标签:
3.事件和动画
A. 事件
Aa. DOM加载
1.为什么使用jQuery加载DOM方法?
以javascript的window.onload()方法加载DOM的先决条件是:必须等待被请求页面的资源全部加载完成,才会为DOM元素添加事件行为;而jquery只要DOM元素加载完成,就立刻绑定事件
2.表现形式:
$(function() {
//你的实现逻辑
});
Ab. 事件绑定
事件绑定方法bind(eventType [, data], function() {...})

表现形式:
$(function() {
$(“#id”).bind(“click”, function() {
$(this).next().show();
});
});
Ac. 事件合成
Jquery有两个合成事件:hover()和toggle()
1.hover(enter, leave)模拟光标悬停
表现形式:
$(function() {
$(“.class”).hover(function() {
//光标悬停,在引用class层叠样式,做出响应
$(this).next().show();
}, function() {
//光标离开引用class层叠样式,做出响应
$(this).next().hide();
});
});
上面的案例解释:当光标悬停在引用了class层叠样式时,显示其后面的一个同辈元素;反之隐藏他
2.toggle(fn1, fn2, ...)模拟鼠标点击事件
表现形式:
$(function() {
$(“button”).toggle(function() {
alert(“鼠标第一次点击!”);
}, function() {
alert(“鼠标第二次点击!”);
}, function() {
alert(“鼠标第三次点击!”);
});
});
当鼠标点击完成3次之后,再次点击,则该事件会进入下一轮事件;即:第四次点击会调用第一个函数...
Ad. 事件对象的属性
1.获取事件类型event.type
$(“input”).click(function(event) {
alert(event.type);//因为这是一个click事件,所以代码会输出click
});
2.event.preventDefault()//阻止默认事件
$(function() {
$(“#sumbit”).click(function(event) {
event.preventDefault();//阻止表单元素提交
});
});
...
Ae. 事件移除
Unbind(eventType [,data])
$(function() {
$(“#button”).bind(“click”, fn1 = function() {
alert(“把fn1点击事件绑定到id为button的DOM元素上”);
}).bind(“click”, fn2 = function() {
alert(“把fn2点击事件绑定到id值为button的DOM元素上”);
});
$(“#button”).unbind(“click”, fn1);//把id值为buttonde的fn1点击事件移除
});
Af. 操作模拟(trigger())
1.常用模拟
如:
情景描述:现在要求页面加载完毕后,立刻触发点击事件
$(function() {
$(“#button”).trigger(“click”);//当页面DOM加载立即触发id值为button的 元素上面的点击事件
});
2.出发自定义事件
$(function() {
//1.自定义事件
$(“#button”).bind(“iClick”, function() {
});
//2.触发自定义事件
$(“#button”).trigger(“iClick”);
});
3.传递参数(tigger(type[, data[))
Ag. 其他用法
绑定多个事件类型
$(function() {
$(“div”).bind(“mouseover mouseout”, function() {
$(this).toggleClass(“over”);
alert(“鼠标移入或离开该div标签,其样式会切换变化”);
});
});
...
B. 动画
通过jquery的动画方法,提供的多样的视觉效果,给用户提供丰富的视觉体验;
为了实现良好的动画效果,要求html在标准模式下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Ba. Show()和hide()
1.show()//显示动画
$(“tag”).show();
$(“tag”).show(speed);//指定显示的速度:slow、normal、fast或则指明一个速度
2.hide()//隐藏动画
参考show()使用形式
Bb. FadeIn()和fadeOut()、slideUp()和slideDown()
$(function() {
$(“tag”).fadeIn();//tag元素的透明度会越来越高(淡入)
$(“tag”).fadeOut();//tag元素的透明度会越来越低(淡出)
});
2.slideUp()和slideDown()改变元素的高度
$(function() {
$(“tag”).fadeIn();//tag元素的高度会越来越高
$(“tag”).fadeOut();//tag元素的高度会越来越低
});
Bc. 自定义动画方法animate()
animate(params, speed, callbackFunction)
1.自定义简单动画
$(function() {
$(“#id”).click(function() {
$(this).animate({left : “500px”}, 1000);//每点击一次,该元素向右移动500个像素单位
});
});
$(function() {
$(“#id”).click(function() {
$(this).animate({left : “+=500px”}, 1000);//每点击一次,该元素在当前位置累加500个像素单位
});
2.多重动画
2.1、同时执行多个动画
$(function() {
$(“#id”).click(function() {
$(this).animate({left : “500px”, height : “200px”}, 1000);
});
2.2、按顺序执行多个动画
$(function() {
$(“#id”).click(function() {
$(this).animate({left : “500px”, height : “200px”}, 1000)
.animate({height : “200px”}, 1000);
});
Be. 动画状态操作
1.停止元素的动画
stop([clearQueue][, gotoEnd])
$(“#id”).stop();
$(“#id”).stop(true);//清空所有动画队列
$(“#id”).stop(true, true);//停止当前的动画并到达其末状态,并清空队列
2.判断元素是否处于动画状态
$(“#id”).is(“:animate”)
3.延迟动画
delay([speed])
Bf 其他动画方法
1.toggle()
2.slideToggle()
3.fadeTo()
以渐进的方式调整元素不透明度到一个指定值
$(“#id”).fadeTo(600, 0.2);
4.fadeToggle()
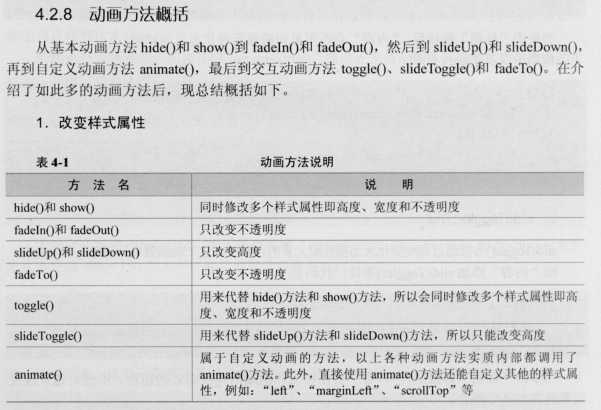
Bh. 概括

(未完...)
标签:
原文地址:http://www.cnblogs.com/imaikce/p/5622130.html