标签:
参考博客:http://aiilive.blog.51cto.com/1925756/1596059
Apache Tiles是一个JavaEE应用的页面布局框架。Tiles框架提供了一种模板机制,可以为某一类页面定义一个通用的模板,该模板定义了页面的整体布局。布局由可以复用的多个块组成,每个页面可以有选择性的重新定义块而达到组件的复用。
Tiles最先作为Apache Struts框架的一个组件,后来被独立为Apache的一个独立项目。
Tiles项目主页:http://tiles.apache.org/index.html
Tiles配置的DTD定义:http://tiles.apache.org/framework/tiles-core/dtddoc/index.html
这里我们通过 Apache Tiles 3 来构建一个简单的页面布局。
首先我们可以建立一个maven webapp项目。
(关于如何用maven建立一个webapp项目:http://www.cnblogs.com/moonlightpoet/p/5598802.html)
Apache Tiles依赖的maven dependencies如下:
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-jsp --> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-jsp</artifactId> <version>3.0.5</version> </dependency> <!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-servlet --> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-servlet</artifactId> <version>3.0.5</version> </dependency> <!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-extras --> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-extras</artifactId> <version>3.0.5</version> </dependency>
在web.xml中添加Tiles监听器。
<listener> <listener-class>org.apache.tiles.extras.complete.CompleteAutoloadTilesListener</listener-class> </listener>
Tiles监听器也可以自定义实现:http://tiles.apache.org/framework/config-reference.html
假设我们的布局分为header,body,footer,并且将html页面中的meta,script部分抽取出来。
/snippet/meta.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
/snippet/script.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <style> div { width: 500px; height: 50px; background: yellow; } #body { background: aqua; } </style> <script type="text/javascript"> document.writeln("words wrote by script.jsp"); </script>
/snippet/header.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <h1>header</h1>
/snippet/footer.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <h1>footer</h1>
/snippet/body.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <p>body</p>
通过上面的公共部分和主题,构建一个布局文件如下:
/layout/layout.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %> <!DOCTYPE html> <html> <head> <tiles:insertAttribute name="meta" /> <title><tiles:insertAttribute name="title" /></title> <tiles:insertAttribute name="script" /> </head> <body> <div id="header"> <tiles:insertAttribute name="header" /> </div> <div id="body"> <tiles:insertAttribute name="body" /> </div> <div id="footer"> <tiles:insertAttribute name="footer" /> </div> </body> </html>
注意,文件中有关jstl的那一行可能会提示出错,解决办法是在pom.xml添加jstl的maven dependency:
<!-- https://mvnrepository.com/artifact/jstl/jstl --> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency>
Tiles通过在xml文件中配置definition进行页面公共部分的重用和页面布局的组合。
/WEB-INF/tiles-defs.xml:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <!-- Definitions for Tiles documentation --> <tiles-definitions> <definition name="tiles.base.definition"> <put-attribute name="meta" value="/snippet/meta.jsp" /> <put-attribute name="script" value="/snippet/script.jsp" /> <put-attribute name="header" value="/snippet/header.jsp" /> <put-attribute name="footer" value="/snippet/footer.jsp" /> </definition> </tiles-definitions>
上面地定义时抽象的,他没有包含任何一个jsp页面模板。
定义好公共部分之后,通过配置definition来组合页面布局。
我们可以看到,tiles-defs.xml并未包含body.jsp的内容。我们可以通过继承tiles.base.definition来定义一个tiles.index.definition,其布局模板为/layout/layout.jsp:
<definition name="tiles.index.definition" extends="tiles.base.definition" template="/layout/layout.jsp"> <put-attribute name="body" value="/snippet/body.jsp" /> </definition>
完整的tiles-defs.xml文件内容如下:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <!-- Definitions for Tiles documentation --> <tiles-definitions> <definition name="tiles.base.definition"> <put-attribute name="meta" value="/snippet/meta.jsp" /> <put-attribute name="script" value="/snippet/script.jsp" /> <put-attribute name="header" value="/snippet/header.jsp" /> <put-attribute name="footer" value="/snippet/footer.jsp" /> </definition> <definition name="tiles.index.definition" extends="tiles.base.definition" template="/layout/layout.jsp"> <put-attribute name="body" value="/snippet/body.jsp" /> </definition> </tiles-definitions>
到这里已经将页面的布局进行了分割,组合。现在应用definition来构建一个请求响应页面。
/example/index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <tiles:insertDefinition name="tiles.index.definition"> <tiles:putAttribute name="title" value="example index.jsp" /> </tiles:insertDefinition>
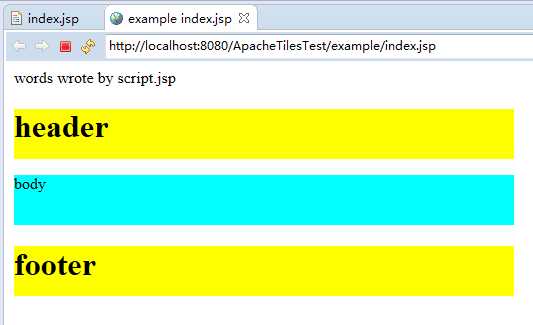
效果如下:

接下来看看网页源代码,如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>example index.jsp</title> <style> div { width: 500px; height: 50px; background: yellow; } #body { background: aqua; } </style> <script type="text/javascript"> document.writeln("words wrote by script.jsp"); </script> </head> <body> <div id="header"> <h1>header</h1> </div> <div id="body"> <p>body</p> </div> <div id="footer"> <h1>footer</h1> </div> </body> </html>
该例子中布局layout.jsp中body是可变的,title对一个不同的页面有不同的标题设置。在tiles-defs.xml的tiles.index.definition继承了tiles.base.definition,并且添加了其body页面,接着在插入tiles.index.definition的index.jsp页面添加了title。这样做达到的效果是整个站点的header,footer,meta,script抽取到了一个definition,然后通过继承的方式进行扩展,丰富不同的布局的页面组成元素,在具体的响应页面来定义专属该页面的内容。从而达到对页面的布局的控制,公共部分的复用的效果。
标签:
原文地址:http://www.cnblogs.com/moonlightpoet/p/5618621.html