标签:
首先,为什么接触到了这个了呢?就是因为公司的项目需求,赶进度,要上手快。然后买了别人的实时数据库,然后再那个上面开发,看了源码之后一看,竟然是ext.net。后面进一步探索,慢慢就熟悉上了。
进入正题
关于这个怎么下载安装呢?
工具:Visual studio 2013 这是我用的。
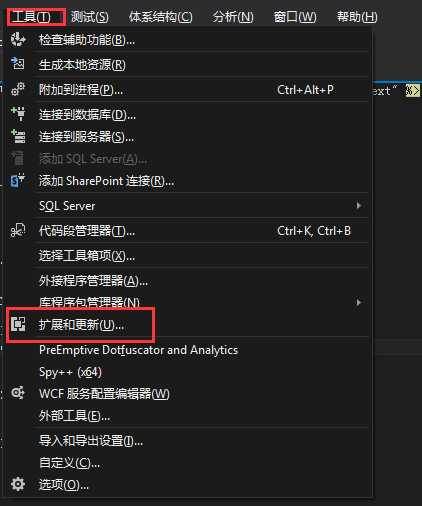
然后再里面任务栏找到工具-扩展和更新

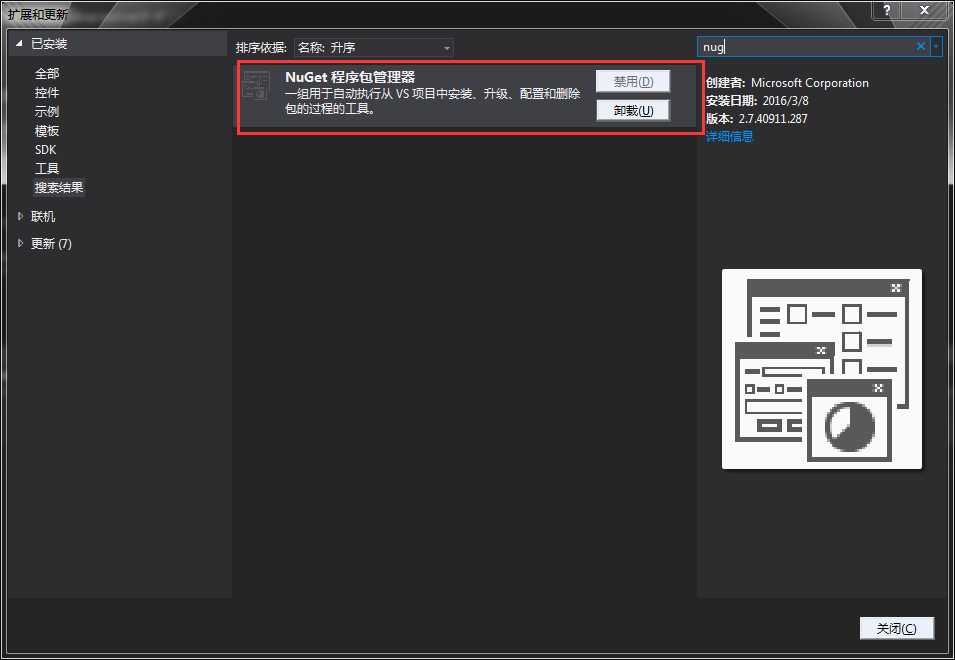
紧接其后搜索NuGet程序包管理器,启用即可,其次关闭窗口。

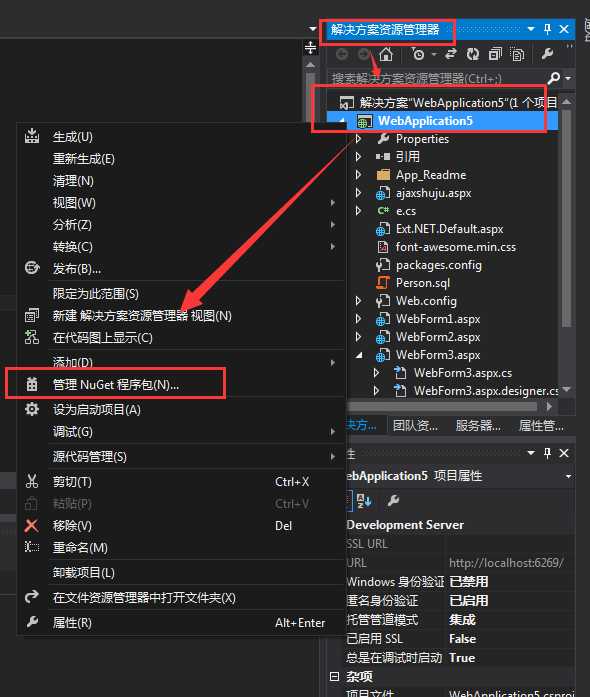
在到解决方案资源管理器中新建一个WebFrom,右击创建的项目-打开管理NuGet程序包。

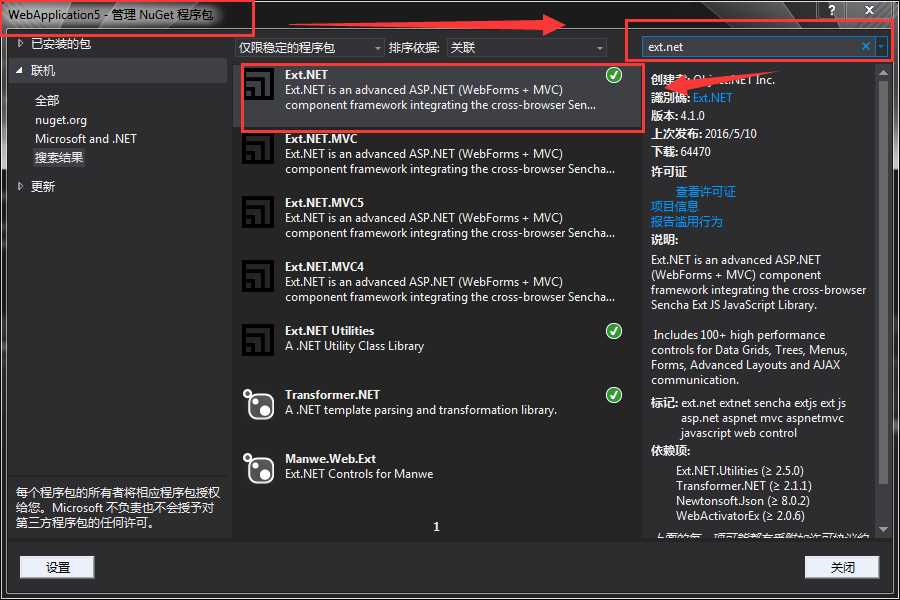
然后再搜索里面ext.net就会出来,然后安装就行,可能要一小段时间,可以去看看综艺节目啥的,看完就装上了。就是我这个样子。

安装好了他自己会自动配置好,直接用就行啦。
这个安装步骤参照了HackerVirus前辈的博客。后面的东西就直接搬过来了,内容很详细。也可参考他的博客。
下图是Ext.NET3.1.0的依赖关系:
也就意味着手动配置的话需要为项目添加这些依赖项的引用。
自动添加的 APP_Readme 目录和 Ext.Net.Default.aspx (测试页面)可以删除。
Web.Config 文件。至于如何手动配置,请参见前面提到的Readme以及Visual Studio配置说明。
<extnet />配置说明默认的配置如下
<extnet theme="Crisp"
licenseKey="** Ext.NET LICENSE KEY HERE **"
initScriptMode="Linked" />Readme文件中有详尽的<extnet/>属性配置说明,下面列出几个比较常用的:
- ajaxTimeout : 设置默认的AJAX请求超时时间
