标签:
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历。(当然作业不是百度来的,我只是百度了一些示例代码的意思,怎么用!算了,越解释万一越黑呢!哈哈O(∩_∩)O哈哈~)
----------------------------------------------------------------分界线------------------------------------------------------------------
(顺便请教一下,分界线应该怎么弄才好看,每次调半天才合适!!!)
工程开始:
1、目标:利用WebGL的第三方js库,three.js写一个简单的网页版“我的世界小游戏”。
(当时定了这个题目之后我就后悔了,我这个菜鸟做一个这个还是有点难度的。)
2、准备工作:
1)首先了解一下three.js,其次你要了解一个最简单的demo的生成方式,这里我就转载一篇我们博客园博友的文章:【three.js详解之一】入门篇
(我不知道能不能转载博友的文章,我私信他了,但还是没回,我相信他还是应该能接受的吧。)
2)参考一下官方给出的一些three.js的例子,有些还是挺有意思的,【官方例子】。
3)其实还是要求一定的web基础的,懂一些html,JavaScript。
3、进行时:
1)html部分我就不详细讲解了,我就讲解一下重点的部分,首先我们需要引入两个js文件,three.js和Detector.js,第二个js文件的作用:Detector是一个探测器,用来探测WebGL的支持情况。
1 <script> 2 if ( ! Detector.webgl ) Detector.addGetWebGLMessage(); 3 </script>
2)我们需要搭建一个场景,在我转载的博友的文章中,有详细的说明,这里我也简单的提一下。
我把我的渲染器定义成了一个函数,然后通过函数的调用实现场景的布置。函数代码如下:
(很多的代码我原来都不懂什么意思,注释都是我百度每一条什么意思然后添加上去的,希望可以帮助到大家)
这里有几点需要注意:
①这里不是通过常规的添加html标签进行网页的设计,而是通过createElement的方法添加标签。
②渲染器、相机camera、场景scene、光源light、物体object是基本的五个部分。
③对于我添加的五个button按钮,他对应的有五个onclick事件,通过button的内容大家也不难看出来,其实每个事件对应的一个图形,玩过我的世界的人都应该知道,里面的工具很多,但是我就简单的添加了四个不一样的形状,因此我将五个method()函数封装了起来,然后通过统一的onclick点击调用实现形状的切换。
④最下面有四个分别对鼠标和shift按键的监听事件,字面意思很好理解,大家可以看一下,实现的函数将会在下面展示出来。
1 <script> 2 function init(){ 3 4 container = document.createElement( ‘div‘ );//使用createElement创建一个div,就是整个页面 5 document.body.appendChild( container );//添加子节点 6 7 var info = document.createElement( ‘div‘ );//在大的div中创建第一个div,表示head部分,名字为info 8 info.style.position = ‘absolute‘; 9 info.style.top = ‘10px‘; 10 info.style.width = ‘100%‘; 11 info.style.textAlign = ‘center‘; 12 info.innerHTML = ‘计算机图形学作业:简单模拟我的世界<br><strong>shift + click</strong>:移除图形<br>‘ + 13 ‘<button class="btn1" onclick="method1()">正方体</button><button class="btn2" onclick="method2()">球体</button>‘ + 14 ‘<button class="btn3" onclick="method3()">长方体</button><button class="btn4" onclick="method4()">圆柱体</button>‘ + 15 ‘<br><button class="btn5" onclick="method5()">预览</button>‘; 16 container.appendChild( info );//将创建的info添加到大的div中 17 18 camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 10000 );//设置透视投影的相机 19 camera.position.set( 500, 800, 1300 );//设置相机坐标 20 camera.lookAt( new THREE.Vector3() );//设置视野的中心坐标 