标签:


操作过程:
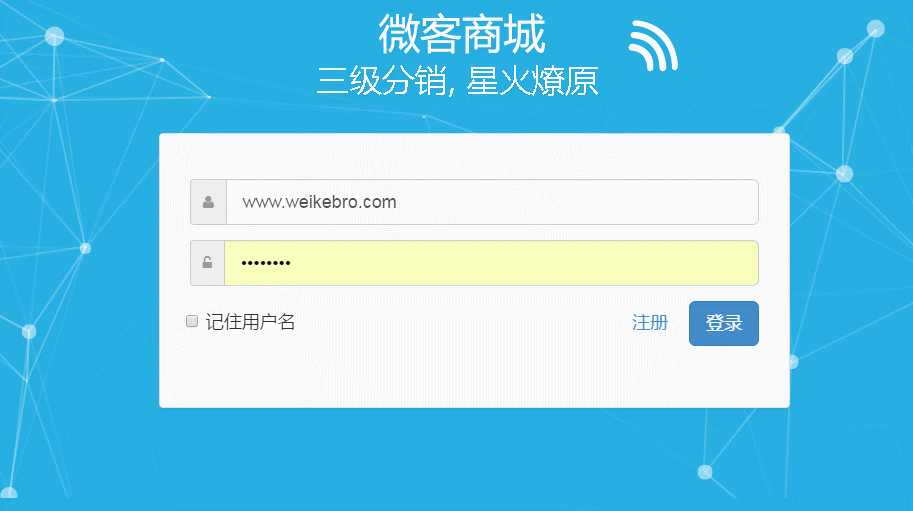
网上有基本流程,可以参考一下,不过直接用在登录页面 会有小bug,需要调整下。
1、首先在页面中引入particles.js文件。
<script src="js/particles.js"></script>
2、在页面中使用一个div来作为放置粒子的容器。[一般放最底部,css 需要改进一下]
<div id="particles"></div> <style type="text/css"> #particles { position: absolute; top: 0; width: 100%; z-index: -1; //这个z-index 要是不设置 会对登录表单的点击产生干扰,会去抢风头,不好好做一个安静的背景。 background-color: #26AFE3; } </style>
3、加载配置文件: 网上讲 用load()方法 还得弄个配置的json文件,光路径 就搞残了我。
参考官方demo http://codepen.io/VincentGarreau/pen/pnlso
直接在js里面写配置
<script type="text/javascript"> // particlesJS.load(‘particles‘, ‘./js/app/particles.json‘, function() { // console.log(‘callback - particles.js config loaded‘); // }); particlesJS("particles", { "particles": { "number": { "value": 30, "density": { "enable": true, "value_area": 800 } }, "color": { "value": "#ffffff" }, "shape": { "type": "circle", "stroke": { "width": 0, "color": "#000000" }, "polygon": { "nb_sides": 5 }, "image": { "src": "img/github.svg", "width": 100, "height": 100 } }, "opacity": { "value": 0.5, "random": false, "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 10, "random": true, "anim": { "enable": false, "speed": 50, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, "distance": 300, "color": "#ffffff", "opacity": 0.4, "width": 2 }, "move": { "enable": true, "speed": 8, "direction": "none", "random": false, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": false, "mode": "repulse" }, "onclick": { "enable": false, "mode": "push" }, "resize": true }, "modes": { "grab": { "distance": 800, "line_linked": { "opacity": 1 } }, "bubble": { "distance": 800, "size": 80, "duration": 2, "opacity": 0.8, "speed": 3 }, "repulse": { "distance": 400, "duration": 0.4 }, "push": { "particles_nb": 4 }, "remove": { "particles_nb": 2 } } }, "retina_detect": true }); </script>
4,配置参数 option 以及使用: option github 官网页面就有详情。控制粒子数量 运动速度 什么的
particles 用起来还是有点问题的,在chrome 下载文件后再切换到这个页面 就残废了。等解决方法。
标签:
原文地址:http://www.cnblogs.com/hoomob/p/5617418.html