标签:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
#box{
width: 300px;
height: 300px;
list-style: none;
position: relative;
margin: 100px auto;
-webkit-transform-style:preserve-3d;
perspective:800px;
perspective-origin:center center;
transform:rotateX(-20deg) rotateY(20deg) rotateZ(0deg);
}
#box li{
position: absolute;
width: 300px;
height: 300px;
text-align: center;
line-height: 300px;
}
#box li:nth-child(1){
background: #D390C4;
opacity: 0.5;
-webkit-transform:translateZ(150px);
-ms-transform:translateZ(150px);
-moz-transform:translateZ(150px);
-o-transform:translateZ(150px);
transform:translateZ(150px);
}
#box li:nth-child(2){
background: #358D36;
opacity: 0.5;
transform:translateZ(-150px);
}
#box li:nth-child(3){
background: #C9CA3C;
opacity: 0.5;
transform:translateY(-150px) rotateX(-90deg);
}
#box li:nth-child(4){
background: #741961;
opacity: 0.5;
transform:translateY(150px) rotateX(-90deg);
}
#box li:nth-child(5){
background: #3CB1BF;
opacity: 0.5;
transform:translateX(-150px) rotateY(-90deg);
}
#box li:nth-child(6){
background:#D75A3F;
opacity: 0.5;
transform:translateX(150px) rotateY(-90deg);
}
</style>
</head>
<body>
<ul id="box">
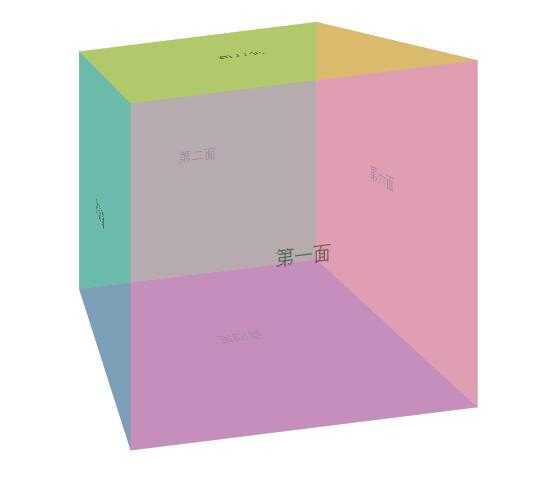
<li>第一面</li>
<li>第二面</li>
<li>第三面</li>
<li>第四面</li>
<li>第五面</li>
<li>第六面</li>
</ul>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/patriot/p/5620874.html