标签:
今天主要对Ext.net布局和Ext js 布局的一个学习。
Ext.Net中的布局是对ExtJS布局的封装,可以用在panel控件,或者继承自panel的控件,例如window、form、gridpanel、treepanel等。首先来看一个简单的例子:
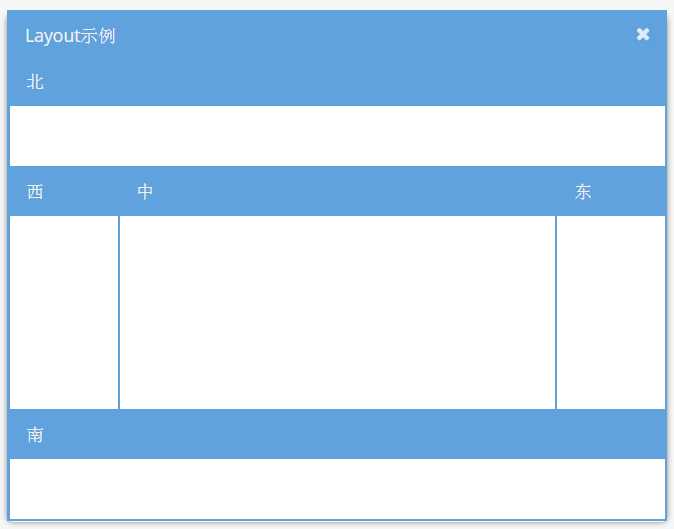
<ext:Window runat="server" ID="win1" Title="Layout示例" Width="600" Height="400" Layout="BorderLayout"> <Items> <ext:Panel runat="server" Region="West" Title="西" region=布局的方向(上下左右布局参数有:west:左侧 east:右侧 north:顶部 south:底部 center:中间布局) Width="100" Border="true"> Border=边框线是否显示 </ext:Panel> <ext:Panel runat="server" Region="East" Title="东" Width="100" Border="true"> </ext:Panel> <ext:Panel runat="server" Region="North" Title="北" Height="100" Border="true"> </ext:Panel> <ext:Panel runat="server" Region="South" Title="南" Height="100" Border="true"> </ext:Panel> <ext:Panel runat="server" Region="Center" Title="中" Border="true"> </ext:Panel> </Items> </ext:Window>
在这段代码中,我们定义了一个window,然后将它的布局设置为border布局,在它内部有五个panel,位置分别是上下左右中,效果如图:

如果你需要对border布局进行配置,可以在window标签内添加layout标签,例如:
<ext:Window runat="server" ID="win1" Title="Layout示例" Width="600" Height="400" Layout="BorderLayout"> borderlayout=以边框方式划分区域 <LayoutConfig> 布局配置 <ext:BorderLayoutConfig Padding="10"></ext:BorderLayoutConfig> padding=距离内边距上下左右个10像素 </LayoutConfig> <Items>……</Items> </ext:Window>
不光的border布局这样使用,所有的布局都是这样使用的。通过上面的例子,我们能够对Ext.Net的布局有一个整体的认知,然后再去查看ExtJS的文档,针对不同的布局都有哪些配置项,该如何使用,相信会有很大的提高,我有一篇文章专门介绍ExtJS布局的:ExtJS 4.2 教程-08:布局系统详解。
border布局是我们使用最频繁的布局之一,好处自然不必多少,我们单来扒一扒它的不足,眼下就有两处:
知道了这两个不足,来让我们看看Ext.Net对它们的改进吧。
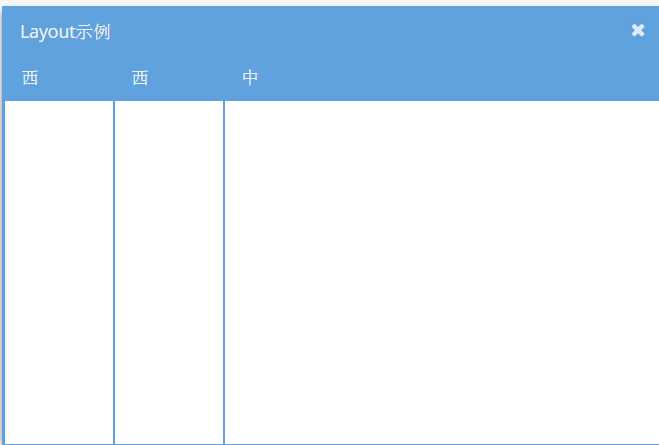
这个功能可以解决第一个问题。代码如下:
<ext:Window runat="server" ID="win1" Title="Layout示例" Width="600" Height="400" Layout="BorderLayout"> <Items> <ext:Panel ID="Panel1" runat="server" Region="West" Title="西" Width="100" Border="true"> </ext:Panel> <ext:Panel ID="Panel2" runat="server" Region="West" Title="西" Width="100" Border="true"> </ext:Panel> <ext:Panel ID="Panel5" runat="server" Region="Center" Title="中" Border="true"> </ext:Panel> </Items> </ext:Window>

