标签:
本篇是系列教程的开篇。
从当前的时间点来说,Silverlight是已经死了的。因为微软已经放弃技术的更新,而且在最新的Edge浏览器也已经不再支持Silverlight插件的运行,现在仅IE能支持Silverlight插件。但由于最近加入了一家公司,加入的项目组需要用到Silverlight技术,所以就需要开始学习这块的技术。此教程权当学习的记录。
开篇前需要先认识到Silverlight和.NET Framework之间的关系。
Silverlight是微软实现的一个跨平台、跨浏览器的RIA环境,本质上来说是和.NET Framework没有关系的。Silverlight从运行环境到库都是独立的,但从技术继承性来说,是.NET Framework的一个子集,借用了之前的技术基础做实现。所以我们在写代码的角度来说,和之前差不多。然而由于本质是独立环境,所以我们在创建项目时能看到,Silverlight在创建类库项目时的模板为"Silverlight类库",是一个单独的模板。
理清了这个基调,现在开始建立一个Hello World项目。
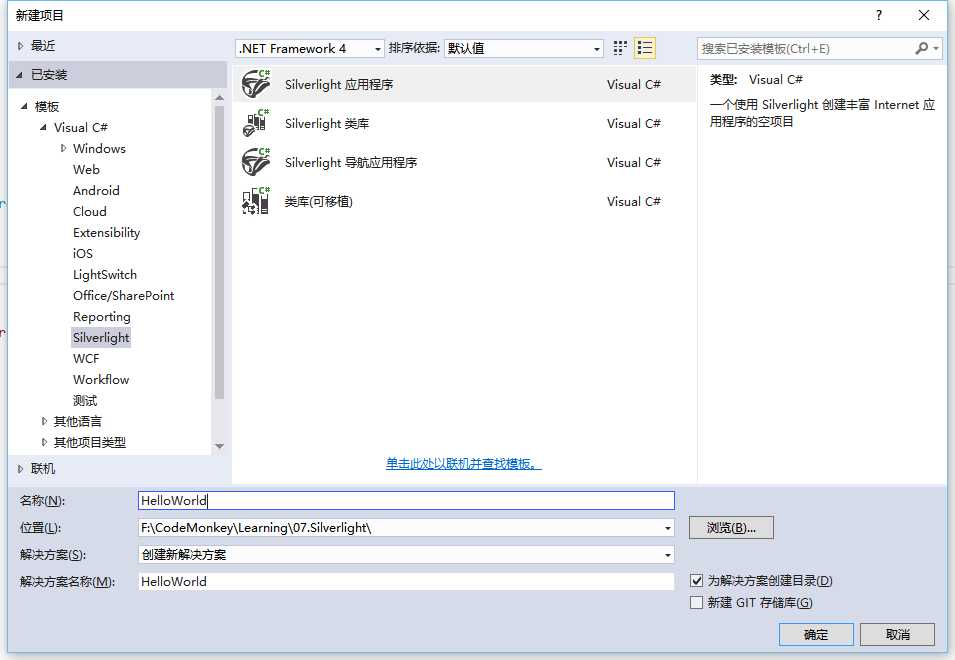
首先,打开Visual Studio 2015,点击新建项目,选择Visual C#,然后点击Silverlight项,选择创建Silverlight应用程序:

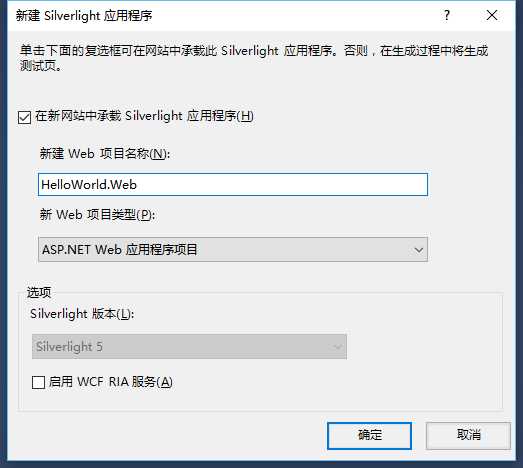
点击确认后,会弹出

按照默认选择点击确定即可。
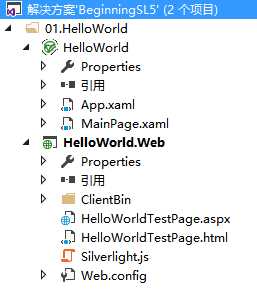
这时候我么就成功创建了一个Silverlight应用程序项目了。并且会连带创建一个托管Silverlight应用程序的网站项目。

项目创建完成后,我们开始着手写第一行代码。

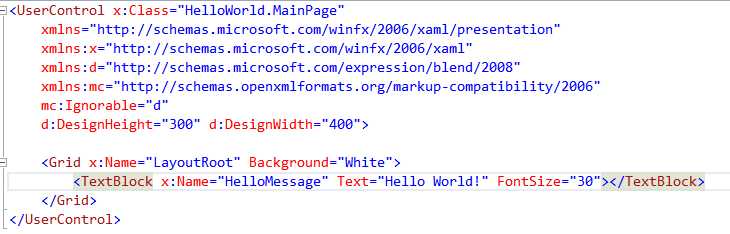
我们在名叫LayoutRoot的Grid控件下,添加一个TextBlock控件,并且给Text赋值为"Hello World!",按F5即可运行此应用程序,结果如下图:

?
到这一步,我们的Hello World!程序就完成了。
?
参考资料:
1.《Beginning Silverlight 5 in C#》,Robert Lair,apress Fourth Edition.
Silverlight 5 入门教程(一):Hello World程序
标签:
原文地址:http://www.cnblogs.com/realtao/p/5616172.html