标签:
前端code差不多两年,一直都是PC端为主,移动端除了做过几个简单的登录、注册页面,基本没其他涉及,这段时间项目微信端功能重新修改,刚好没有其他任务,就接过来了。
用了一年多Hbuilder,也只是把它当做IDE而已,对于集成的MUI框架、还有移动APP打包,仅听说过而已。
瞄下人家的口号:
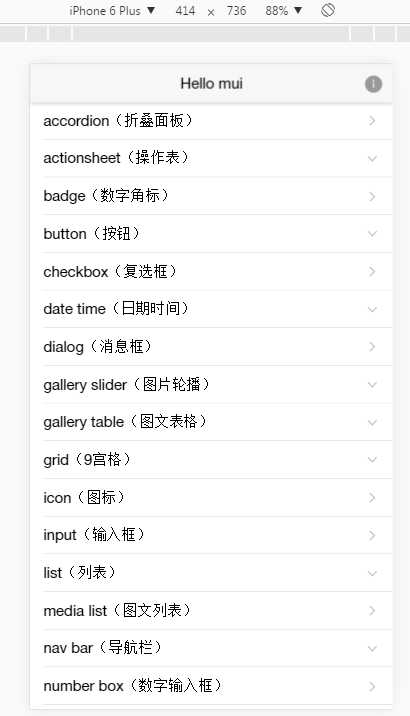
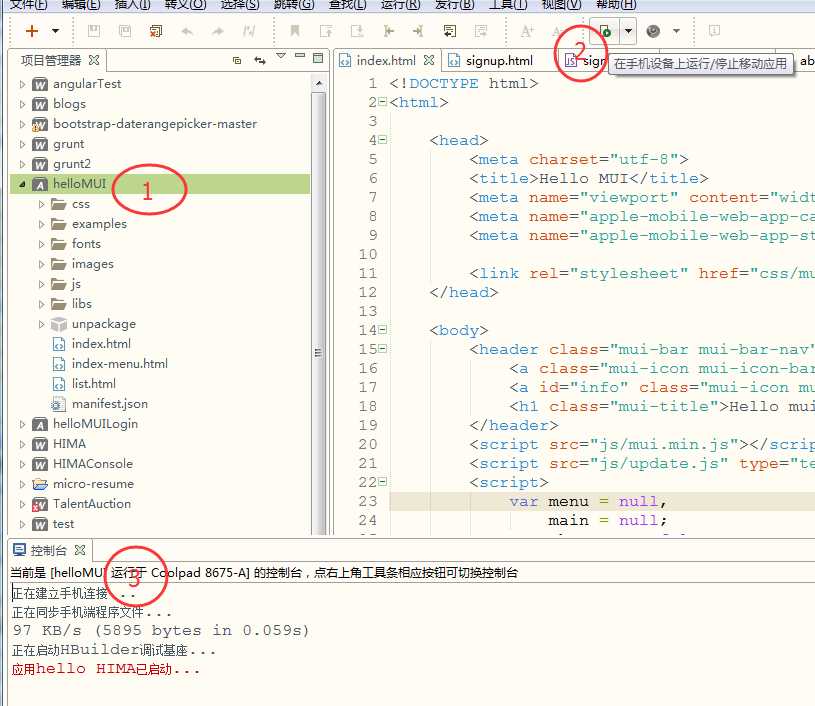