21 22 scene = new THREE.Scene();//设置场景,场景是一个三维空间,用Scene类声明一个对象scene 23 // grid,定义画布上的坐标格子 24 var size = 500, step = 50; 25 var geometry = new THREE.Geometry();//创建一个基本的几何形状 26 for ( var i = - size; i <= size; i += step ) { 27 geometry.vertices.push( new THREE.Vector3( - size, 0, i ) ); 28 geometry.vertices.push( new THREE.Vector3( size, 0, i ) ); 29 geometry.vertices.push( new THREE.Vector3( i, 0, - size ) ); 30 geometry.vertices.push( new THREE.Vector3( i, 0, size ) ); 31 } 32 var material = new THREE.LineBasicMaterial( { color: 0x000000, opacity: 0.2, transparent: true } ); 33 //创建一个线条材质,线条颜色黑色,透明度0.2 34 var line = new THREE.LineSegments( geometry, material ); 35 scene.add( line ); 36 raycaster = new THREE.Raycaster(); 37 mouse = new THREE.Vector2(); 38 var geometry = new THREE.PlaneBufferGeometry( 1000, 1000 ); 39 geometry.rotateX( - Math.PI / 2 ); 40 plane = new THREE.Mesh( geometry, new THREE.MeshBasicMaterial( { visible: false } ) ); 41 scene.add( plane ); 42 objects.push( plane ); 43 // 创建环境光为灰色 44 var ambientLight = new THREE.AmbientLight( 0x606060 ); 45 scene.add( ambientLight ); 46 //创建平行光为白色 47 var directionalLight = new THREE.DirectionalLight( 0xffffff ); 48 directionalLight.position.set( 1, 0.75, 0.5 ).normalize(); 49 scene.add( directionalLight ); 50 51 renderer = new THREE.WebGLRenderer( { antialias: true } );//生成渲染器对象,锯齿效果为true 52 renderer.setClearColor( 0xf0f0f0 ); 53 renderer.setPixelRatio( window.devicePixelRatio ); 54 renderer.setSize( window.innerWidth, window.innerHeight ); 55 container.appendChild( renderer.domElement ); 56 document.addEventListener( ‘mousemove‘, onDocumentMouseMove, false );//鼠标移动事件 57 document.addEventListener( ‘mousedown‘, onDocumentMouseDown, false );//鼠标点击事件 58 document.addEventListener( ‘keydown‘, onDocumentKeyDown, false );//对shift按键的控制 59 document.addEventListener( ‘keyup‘, onDocumentKeyUp, false );//对shift按键的控制 60 window.addEventListener( ‘resize‘, onWindowResize, false );//窗口改变事件 61 } 62 63 </script>
可以先给大家看一看整个场景布置出来的效果:(很普通的一个格子状)

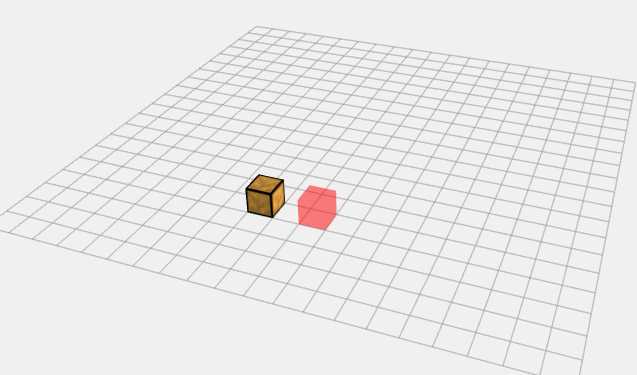
3)这里引出一个问题,我们在点击选择了图形之后,我们需要一个选择的图形的预览,就跟随在你鼠标的左上方,时刻的提醒着你选择的是什么图形,说的有点抽象,我们看个实际图形吧!旁边那个虚虚的就是跟随在鼠标左右的,左边那个是实体,你的鼠标移动到那里,那个虚虚的就会跟随到那里。现在我们就实现一个功能,就以正方体为例子吧!

