啊。
标签:
原文地址:http://www.cnblogs.com/AlexBlogs/p/5613215.html