标签:style blog http color java 使用 os io

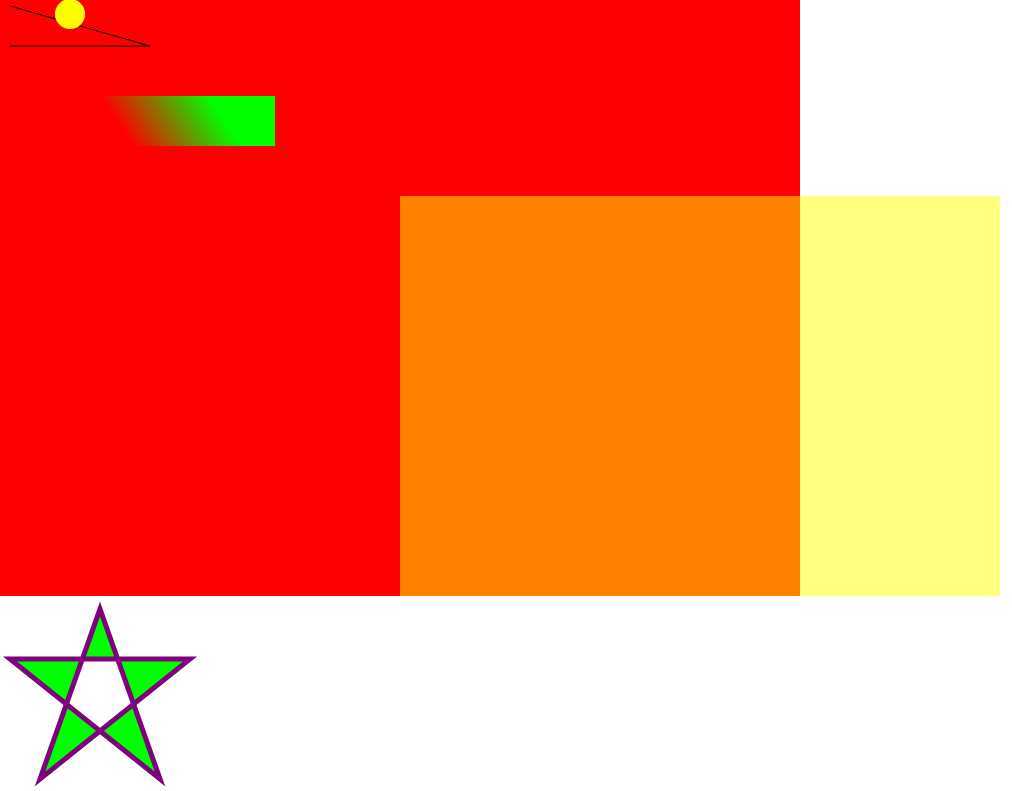
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <!--图案包括一个红色矩形及一个黄色矩形,透明度皆为50%,两个矩形的重叠部分为橙色--> <canvas width="1000" height="600"> alternative content for browsers without canvas support </canvas> <script type="text/javascript"> var canvas = document.querySelector("canvas"); var context = canvas.getContext(‘2d‘); context.fillStyle = ‘red‘; context.fillRect(0, 0, 800, 600); context.fillStyle = ‘rgba(255,255,0,0.5)‘; context.fillRect(400, 200, 600, 400); //画一个折线 context.moveTo(10, 10); context.lineTo(150, 50); context.lineTo(10, 50); context.stroke(); //画一个黄色的球 context.fillStyle = "yellow"; context.beginPath(); context.arc(70, 18, 15, 0, Math.PI * 2, true); context.closePath(); context.fill(); //绘制渐变条效果 var grd = context.createLinearGradient(100, 100, 175, 50); grd.addColorStop(0, "#FF0000"); grd.addColorStop(1, "#00FF00"); context.fillStyle = grd; context.fillRect(100, 100, 175, 50); </script> <!-- 什么是SVG? SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用于定义用于网络的基于矢量的图形 SVG 使用 XML 格式定义图形 SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失 SVG 是万维网联盟的标准 SVG 的优势 与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于: SVG 图像可通过文本编辑器来创建和修改 SVG 图像可被搜索、索引、脚本化或压缩 SVG 是可伸缩的 SVG 图像可在任何的分辨率下被高质量地打印 SVG 可在图像质量不下降的情况下被放大--> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill: lime; stroke: purple; stroke-width: 5; fill-rule: evenodd;" /> </svg> </body> </html>
HTML5学习之画布和SVG(四),布布扣,bubuko.com
标签:style blog http color java 使用 os io
原文地址:http://www.cnblogs.com/yxlblogs/p/3891864.html