代码如下:
1 <script> 2 function methodfollow1(){ 3 // 这个几何对象是鼠标在移动时候,跟随鼠标显示的几何对象 4 rollOverGeo = new THREE.BoxGeometry( 50, 50, 50 );//创建一个盒状几何对象 5 rollOverMaterial = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.5, transparent: true } ); 6 //创建一个色彩为红色的材料,透明度为半透明 7 rollOverMesh = new THREE.Mesh( rollOverGeo, rollOverMaterial ); 8 //通过mesh方法把颜色应用到几何对象上 9 scene.add( rollOverMesh ); 10 //最后把该立方体对象添加到场景scene中 11 } 12 </script>
4)现在我们的跟随预览实现了,那么下面需要实现的就是我们添加到画布格子中的一个个图形了,还是以正方体为例子吧!直接看代码吧。
注意:里面引用了methodfollow1()函数,很好理解,每个图形对应不同的实体和不同的跟随预览。还有一点需要注意是这个函数是你点击了button出发的click事件(两个)。
1 <script> 2 function method1(){ 3 methodfollow1(); 4 // 实体对象,就是鼠标点击确定之后的实体对象,并且实体对象的图片引入 5 cubeGeo = new THREE.BoxGeometry( 50, 50, 50 ); 6 cubeMaterial = new THREE.MeshLambertMaterial( { color: 0xfeb74c, map: new THREE.TextureLoader().load( "textures/square-outline-textured.png" ) } ); 7 } 8 </script>
5)正方体的实体和跟随预览的函数都写好了,这里需要讲两点:
①实体的四个函数和跟随预览的四个函数(当然你有多少个形状就写多少个函数,也可以统一封装成类进行调用),定义函数的方法是一样的,就像高中的同理可得。但是用到的图形函数不一样,我给大家简单列举几个吧,大家也可以去看看这个:点击我,关于函数的参数,大家可以自己去百度一下,这样自己理解的更快一点而且深刻。
1 <script> 2 THREE.CubeGeometry(width, height, depth, widthSegments, heightSegments, depthSegments)//立方体 3 THREE.PlaneGeometry(width, height, widthSegments, heightSegments)//平面 4 THREE.SphereGeometry(radius, segmentsWidth, segmentsHeight, phiStart, phiLength, thetaStart, thetaLength)//球体 5 THREE.CircleGeometry(radius, segments, thetaStart, thetaLength)//圆形 6 THREE.CylinderGeometry(radiusTop, radiusBottom, height, radiusSegments, heightSegments, openEnded)//圆柱体 7 THREE.TetrahedronGeometry(radius, detail)//正四面体 8 THREE.OctahedronGeometry(radius, detail)//正八面体 9 THREE.IcosahedronGeometry(radius, detail)//正二十面体 10 THREE.TorusGeometry(radius, tube, radialSegments, tubularSegments, arc)//圆环面 11 </script>
②每一个button的click事件对应的method函数都需要先进行调用methodfollow函数,因为创建跟随预览是在创建实体之先。
6)接下来讲一讲前面留下的四个监听事件。功能分别如下:
1 onDocumentMouseMove:鼠标移动时发生的事件,主要是跟随预览 2 onDocumentMouseDown:鼠标点击确定发生的事件,主要是实体 3 onDocumentKeyDown 4 onDocumentKeyUp :这两个函数是对shift的控制,在我们添加错了图形之后,可以按下shift键来进行错误图形的删除
实现的代码如下(实现的方法很多种,大家可以自由发挥):
1 <script> 2 function onDocumentMouseMove( event ) { 3 event.preventDefault();//取消事件的默认动作 4 mouse.set( ( event.clientX / window.innerWidth ) * 2 - 1, - ( event.clientY / window.innerHeight ) * 2 + 1 ); 5 raycaster.setFromCamera( mouse, camera ); 6 var intersects = raycaster.intersectObjects( objects ); 7 if ( intersects.length > 0 ) { 8 var intersect = intersects[ 0 ]; 9 rollOverMesh.position.copy( intersect.point ).add( intersect.face.normal ); 10 rollOverMesh.position.divideScalar( 50 ).floor().multiplyScalar( 50 ).addScalar( 25 ); 11 } 12 render(); 13 } 14 function onDocumentMouseDown( event ) { 15 event.preventDefault(); 16 mouse.set( ( event.clientX / window.innerWidth ) * 2 - 1, - ( event.clientY / window.innerHeight ) * 2 + 1 ); 17 raycaster.setFromCamera( mouse, camera ); 18 var intersects = raycaster.intersectObjects( objects ); 19 if ( intersects.length > 0 ) { 20 var intersect = intersects[ 0 ]; 21 // delete cube 22 if ( isShiftDown ) { 23 if ( intersect.object != plane ) { 24 scene.remove( intersect.object ); 25 objects.splice( objects.indexOf( intersect.object ), 1 ); 26 } 27 // create cube 28 } else { 29 var voxel = new THREE.Mesh( cubeGeo, cubeMaterial ); 30 voxel.position.copy( intersect.point ).add( intersect.face.normal ); 31 voxel.position.divideScalar( 50 ).floor().multiplyScalar( 50 ).addScalar( 25 ); 32 scene.add( voxel ); 33 objects.push( voxel ); 34 } 35 render(); 36 } 37 } 38 function onDocumentKeyDown( event ) { 39 switch( event.keyCode ) { 40 case 16: isShiftDown = true; break; 41 } 42 } 43 function onDocumentKeyUp( event ) { 44 switch ( event.keyCode ) { 45 case 16: isShiftDown = false; break; 46 } 47 } 48 </script>
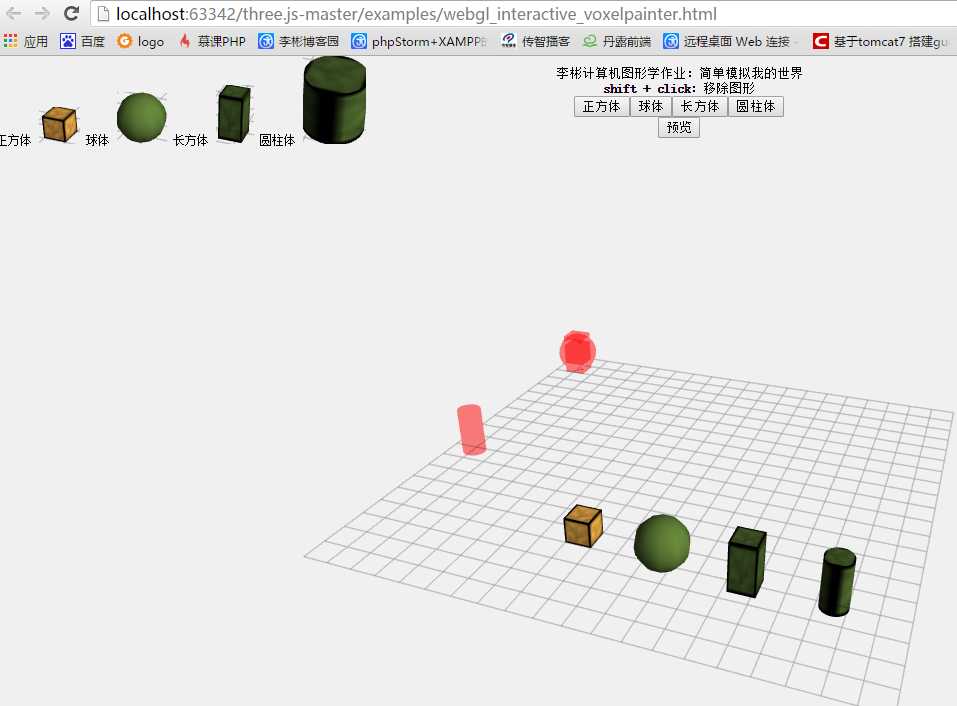
7)这样一来,我们基本的大模块都已经完成了,那么接下来我们就看看我们的成果吧,很激动!(左边的四个形状的预览,是我后面添加的,利用几个html标签就行了)


4、结束总结
1、我把我的源代码贴出来吧!(可千万不要问我:我复制了源代码为什么预览不出来啊!!)

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <title>three.js webgl - interactive - voxel painter</title>
5 <meta charset="utf-8">
6 <title>opengl实现我的世界</title>
7 <meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
8 <style>
9 body {
10 font-family: Monospace;
11 background-color: #f0f0f0;
12 margin: 0px;
13 overflow: hidden;
14 }
15 #aa{
16 font-size: 10px;
17 }
18
19 #oldie { background-color: #ddd !important }
20 </style>
21 </head>
22 <body>
23 <a id="aa">正方体</a>
24 <img src="textures/zhengfangti.png">
25 <a id="aa">球体</a>
26 <img src="textures/qiuti.png">
27 <a id="aa">长方体</a>
28 <img src="textures/changfangti.png">
29 <a id="aa">圆柱体</a>
30 <img src="textures/yuanzhuti.png">
31 <script src="../build/three.js"></script>
32 <script src="js/Detector.js"></script>
33 <script src="js/jquery-2.2.4.min.js"></script>
34 <script>
35 if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
36 //detector是一个探测器,引用了detector.js,用来探测webgl的支持情况
37
38 var container;
39 var camera, scene, renderer;
40 var plane, cube;
41 var mouse, raycaster, isShiftDown = false;
42
43 var rollOverMesh, rollOverMaterial;
44 var cubeGeo, cubeMaterial;
45
46 var objects = [];
47
48 init();
49 render();//渲染
50
51
52
53 function init(){
54
55 container = document.createElement( ‘div‘ );//使用createElement创建一个div,就是整个页面
56 document.body.appendChild( container );//添加子节点
57
58 var info = document.createElement( ‘div‘ );//在大的div中创建第一个div,表示head部分,名字为info
59 info.style.position = ‘absolute‘;
60 info.style.top = ‘10px‘;
61 info.style.width = ‘100%‘;
62 info.style.textAlign = ‘center‘;
