标签:
原文网址:http://blog.csdn.net/feng88724/article/details/6171450
本讲介绍一下Android基本组件:对话框AlertDialog。
API:
| java.lang.Object | |
| ? | android.app.AlertDialog.Builder |
使用AlertDialog.Builder创建对话框需要了解以下几个方法:
下面我们来看一下最简单对话框。

这个对话框只是简单的显示内容,使用默认图标,没有按钮,不多说,贴代码:
(Lesson_02_Dia是类名,请换成自己的!!)
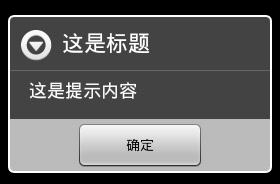
下面我们为这个对话框加个按钮,效果:

代码:
添加按钮时,需要同时为该按钮指定监听器。
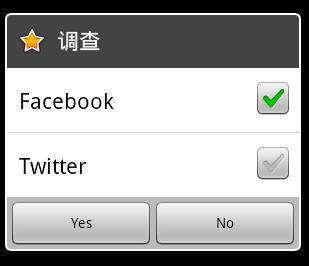
下面,我们修改一个图标,添加两个按钮,同时显示多个选项,先看下效果:

代码:
说明已经写在注释中了。
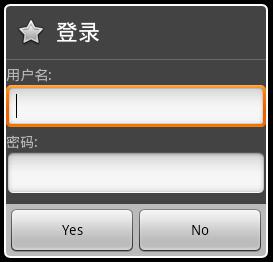
下面再介绍一种比较常用的式样,如图:

代码:
好了,今天就写到这,改天写一下,如果在弹出框中做一个登陆界面。
继续补充...先上图...

页面login.xml: 示例写的比较简单,布局大家可以自己完善、修改。
代码 : (也比较简单)
有问题欢迎大家交流。
【转】【Android】对话框 AlertDialog -- 不错不错
标签:
原文地址:http://www.cnblogs.com/wi100sh/p/5620091.html