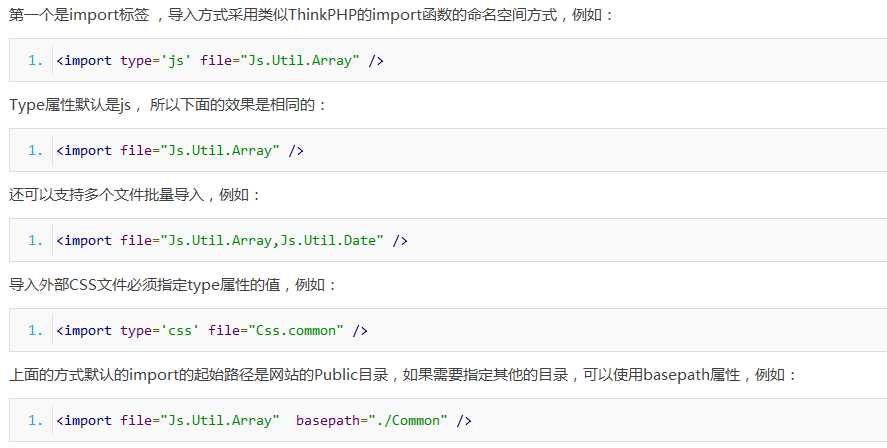
标签:
传统方式的导入外部JS和CSS文件的方法是直接在模板文件使用:

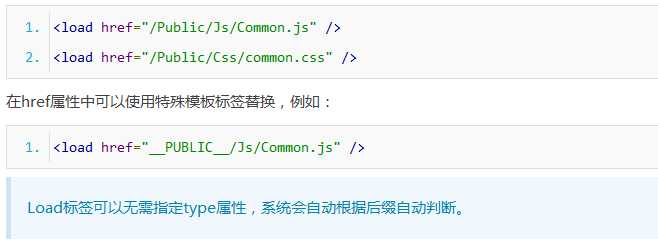
系统提供了专门的标签来简化上面的导入:

load标签,通过文件方式导入当前项目的公共JS或者CSS

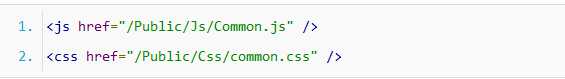
系统还提供了两个标签别名js和css 用法和load一致,例如:

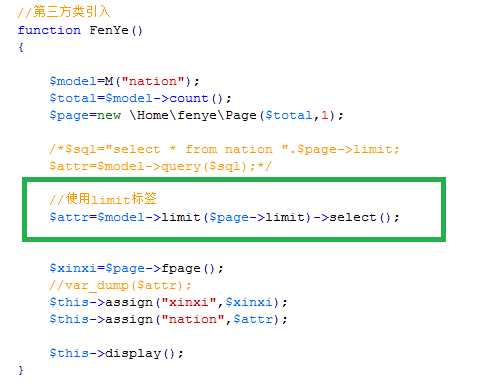
原来在分页时使用limit标签:

现在也可以引入分页类:
page.class.php的命名空间:namespace Think\fenye;(其余不发生变化)
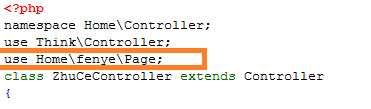
控制器里面写入:use Think\fenye\Page;
ZhuCeController.class.php

1 namespace Home\Controller; 2 use Think\Controller; 3 use Think\fenye\Page; 4 class ZhuCeController extends Controller 5 { 6 7 //第三方类引入 8 function FenYe() 9 { 10 11 $model=M("nation"); 12 $total=$model->count(); 13 $page=new Page($total,1); 14 15 $sql="select * from nation ".$page->limit; 16 $attr=$model->query($sql); 17 18 $xinxi=$page->fpage(); 19 //var_dump($attr); 20 $this->assign("xinxi",$xinxi); 21 $this->assign("nation",$attr); 22 23 $this->display(); 24 } 25 }
View/ZhuCe/FenYe.html:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <table border="1" width="40%"> 10 <tr> 11 <td>代号</td> 12 <td>名称</td> 13 </tr> 14 <foreach name="nation" item="v"> 15 <tr> 16 <td><{$v.code}></td> 17 <td><{$v.name}></td> 18 </tr> 19 </foreach> 20 </table> 21 <div><{$xinxi}></div> 22 </body> 23 </html>
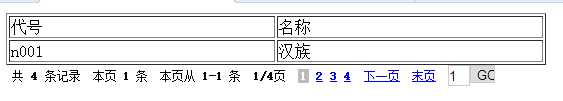
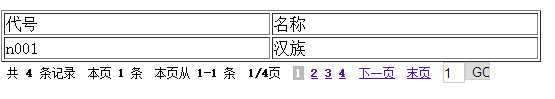
运行结果:

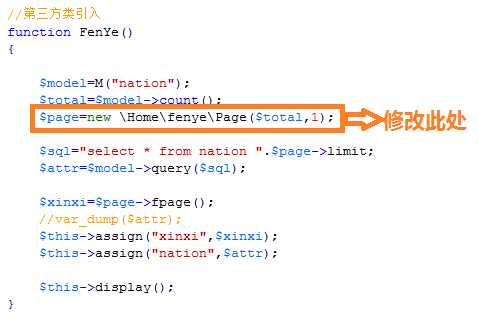
在Home下新建文件夹fenye然后引入Page.class.php,其余不发生改变,效果是一样的
分页类里面的命名空间发生改变:namespace Home\fenye
控制器里面的的命名空间改变:use Home\fenye\Page