默认为30000(30秒),单位毫秒.- glyphFontFamily : 为支持Glyph的组件设置字体名称
如:FontAwesome,需要页面引入相关的字体css文件,默认为空.- licenseKey : Ext.NET License key
- scriptMode: 指定javascript代码呈现方式。
默认值: "Release". 可选项有Release、Debug、Development
Development(非压缩且带debug信息) 经验证,此项不可用
- sourceFormatting : 是否格式化EXT.NET生成的javascript代码
默认值为 is ‘false‘. 可选项有 [true|false]- theme : 默认主题样式
默认值为"Default" (经典的蓝色主题). 可选项有Default、Access、Gray、Neptune、Neptune Touch、Crisp、Crisp Touch
新建WebForm页面,默认body中的内容删除掉。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ExtNetTemplate.aspx.cs" Inherits="WebFormDemo.ExtNetTemplate" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ExtNetTemplate</title>
</head>
<body>
<ext:ResourceManager runat="server" />
</body>
</html>若是<body>中输入 <ext 没有自动代码提示的话,重新加载Web项目或重新打开解决方案即可。
<ext:ResourceManager runat="server" />必须在<body></body>中第一行,因为它负责为页面添加js和各种css文件的引用。
Web项目开发,无法避免编写javascript脚本,VS提供的Intellisense方便快捷,如何添加javascript的EXTJS的代码提示支持?
