标签:
Firebug是网页浏览器firefox下面的一款开发类插件。它集HTML查看和编辑,js控制台,网络状况监视器于一体,是开发js,css,HTML:和Ajax的得力助手
(自己整理的,有错误的话见谅哦( ^_^ ))
下载地址:http://www.getfirebug.com/ 之后重启浏览器→点击小甲虫即可(或者F12)
关闭→再次点击小甲虫即可
控制台:js命令行操作,显示js的错误信息,提示信息,日志信息
HTML:显示所有的html源码
CSS:编辑页面的css源码
脚本:显示页面脚本和调试
DOM:显示页面对象和DOM属性
网络:显示页面下载和花费时间
Cookies:显示页面请求Cookies,及查看和修改
标签的启用禁用:→小三角下拉菜单(或者小甲虫里面设置)
右上角可以进行搜索
网络→XHR:Ajax请求进行监听
例子:倒计时
|
|
控制台有什么变化呢?
加入:
![]()
控制台可直接输出i的值。
或者:
Console.log(i);
Console.info(i);
Console.debug(i);
Console.error(i);
小提示:
(占位符4种:%d整数、%f浮点数,%s字符串,%o对象)
日志分组:整齐美观
|
|
注意:console.dir(console):显示一个对象(这里为console)所有的属性和方法
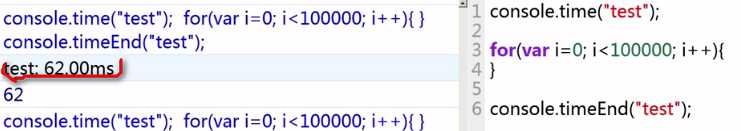
属性:time(计算代码运行时间,从而优化算法)
 |
脚本里面双击设置断点,页面上有四种设置
监控选择中有相应的变量,改变变量页面会发生变化
想知道函数是怎么被调用的:
加入:
| |
控制台上的all或概况:就可以看到被调用的情况
Firebug没有的:
Firefox浏览器→工具→开发者→开发者工具栏:可以查看响应式模式设计,截图,模拟触摸事件
Google:控制台上可以看到更多的资源信息,时间线的信息
综合自己所需,得到自己想实现的测试的效果!
标签:
原文地址:http://www.cnblogs.com/hjt-7/p/5624297.html