标签:
1. 图片热区:

<img src="logo.jpg" usemap="#logo"> <map id="logo" name="logo"> <area shape="rect" coords="0,0,50,50" href="#"> </map> </img>
2. SetTimeout:只执行一次
SetInterval:定时唤醒
其他用法:
A. SetTimeout会强制页面进行重绘;
B. 在javascript中,调用递归的次数最多为3000次,用SetTimeout可以破除这个限制;
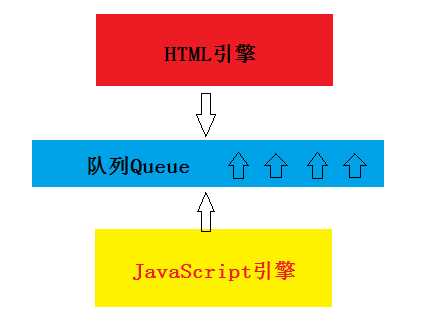
3. HTML引擎和Javascript(ECMAScript)引擎工作原理小结:

当在HTML页面触发一个点击事件后,对DOM的修改都会被保存在绘制/缓冲队列中,当执行完成JAVASCRIPT方法后,HTML引擎会根据绘制/缓冲队列中对DOM的修改进行重绘。这也就是为什么在执行内容很长的JS脚本时页面会发生卡住或白屏的原因;
当经常对队列进行清空时,页面会出现不断闪烁的情况,称为丢帧。
什么情况下会出现页面重绘的效果呢,就是当页面进行元素的显示与隐藏,元素的位置,大小或浏览器的大小发生变化时,都会引起重绘;
如何减少重绘的发生呢? 避免对同一个元素多次进行属性的单独操作,尽量将各种属性放在class中一次赋值;
4. Dom树和Dom呈现树:
Dom树:对页面的直接解析,Dom树中包括隐藏的对象,也未包含CSS样式和各种JS文件;
Dom呈现树:在Dom树的基础上,下载JS文件,结合各中CSS样式,并隐藏hidden对象所呈现出来的树形结构即Dom呈现树;
5. SPDY:一次连接中尽可能多的传输数据,减少客户端与服务器端的通信次数;
6. Prototype:
向对象添加属性和方法,具体示例如下(Object.prototype.hasOwnProperty()):

<html> <head> </head> <body> <script> function Employee(name,job,born) { this.name=name; this.job=job; this.born=born; } var bill = new Employee(‘Bill‘,‘Engineer‘,1988); Employee.prototype.salary=null; bill.salary=10000; alert(bill.salary); </script> </body> </html>
7. eval()
函数解析字符串,并执行其中的的 JavaScript 代码;

<html> <head> </head> <body> <script type="text/javascript"> eval("x=10;y=20;alert(x*y);") alert(eval("2+2")); var x=10 alert(eval(x+17)); </script> </body> </html>
8. 双向引用
备注:在以下的例子中,当每次完成在<body>标签中新加一个元素<div>后,divs.length的数量会马上发生变化,这种现象就称作双向引用:

<html> <head> <title>HTML5 Controller</title> <script type="text/javascript"> function AddElementToBody() { var divs = document.getElementsByTagName("div"); for (var i = 0; i < divs.length; i++) { alert(‘Before add <div> to body:‘+divs.length.toString()); var dl = document.createElement("div"); dl.innerText = "HelloWorld!" + i.toString(); //var bd = document.getElementsByTagName("body").appendChild(dl); //Wrong usage! document.body.appendChild(dl); alert(‘Adding <div> to current page is successful!‘); alert(‘After add <div> to body:‘ + divs.length.toString()); alert(document.body.innerHTML); if (divs.length > 20) { break; } } } </script> </head> <body onload="AddElementToBody();"> <div>HelloWorld!</div> </body> </html>
9. 声明提前(变量在使用之前可以不用声明)

<html> <head> <title>HTML5 Controller</title> <script type="text/javascript"> var HI = ‘Hello‘; var HAY = ‘How are you?‘; function WithVar() { alert(HI); var HI = ‘World‘;//本来为全局变量,现在加上var 声明为局部变量,相当于对先前的全局变量的覆盖(由于JS的双向引用,此时的赋值才是真的赋值) alert(HI); } function WithoutVar() { alert(HAY); HAY = ‘Fine,thank you!‘;//全局变量 alert(HAY); } function LoadAll() { WithVar(); WithoutVar(); } </script> </head> <body onload="LoadAll();"> <div>HelloWorld!</div> </body> </html>
10. 解决JS页面阻塞:defer Asyn=‘true‘
标签:
原文地址:http://www.cnblogs.com/sccd/p/5459524.html