标签:
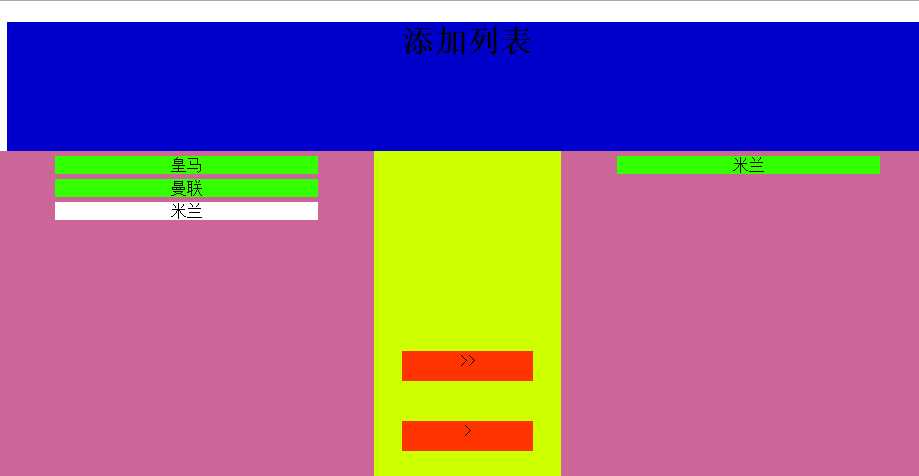
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript" src="../../popwindow/jquery-1.11.2.min.js"></script> <style type="text/css"> .t { width:100%; text-align:center ; top:10px; height:130px; background:#00C; } .left { width:40%; top:150px; height:500px; background:#C69; position:absolute; left:0px; } .middle { width:20%; top:150px; height:500px; background:#CF0; position:absolute; left:40%; } .right { width:40%; top:150px; height:500px; background:#C69; position:absolute; right:0px; } .leftb { width:70%; height:500px; left:15%; position:absolute; } .rightb { width:70%; height:500px; right:15%; position:absolute; } .le { margin-top:5px; width:100%; text-align:center ; background:#3F0; } .ri { margin-top:5px; width:100%; text-align:center ; background:#3F0; } .btn1 { top:200px; width:70%; height:30px; text-align:center; left:15%; position:absolute; background:#F30; } .btn2 { bottom:200px; width:70%; height:30px; text-align:center; left:15%; position:absolute; background:#F30; } </style> </head> <body> <div class="t"><h1>添加列表</h1></div> <div class="left"> <div class="leftb"> <div class="le">皇马</div> <div class="le">曼联</div> <div class="le">米兰</div> </div> </div> <div class="middle"> <div class="btn1">>></div> <div class="btn2">></div> </div> <div class="right"> <div class="rightb"> <script type="text/javascript"> $(document).ready(function(e) { //鼠标选中 //鼠标点击选中事件 $(".le").click(function(e) { //初始化 $(".le").css("background","#3F0") $(".le").attr("cz","0")//添加标记 //选中的样式 $(this).css("background","#FFF") $(this).attr("cz","1")//更改标记 }); //点击中间按钮移动到右侧中 $(".btn1").click(function(e) { var mz= $(".le")//将所有名字存到名字mz中 for (var i=0;i<mz.length;i++)//查找 { //判断选中项 if (mz.eq(i).attr("cz")=="1")//eq()判断cz标签是否是选中标签1 { var zhi= mz.eq(i).text()//将选中的值放入zhi中 //判断该值是否存在 if (Has(zhi)) { var str="<div class=‘ri‘>"+zhi+"</div>";//将值zhi内容拼成div输出字符串 $(".rightb").append(str);//将要输出的div拼到右侧窗口中 } } } }); //全选移动 $(".btn2").click(function(e) { //左侧全部显示选中状态 $(".le").css("background","#FFF") //将所有名字存入值中 var list=$(".le") //循环添加 for (var i=0; i<list.length;i++) { var zhi= list.eq(i).text() if(Has(zhi))//去重 { var str="<div class=‘ri‘>"+zhi+"</div>";//将值zhi内容拼成div输出字符串 $(".rightb").append(str);//将要输出的div拼到右侧窗口中 } } }); }); function Has(zhi)//判断是否重复 { var list=$(".ri"); var isok=true; for (var i=0;i<list.length;i++) { if (list.eq(i).text()==zhi) { isok=false; break; } } return isok; } </script>

标签:
原文地址:http://www.cnblogs.com/zoubizhici/p/5613879.html