标签:
JS操作属性:
aaa.getAttribute("属性名"); - 取出aaa这个DOM对象的属性名中的属性值
aaa.removeAttribute("属性名"); -移除该属性
aaa.setAttribute("属性名","值"); --添加/修改此属性
window.setTimeout("b()", 3000); --等待3秒,执行b这个方法,只执行一遍。
window.setInterval(‘aaa()‘, 1000); --每隔1秒都执行aaa这个方法,循环执行。
clearInterval(time); --清除定时器
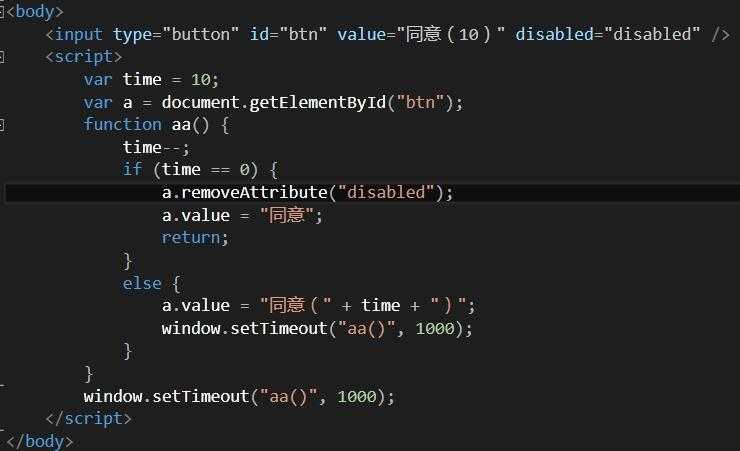
倒计时:
操作样式:
变量名.style.样式名="";
相关元素操作:
var a = document.getElementById("id"); 找到a;
var b = a.nextSibling; 找到a的下一个同级元素,包含空格;
var b = a.previousSibling; 找到a的上一个同级元素,包含空格;
var b = a.parentNobe;找到a的父级元素;
var b = a.childNobes;找到a的下一级子级元素,找到的是数组;
var b = a.firstChild/lastChild/childNodes[n];第一个子元素/最后一个元素/找第几个元素;
标签:
原文地址:http://www.cnblogs.com/123lucy/p/5618397.html