标签:
TabLayout 位于 android.support.design.widget.TabLayout。
一般与 ViewPager 结合在一起使用。以前有开源库 viewpagerindicator 也可以实现,不过 TabLayout 是官方提供的。
以下使用 ViewPager + TabLayout 实现点击 tab 切换页面的效果。其中 ViewPager 中使用的是 TextView 来显示一个词,可以把 TextView 更换为 Fragment 等实现更加复杂的内容。
布局文件 activity_main.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent"> 7 <android.support.v7.widget.Toolbar 8 android:id="@+id/toolbar" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:background="@color/colorPrimary" 12 android:minHeight="?attr/actionBarSize" 13 android:theme="@style/ThemeOverlay.AppCompat.ActionBar" 14 app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> 15 <android.support.design.widget.TabLayout 16 android:id="@+id/tablayout" 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content" 19 android:layout_below="@+id/toolbar"/> 20 <android.support.v4.view.ViewPager 21 android:id="@+id/viewpager" 22 android:layout_width="match_parent" 23 android:layout_height="match_parent" 24 android:layout_below="@+id/tablayout"/> 25 </RelativeLayout>
ViewPagerAdapter.java
1 import android.content.Context; 2 import android.graphics.Color; 3 import android.support.v4.view.PagerAdapter; 4 import android.view.Gravity; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.TextView; 8 9 public class ViewPagerAdapter extends PagerAdapter { 10 private static final String TAG = "ViewPagerAdapter"; 11 private String[] tabTitles = { "全部", "视频", "声音", "图片", "段子", "广告", "剧情" }; 12 private Context mContext; 13 14 public ViewPagerAdapter(Context context) { 15 mContext = context; 16 } 17 18 @Override public int getCount() { 19 return tabTitles.length; 20 } 21 22 @Override public boolean isViewFromObject(View view, Object object) { 23 return view == object; 24 } 25 26 @Override public Object instantiateItem(ViewGroup container, int position) { 27 TextView view = new TextView(mContext); 28 view.setText(tabTitles[position]); 29 view.setTextColor(Color.BLACK); 30 view.setTextSize(20); 31 view.setGravity(Gravity.CENTER); 32 container.addView(view); 33 return view; 34 } 35 36 @Override public void destroyItem(ViewGroup container, int position, Object object) { 37 container.removeView((TextView) object); 38 } 39 40 @Override public CharSequence getPageTitle(int position) { 41 return tabTitles[position]; 42 } 43 }
MainActivity.java
1 public class MainActivity extends AppCompatActivity { 2 3 @Override protected void onCreate(Bundle savedInstanceState) { 4 super.onCreate(savedInstanceState); 5 setContentView(R.layout.activity_main); 6 TabLayout tabLayout = (TabLayout) findViewById(R.id.tablayout); 7 ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager); 8 ViewPagerAdapter adapter = new ViewPagerAdapter(MainActivity.this); 9 viewPager.setAdapter(adapter); 10 tabLayout.setupWithViewPager(viewPager); 11 } 12 }
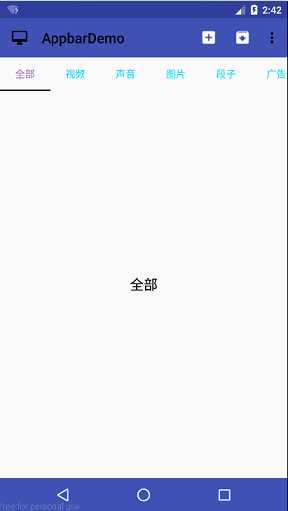
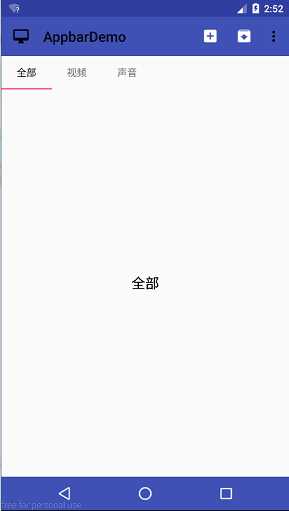
实现效果图:

TabLayout 样式
app:tabSelectedTextColor:Tab被选中字体的颜色
app:tabTextColor:Tab未被选中字体的颜色
app:tabIndicatorColor:Tab指示器下标的颜色
app:tabIndicatorHeight="2dp"
app:tabPaddingStart="12dp"
app:tabPaddingEnd="12dp"
app:tabPaddingTop="12dp"
app:tabPaddingBottom="12dp"
app:tabPadding="12dp"
app:tabBackground="@android:color/darker_gray"
app:tabTextAppearance=""
app:tabMode:可选scrollable和fixed,默认为fixed。scrollable 适合多个 tab 的情况
当 tab 的数量不足以铺满全屏的时候,且 tabMode 为 scrollable 的时候,会出现以下情况:只需要把 tabMode 设置为 fixed 即可或者去掉这个属性,因为默认为 fixed。

参考:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0731/3247.html
Android Material Design-TabLayout的使用
标签:
原文地址:http://www.cnblogs.com/liyiran/p/5620137.html