标签:style blog http java 使用 strong io 2014
第二章 构造jQuery对象
jQuery对象是一个类数组对象,含有连续的整型属性、length属性和大量的jQuery方法,$()是jQuery()的缩写
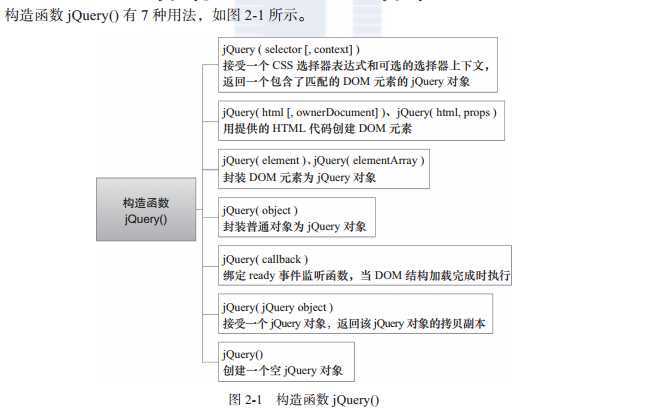
构造函数jQuery()
如果调用构造函数jQuery()时传入的参数不同,创建的jQuery对象的逻辑也会随之不同

jQuery(selector[,context]):
如果传入一个字符串参数,jQuery会检查这个字符串是选择器表达式还是HTML代码。如果是选择器表达式,则遍历文档,查找与之匹配的DOM元素,并创建一个包含了这些DOM元素引用的jQuery对象;如果没有元素与之匹配,则创建一个空jQuery对象,其中不包含任何元素,其属性length等于0;
默认情况下,对匹配元素的查找将从根元素document对象开始,也可以传入第二个参数context(上下文)来限定查找范围
$(‘div.foo‘).click(function(){
$(‘span‘,this).addClass(‘bar‘); //限定查找范围,等价于$(‘this‘).find(‘span‘)
});
jQuery(html[,ownerDocument])、jQuery(html,props):
如果传入的字符串是一段HTML代码,jQuery则尝试用这段HTML代码创建新的DOM元素,并创建一个包含了这些DOM元素引用的jQuery对象
$(‘<p id="test">My<em>text</em></p>‘).appendTo(‘body‘);
第二个参数ownerDocument用于指定创建DOM元素的文档对象,如不传入,默认当前文档对象;
如果HTML代码是一个单独的标签,那么第二个参数还可以是props,props是一个包含了属性、事件的普通对象;在调用document.createElement()创建DOM元素后,参数props会被传给jQuery方法.attr(),由attr()负责把参数props中得属性、事件设置到新创建的DOM元素上
参数 props 可以含有以下特殊属性:val、css、
html、text、data、width、height、offset,相应的 jQuery 方 法:.val()、.css()、.html()、.text()、.
data()、.width()、.height()、.offset() 将被执行,并且属性值会作为参数传入
$("<div/>",{
"class":"test", //class是JavaScript保留字
text:"Click me!"