63 info.innerHTML = ‘计算机图形学作业:简单模拟我的世界<br><strong>shift + click</strong>:移除图形<br>‘ +
64 ‘<button class="btn1" onclick="method1()">正方体</button><button class="btn2" onclick="method2()">球体</button>‘ +
65 ‘<button class="btn3" onclick="method3()">长方体</button><button class="btn4" onclick="method4()">圆柱体</button>‘ +
66 ‘<br><button class="btn5" onclick="method5()">预览</button>‘;
67 container.appendChild( info );//将创建的info添加到大的div中
68
69 camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 10000 );//设置透视投影的相机
70 camera.position.set( 500, 800, 1300 );//设置相机坐标
71 camera.lookAt( new THREE.Vector3() );//设置视野的中心坐标
72
73 scene = new THREE.Scene();//设置场景,场景是一个三维空间,用Scene类声明一个对象scene
74 // grid,定义画布上的坐标格子
75 var size = 500, step = 50;
76 var geometry = new THREE.Geometry();//创建一个基本的几何形状
77 for ( var i = - size; i <= size; i += step ) {
78 geometry.vertices.push( new THREE.Vector3( - size, 0, i ) );
79 geometry.vertices.push( new THREE.Vector3( size, 0, i ) );
80 geometry.vertices.push( new THREE.Vector3( i, 0, - size ) );
81 geometry.vertices.push( new THREE.Vector3( i, 0, size ) );
82 }
83 var material = new THREE.LineBasicMaterial( { color: 0x000000, opacity: 0.2, transparent: true } );
84 //创建一个线条材质,线条颜色黑色,透明度0.2
85 var line = new THREE.LineSegments( geometry, material );
86 scene.add( line );
87 raycaster = new THREE.Raycaster();
88 mouse = new THREE.Vector2();
89 var geometry = new THREE.PlaneBufferGeometry( 1000, 1000 );
90 geometry.rotateX( - Math.PI / 2 );
91 plane = new THREE.Mesh( geometry, new THREE.MeshBasicMaterial( { visible: false } ) );
92 scene.add( plane );
93 objects.push( plane );
94 // 创建环境光为灰色
95 var ambientLight = new THREE.AmbientLight( 0x606060 );
96 scene.add( ambientLight );
97 //创建平行光为白色
98 var directionalLight = new THREE.DirectionalLight( 0xffffff );
99 directionalLight.position.set( 1, 0.75, 0.5 ).normalize();
100 scene.add( directionalLight );
101
102 renderer = new THREE.WebGLRenderer( { antialias: true } );//生成渲染器对象,锯齿效果为true
103 renderer.setClearColor( 0xf0f0f0 );
104 renderer.setPixelRatio( window.devicePixelRatio );
105 renderer.setSize( window.innerWidth, window.innerHeight );
106 container.appendChild( renderer.domElement );
107 document.addEventListener( ‘mousemove‘, onDocumentMouseMove, false );//鼠标移动事件
108 document.addEventListener( ‘mousedown‘, onDocumentMouseDown, false );//鼠标点击事件
109 document.addEventListener( ‘keydown‘, onDocumentKeyDown, false );//对shift按键的控制
110 document.addEventListener( ‘keyup‘, onDocumentKeyUp, false );//对shift按键的控制
111 window.addEventListener( ‘resize‘, onWindowResize, false );//窗口改变事件
112 }
113
114
115
116 //把创建鼠标跟随几何图形和实体图形都抽象成函数,通过点击事件进行调用
117 function method1(){
118 methodfollow1();
119 // 实体对象,就是鼠标点击确定之后的实体对象,并且实体对象的图片引入
120 cubeGeo = new THREE.BoxGeometry( 50, 50, 50 );