运行结果不变:


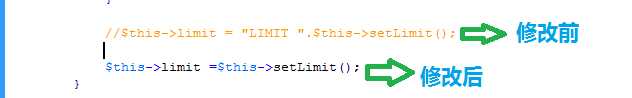
1.修改Home里面的分页类

2.修改控制器中的写法

(1)url要变为MVC模式,指向的不是具体页面,是操作方法
(2)在操作方法里面返回值的时候,使用ajaxReturn()方法返回,注意返回类型,返回类型要和第二个参数一致
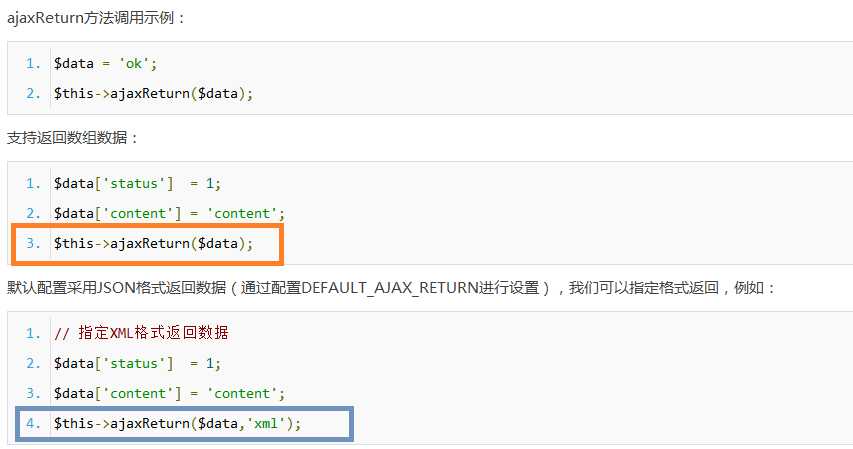
ThinkPHP可以很好的支持AJAX请求,系统的\Think\Controller类提供了ajaxReturn方法用于AJAX调用后返回数据给客户端。并且支持JSON、JSONP、XML和EVAL四种方式给客户端接受数据,并且支持配置其他方式的数据格式返回。

返回数据data可以支持字符串、数字和数组、对象,返回客户端的时候根据不同的返回格式进行编码后传输。如果是JSON/JSONP格式,会自动编码成JSON字符串,如果是XML方式,会自动编码成XML字符串,如果是EVAL方式的话,只会输出字符串data数据。

1 //ajax验证用户名非空 2 function Yhm() 3 { 4 $model=D("Text"); 5 $rules=array( 6 array(‘uid‘,‘require‘,‘用户名不能为空‘), 7 ); 8 if(!$model->validate($rules)->create()) 9 { 10 $fh=$model->getError(); 11 $this->ajaxReturn($fh,"eval"); 12 } 13 else 14 { 15 $fh="OK"; 16 $this->ajaxReturn($fh,"eval"); 17 18 } 19 20 } 21

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>表单验证</title> 6 <script src="../../../../../jquery-1.11.2.min.js"> 7 </script> 8 </head> 9 10 <body> 11 <form action="__ACTION__" method="post"> 12 <div>用户名:<input type="text" id="uid" name="uid" /><span id="ts"></span></div><br /> 13 <div>密 码:<input type="text" name="pwd" /></div> 14 <div>确认密码:<input type="text" name="pwd1" /></div><br /> 15 <div>年龄:<input type="text" name="age" /></div><br /> 16 <div>邮箱:<input type="text" name="email" /></div><br /> 17 <div>姓名:<input type="text" name="name" /></div><br /> 18 <!--显示错误信息 --> 19 <div style=" width:200px; height:30px; border:#F00 solid 2px; line-height:30px; vertical-align:middle; text-align:center;"><{$error}></div><br /> 20 <div><input type="submit" value="注册" /></div> 21 </form> 22 </body> 23 <script type="text/javascript"> 24 $(document).ready(function(e) { 25 $("#uid").blur(function(){ 26 var uid=$(this).val(); 27 $.ajax({ 28 url:"__CONTROLLER__/Yhm", 29 data:{uid:uid},//这里要传的参数名必须和表单里的name一致 30 type:"POST", 31 dataType:"TEXT", 32 success: function(data){ 33 $("#ts").html(data); 34 } 35 36 }); 37 38 }) 39 }); 40 41 </script> 42 </html>
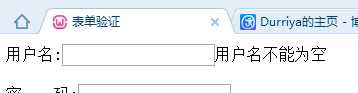
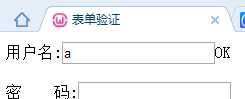
显示效果:


系统提供了Session管理和操作的完善支持,全部操作可以通过一个内置的session函数完成,该函数可以完成Session的设置、获取、删除和管理操作。

5.防止用户绕过登录直接访问操作方法
做一个控制器的父类,在该父类里面写一个构造方法,构造方法里面判断session里面有没有值,如果没值。。。如果有值。。。
标签:
原文地址:http://www.cnblogs.com/ds-3579/p/5602450.html