在Web项目的Scripts目录中(若没有新建)添加_references.js文件,并输入如下代码;
/// <autosync enabled="true" />
/// <reference name="Ext.Net.Build.Ext.Net.extjs.ext-all-debug.js" assembly="Ext.Net" />
/// <reference name="Ext.Net.Build.Ext.Net.extnet.extnet-all-debug.js" assembly="Ext.Net" />这样项目中的js文件中,就有了代码提示。
支持的就不够全不够好?因为Sencha官方现在好像只提供对Sublime Text的支持,有好的方法别忘了告诉我,谢谢。
使用时可查看 ExtJs官方API文档。
Ext.NET/EXTJS都是用的CSS来控制样式的,若想自定义,自己加一个css样式表文件引用至实际的ASPX页面中就可以。
针对中文覆盖默认字体的CSS定义,新建ExtjsExtra.css文件,内容如下:
/*#region Extjs样式扩展*/
* {
font-family: ‘Helvetica‘, ‘Tahoma‘, ‘Arial‘, "Microsoft YaHei", "微软雅黑",‘STXihei‘, "华文细黑", ‘SimSun‘, "宋体", ‘Heiti‘, "黑体", ‘sans-serif‘ !important;
}
/*#endregion */在ASPX文件的<head></head>中添加对此CSS文件的引用即可。
<link rel="stylesheet" type="text/css" href="/Content/ExtjsExtra.css" />前面说过,EXT.NET基本没有对设计时可视化支持的,这也是新手常常遇到的问题,在 官方示例 中,已经有详尽的示例代码,认真阅读官方示例,常见的布局问题都可以应付。
EXTJS有Sencha Architect提供了设计时的支持,不过生成的是纯js代码。
EXT.NET官方示例Layout节点中有各种布局的详细代码例子,如下
大致说明下:
ColumnWidth指定所占宽度比例(0到1之间的小数),同级别的容器加起来为1就行,可以和Width一起使用,详见示例。Layout属性为FitLayout时(写成Fit也能解析),其内部容器将铺满A的大小;请参考Sencha官方API文档中关于各种Layout的详细说明。
EXT.NET或者说EXTJS提供的布局方式大致就这么多,可以根据需要组合使用,后面用到时做详细介绍。
也就意味着手动配置的话需要为项目添加这些依赖项的引用。
自动添加的 APP_Readme 目录和 Ext.Net.Default.aspx (测试页面)可以删除。
Web.Config 文件。至于如何手动配置,请参见前面提到的Readme以及Visual Studio配置说明。
<extnet />配置说明默认的配置如下
<extnet theme="Crisp"
licenseKey="** Ext.NET LICENSE KEY HERE **"
initScriptMode="Linked" />Readme文件中有详尽的<extnet/>属性配置说明,下面列出几个比较常用的:
- ajaxTimeout : 设置默认的AJAX请求超时时间
默认为30000(30秒),单位毫秒.- glyphFontFamily : 为支持Glyph的组件设置字体名称
如:FontAwesome,需要页面引入相关的字体css文件,默认为空.- licenseKey : Ext.NET License key
- scriptMode: 指定javascript代码呈现方式。
默认值: "Release". 可选项有Release、Debug、Development
Development(非压缩且带debug信息) 经验证,此项不可用
- sourceFormatting : 是否格式化EXT.NET生成的javascript代码
默认值为 is ‘false‘. 可选项有 [true|false]- theme : 默认主题样式
默认值为"Default" (经典的蓝色主题). 可选项有Default、Access、Gray、Neptune、Neptune Touch、Crisp、Crisp Touch
标签:
原文地址:http://www.cnblogs.com/Shmaur/p/5615573.html