121 cubeMaterial = new THREE.MeshLambertMaterial( { color: 0xfeb74c, map: new THREE.TextureLoader().load( "textures/square-outline-textured.png" ) } );
122 }
123 function method2(){
124 methodfollow2();
125 // 实体对象,就是鼠标点击确定之后的实体对象,并且实体对象的图片引入
126 cubeGeo = new THREE.SphereGeometry( 50, 10, 10 );
127 cubeMaterial = new THREE.MeshLambertMaterial( { color: 0x4D662D/*, map: new THREE.TextureLoader().load( "textures/square-outline-textured.png" )*/ } );
128 }
129 function method3(){
130 methodfollow3();
131 // 实体对象,就是鼠标点击确定之后的实体对象,并且实体对象的图片引入
132 cubeGeo = new THREE.CubeGeometry( 50, 100, 50 );
133 cubeMaterial = new THREE.MeshLambertMaterial( { color: 0x4D662D, map: new THREE.TextureLoader().load( "textures/square-outline-textured.png" ) } );
134 }
135 function method4(){
136 methodfollow4();
137 // 实体对象,就是鼠标点击确定之后的实体对象,并且实体对象的图片引入
138 cubeGeo = new THREE.CylinderBufferGeometry( 25,25, 100, 50 ,50);
139 cubeMaterial = new THREE.MeshLambertMaterial( { color: 0x4D662D, map: new THREE.TextureLoader().load( "textures/square-outline-textured.png" ) } );
140 }
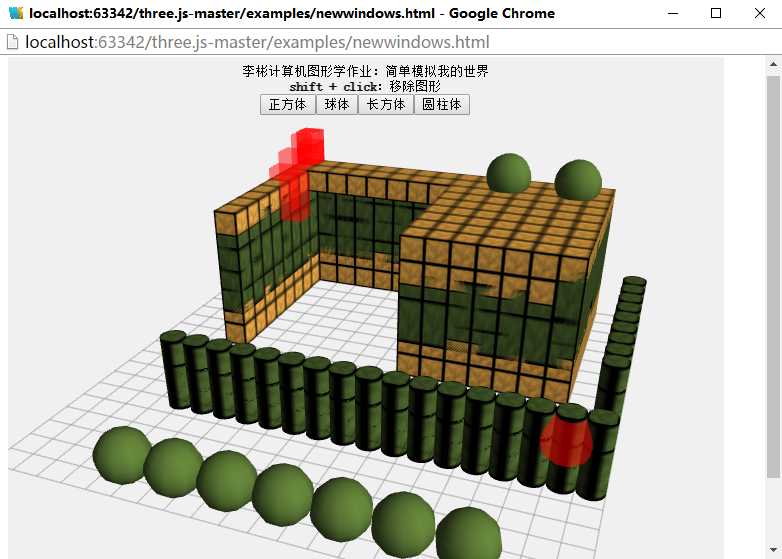
141 function method5(){
142 window.open("newwindows.html","_blank","resizable=yes,scrollbars=yes,titlebar=yes,windth=800,height=800");
143 }
144
145 function methodfollow1(){
146 // 这个几何对象是鼠标在移动时候,跟随鼠标显示的几何对象
147 rollOverGeo = new THREE.BoxGeometry( 50, 50, 50 );//创建一个盒状几何对象
148 rollOverMaterial = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.5, transparent: true } );
149 //创建一个色彩为红色的材料,透明度为半透明
150 rollOverMesh = new THREE.Mesh( rollOverGeo, rollOverMaterial );
151 //通过mesh方法把颜色应用到几何对象上
152 scene.add( rollOverMesh );
153 //最后把该立方体对象添加到场景scene中
154 }
155 function methodfollow2(){
156 // 这个几何对象是鼠标在移动时候,跟随鼠标显示的几何对象
157 rollOverGeo = new THREE.SphereGeometry( 50, 10, 10 );//创建一个盒状几何对象
158 rollOverMaterial = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.5, transparent: true } );
159 //创建一个色彩为红色的材料,透明度为半透明
160 rollOverMesh = new THREE.Mesh( rollOverGeo, rollOverMaterial );
161 //通过mesh方法把颜色应用到几何对象上
162 scene.add( rollOverMesh );
163 //最后把该立方体对象添加到场景scene中
164 }
165 function methodfollow3(){
166 // 这个几何对象是鼠标在移动时候,跟随鼠标显示的几何对象
167 rollOverGeo = new THREE.CubeGeometry( 50, 100, 50 );//创建一个盒状几何对象
168 rollOverMaterial = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.5, transparent: true } );
169 //创建一个色彩为红色的材料,透明度为半透明
170 rollOverMesh = new THREE.Mesh( rollOverGeo, rollOverMaterial );
171 //通过mesh方法把颜色应用到几何对象上
172 scene.add( rollOverMesh );
173 //最后把该立方体对象添加到场景scene中
174 }
175 function methodfollow4(){
176 // 这个几何对象是鼠标在移动时候,跟随鼠标显示的几何对象
177 rollOverGeo = new THREE.CylinderGeometry( 25,25 ,100, 50,50 );//创建一个盒状几何对象
178 rollOverMaterial = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.5, transparent: true } );