weight属性,我理解为绘制时候的权重。在多个region中,优先绘制权重高的控件,它的高度(或宽度)将占满整个容器。有了这个属性,我们可以轻松应对第二个问题。
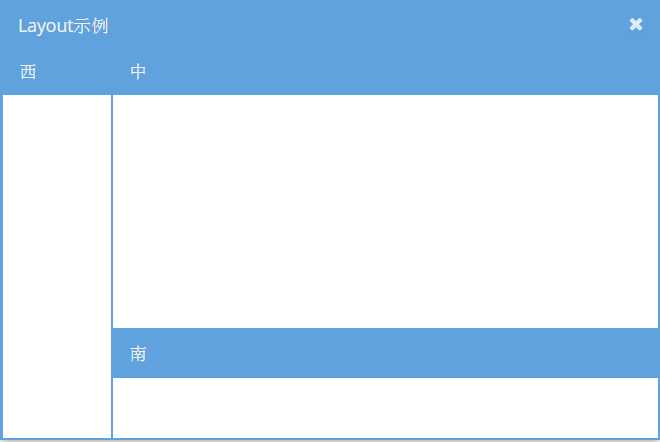
<ext:Window runat="server" ID="win1" Title="Layout示例" Width="600" Height="400" Layout="BorderLayout"> <Items> <ext:Panel ID="Panel1" runat="server" Region="West" Title="西" Weight="10" weight=翻译过来为权重,看代码理解。 Width="100" Border="true"> </ext:Panel> <ext:Panel ID="Panel2" runat="server" Region="South" Title="南" Height="100" Border="true"> </ext:Panel> <ext:Panel ID="Panel5" runat="server" Region="Center" Title="中" Border="true"> </ext:Panel> </Items> </ext:Window>
效果如下:

以上内容来自起飞网,如有问题请联系本人,以便及时删除。
Ext JS布局
复习了一下类与对象和ext js的声明方式
类的科普解释:对象是客观事物的对象,类是对对象的抽象,对象是由类创建出来的真实存在的个体。
比如:我要生产一批陶瓷,我的陶瓷有很多的类型。我拿出一个类型的陶瓷出来制作,制作出来的成品就是对象,对象是真实存在的个体。
Ext JS的类声明方式
Ext.define(‘Example.model.MoonCake‘,{ define方法用来声明对象 这行括号中的意思是命名空间的意思。 config:{ 配置属性 name:‘‘ 属性 }, hello:function(){ 创建一个hello方法 console.log(‘Hello‘); } });
Ext JS的类实例化操作
var taoci=Ext.create(‘Example.model.MoonCake‘,{ name:‘陶瓷‘ Ext.create方法进行实例化操作 });
Components组件
组件(components)是对数据和方法的简单封装。
他的显示与隐藏可以直接用panel.hide();panel.show();
如需浮动设置floating:true;即可
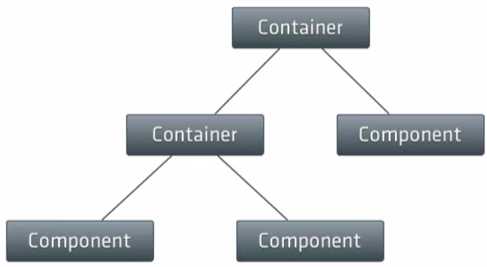
containers与component

标签:
原文地址:http://www.cnblogs.com/Shmaur/p/5621957.html