click:function(){
$(this).toggleClass("test");
}
}).appendTo("body");
jQuery(element)、jQuery(elementArray):
如果传入一个 DOM 元素或 DOM元素数组,则把 DOM 元素封装到 jQuery 对象中并返回,
这个功能常见于事件监听函数,即把关键字 this 引用的 DOM 元素封装为 jQuery 对象,
然后在该 jQuery 对象上调用 jQuery 方法。
$(‘div .foo‘).click(function(){
$(this).slideUp();
});
jQuery(object):
如果传入一个普通 JavaScript 对象,则把该对象封装到 jQuery 对象中并返回,可以为这个封装后的对象添加方法属性
jQuery(callback):
如果传入一个函数,则在 document 上绑定一个 ready 事件监听函数,当 DOM 结构加载
完成时执行,ready 事件的触发要早于 load 事件
jQuery(jQuery object):
如果传入一个 jQuery 对象,则创建该 jQuery 对象的一个副本并返回,副本与传入的
jQuery 对象引用完全相同的 DOM 元素
jQuery():
如果不传入任何参数,则返回一个空的 jQuery 对象,属性 length 为 0

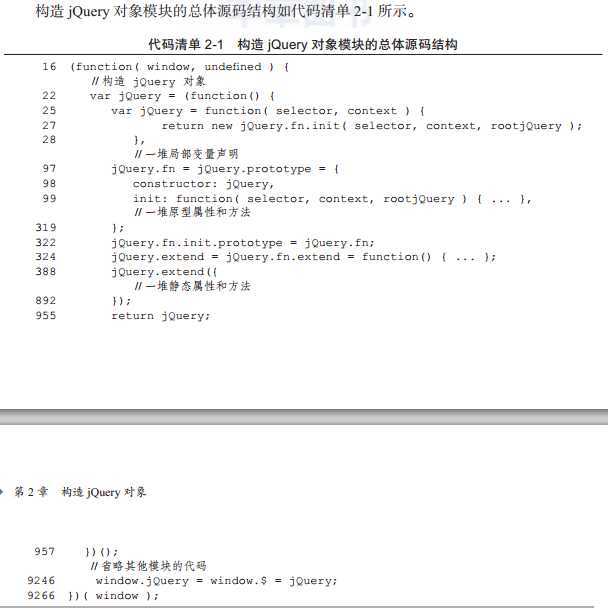
第 25 行又定义了一个变量 jQuery,它的值是 jQuery 构造函数
第 97 ~ 319 行覆盖了构造函数 jQuery() 的原型对象
第 98 行覆盖了原型对象的属性 constructor,使它指向 jQuery 构造函数
第 99 行定义了原型方法 jQuery.fn.init(),它负责 解析参数 selector 和 context 的类型并执行相应的查找
1)为什么要在构造函数 jQuery() 内部用运算符 new 创建并返回另一个构造函数的实例?
例如, newDate() 会返回一个 Date 对象;但是,如果构造函数有返回值,运算符 new 所创建的对象 会被丢弃,返回值将作为 new 表达式的值。
通过在构造函数 jQuery() 内部用运算符 new 创建并返回另一个 构造函数的实例,省去了构造函数 jQuery() 前面的运算符 new,即我们创建 jQuery 对象时, 可以省略运算符 new 直接写 jQuery()
2)为什么在第 97 行执行 jQuery.fn = jQuery.prototype,设置 jQuery.fn 指向构造函数 jQuery() 的原型对象 jQuery.prototype ?
jQuery.fn 是 jQuery.prototype 的简写,可以少写 7 个字符,以方便拼写。
3)既然调用构造函数 jQuery() 返回的 jQuery 对象实际上是构造函数 jQuery.fn.init() 的
实例,为什么能在构造函数 jQuery.fn.init() 的实例上调用构造函数 jQuery() 的原型方法和属
性?例如,$(‘#id‘).length 和 $(‘#id‘).size()。
在第 322 行执行 jQuery.fn.init.prototype = jQuery.fn 时,用构造函数 jQuery() 的原型对象
覆盖了构造函数 jQuery.fn.init() 的原型对象,从而使构造函数 jQuery.fn.init() 的实例也可以访
问构造函数 jQuery() 的原型方法和属性
4)为什么要把第 25 ~ 955 行的代码包裹在一个自调用匿名函数中,然后把第 25 行定
义的构造函数 jQuery() 作为返回值赋值给第 22 行的 jQuery 变量?去掉这个自调用匿名函
数,直接在第 25 行定义构造函数 jQuery() 不也可以吗?去掉了不是更容易阅读和理解吗?
去掉第 25 ~ 955 行的自调用匿名函数当然可以,但会潜在地增加构造 jQuery 对象模块
与其他模块的耦合度。在第 25 ~ 97 行之间还定义了很多其他的局部变量,这些局部变量只
在构造 jQuery 对象模块内部使用。通过把这些局部变量包裹在一个自调用匿名函数中,实现
了高内聚低耦合的设计思想
为什么要覆盖构造函数 jQuery() 的原型对象 jQuery.prototype ?
在原型对象 jQuery.prototype 上定义的属性和方法会被所有 jQuery 对象继承,可以有
效减少每个 jQuery 对象所需的内存
jQuery技术内幕预览版.pdf2,布布扣,bubuko.com
标签:style blog http java 使用 strong io 2014
原文地址:http://www.cnblogs.com/sdgjytu/p/3887273.html