179 //创建一个色彩为红色的材料,透明度为半透明
180 rollOverMesh = new THREE.Mesh( rollOverGeo, rollOverMaterial );
181 //通过mesh方法把颜色应用到几何对象上
182 scene.add( rollOverMesh );
183 //最后把该立方体对象添加到场景scene中
184 }
185
186
187 function onWindowResize() {
188
189 camera.aspect = window.innerWidth / window.innerHeight;
190 camera.updateProjectionMatrix();
191
192 renderer.setSize( window.innerWidth, window.innerHeight );
193
194 }
195
196 function onDocumentMouseMove( event ) {
197 event.preventDefault();//取消事件的默认动作
198 mouse.set( ( event.clientX / window.innerWidth ) * 2 - 1, - ( event.clientY / window.innerHeight ) * 2 + 1 );
199 raycaster.setFromCamera( mouse, camera );
200 var intersects = raycaster.intersectObjects( objects );
201 if ( intersects.length > 0 ) {
202 var intersect = intersects[ 0 ];
203 rollOverMesh.position.copy( intersect.point ).add( intersect.face.normal );
204 rollOverMesh.position.divideScalar( 50 ).floor().multiplyScalar( 50 ).addScalar( 25 );
205 }
206 render();
207 }
208 function onDocumentMouseDown( event ) {
209 event.preventDefault();
210 mouse.set( ( event.clientX / window.innerWidth ) * 2 - 1, - ( event.clientY / window.innerHeight ) * 2 + 1 );
211 raycaster.setFromCamera( mouse, camera );
212 var intersects = raycaster.intersectObjects( objects );
213 if ( intersects.length > 0 ) {
214 var intersect = intersects[ 0 ];
215 // delete cube
216 if ( isShiftDown ) {
217 if ( intersect.object != plane ) {
218 scene.remove( intersect.object );
219 objects.splice( objects.indexOf( intersect.object ), 1 );
220 }
221 // create cube
222 } else {
223 var voxel = new THREE.Mesh( cubeGeo, cubeMaterial );
224 voxel.position.copy( intersect.point ).add( intersect.face.normal );
225 voxel.position.divideScalar( 50 ).floor().multiplyScalar( 50 ).addScalar( 25 );
226 scene.add( voxel );
227 objects.push( voxel );
228 }
229 render();
230 }
231 }
232 function onDocumentKeyDown( event ) {
233 switch( event.keyCode ) {
234 case 16: isShiftDown = true; break;
235 }
236 }
237 function onDocumentKeyUp( event ) {
238 switch ( event.keyCode ) {
239 case 16: isShiftDown = false; break;
240 }
241 }
242 function render() {
243
244 renderer.render( scene, camera );
245
246 }
247
248 </script>
249 </body>
250 </html>
2、其实这个小程序没什么多大的难度,主要是娱乐一下,可能有些大神能做出更好的,当然,我要是做的很好,我为什么还在上学呢,哈哈!
3、这里又一个小小的私心,每次看到博客园的很多大牛,都是粉丝很多很多,我看了看我自己的只有3个,额,我的意思是希望大家相互关注一下,以后有什么好的博客,大家也能及时的看到!嘿嘿,不过这不是打广告,只是我感觉每次有个人关注我之后,我都兴奋了好几个小时,然后我也会关注他。
4、大家有什么好的建议和意见都可以提出来,我都虚心接受的,我接触的东西肯定没有广大的博友多,希望大家相互照顾!谢谢。看了看时间:2016年6月25日凌晨3:34 ,从11点多开始写,改了很多地方,怕自己的东西大家看了不喜欢,我会努力的!该睡觉了,10点钟还有课呢,头疼/(ㄒoㄒ)/~~
,从11点多开始写,改了很多地方,怕自己的东西大家看了不喜欢,我会努力的!该睡觉了,10点钟还有课呢,头疼/(ㄒoㄒ)/~~
分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
标签:
原文地址:http://www.cnblogs.com/bokeyuanlibin/p/5615710.html