标签:
<script type="text/javascript">
console.error(11111);
$(function(){
console.error(22222);
});
console.error(33333);
</script>
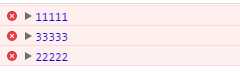
在一般页面的直接加载中,上面这段代码的执行顺序:

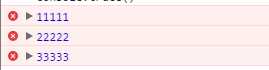
不过,在使用Ajax加载这个页面到某个div中时,执行顺序发生改变:

看来使用Ajax的时候,需要注意这个js的执行顺序。
关于Ajax load页面中js部分$(function(){})的执行顺序
标签:
原文地址:http://www.cnblogs.com/diaoyan/p/5621150.html