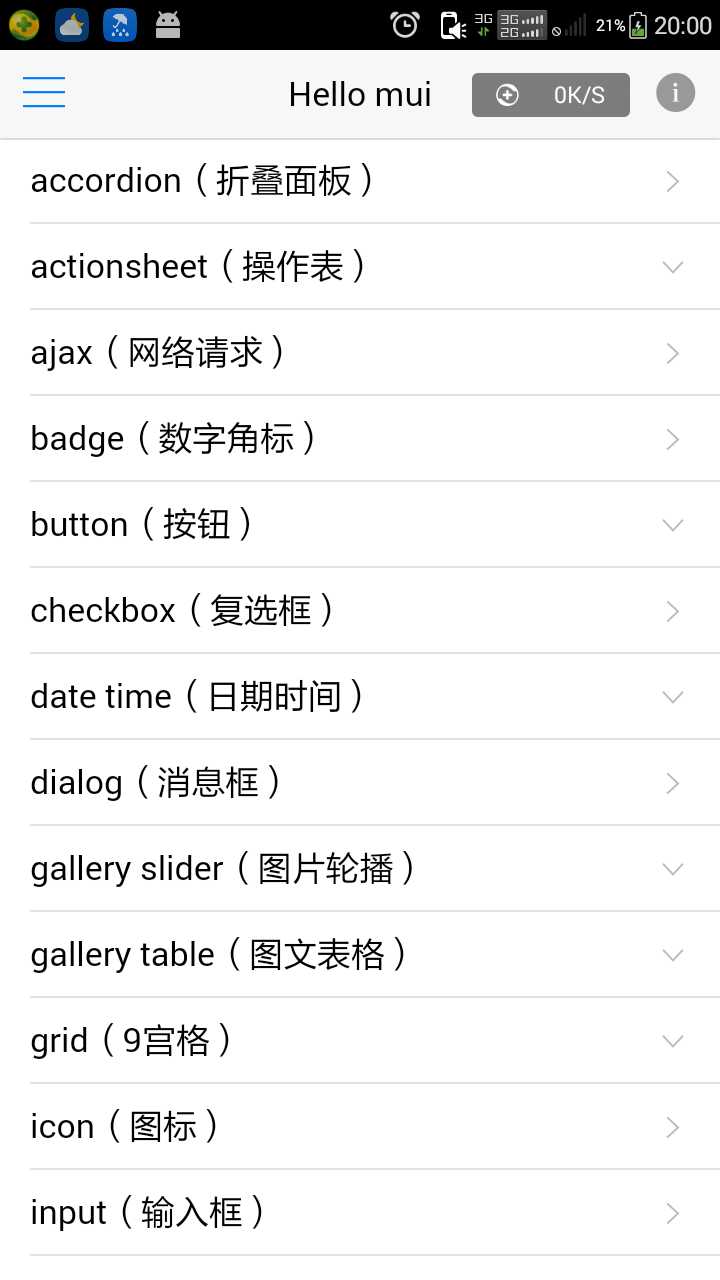
现在新建个Demo看下






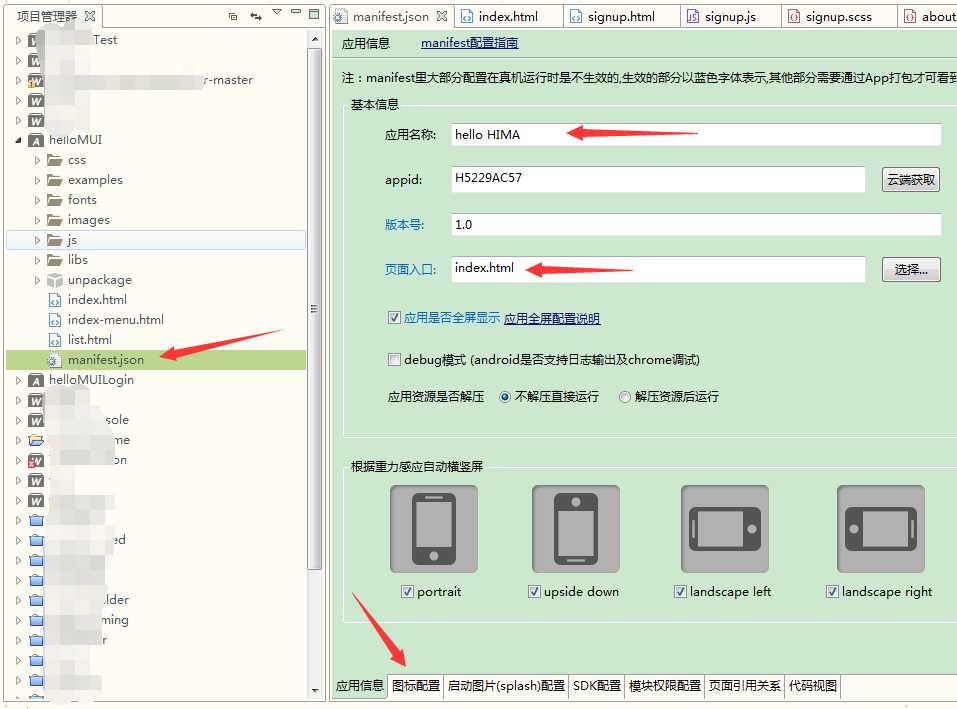
在第4点的手机截图可以看到,我修改了app的默认icon还有名称,大家可以打开项目中的manifest.json,根据需要去修改。
标签:
原文地址:http://www.cnblogs.com/chenchenghua/p/5621351.html