标签:
一、引入方式
1、 行内样式(放在body中)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="div1" style="width: 100px"></div> #在body标签中写(设置宽为100px) </body> </html>
2、内嵌式(放在head中)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #在head标签中写高度等于100px,type="text/css"为设置样式 #div1{ height: 100px; } </style> </head> <body> <div id="div1" style="width: 100px"></div> </body> </html>
3、外链式 (放在head中)(将内嵌式中的css样式表放到外面一个单独的样式文件中)
主文件:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #div1{ height: 100px; } </style> <link type="text/css" rel="stylesheet" href="文件路径"> #利用link标签引入 ,rel="stylesheet"表示是一个外链样式表 </head> <body> <div id="div1" style="width: 100px"></div> </body> </html>
样式文件:
#div1{
background: #cc0000;
}
4、导入式(不常用)
利用@import 路径
块级标签可以设置高度和宽度,内联标签不能设置,设置了也没用
二、js
引入方式:
1、行内引入(不推荐)(不安全,可以在浏览器中修改)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#div1{
height: 100px;
}
</style>
<link type="text/css" rel="stylesheet" href="123.css">
</head>
<body>
<div id="div1" style="width: 100px" onclick="alert(‘welcome to oldboy‘)"></div> #js利用onclick引入
</body>
</html>
2、内嵌式(body标签内)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#div1{
height: 100px;
}
</style>
<link type="text/css" rel="stylesheet" href="123.css">
</head>
<body>
<div id="div1" style="width: 100px" onclick="alert(‘welcome to oldboy‘)"></div>
<script type="text/javascript"> #内嵌式利用script标签引入
alert("欢迎来到老男孩")
</script>
</body>
</html>
3、外链式(body中)
***在外链式中,scrip脚本块中间不可以写代码,写了也不执行
***我们通常将css放到head标签中,而将js放到body标签后面(html页面从上到下加载的,只有先加载css才有框架,再加载html文件内容,js通常是获取html标签并给与动态效果)
主文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#div1{
height: 100px;
}
</style>
<link type="text/css" rel="stylesheet" href="123.css">
</head>
<body>
<div id="div1" style="width: 100px" onclick="alert(‘welcome to oldboy‘)"></div>
<script type="text/javascript">
alert("欢迎来到老男孩")
</script>
<script type="text/javascript" src="路径"></script> #也是利用script标签引入
</body>
</html>
样式文件:
alert("万般努力只为出人头地")
输出方式:
1、alert("内容")在浏览器中弹出框显示我们的内容
2、document.write("内容")在页面中输出显示我们的内容
3、console.log("内容")最常用的一种,在控制台输出我们的内容,F12打开控制台,console页卡中查看我们输出的内容
4、innerHTML/innerText 向指定元素中添加内容
css的选择器(Selector)
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器
1、基础选择器
类别选择器
类选择器根据类名来选择
格式:.xxx{}(xxx不能以数字开头)

<!DOCTYPE html> <html lang="en"> <head> <link rel="icon" href="http://www.jd.com/favicon.ico"> <meta charset="GBK"> <title>印象</title> <style type="text/css"> .logo{ background-color: #cc0000; } </style> </head> <body> <div class="logo">111</div> <div class="logo">222</div> </body> </html>
ID选择器
通过id定位进行选择
格式:#xxx{}

<!DOCTYPE html> <html lang="en"> <head> <link rel="icon" href="http://www.jd.com/favicon.ico"> <meta charset="GBK"> <title>印象</title> <style type="text/css"> #logo{ background-color: #cc0000; } </style> </head> <body> <div id="logo">111</div> <div class="logo">222</div> </body> </html>
标签选择器

<!DOCTYPE html> <html lang="en"> <head> <link rel="icon" href="http://www.jd.com/favicon.ico"> <meta charset="GBK"> <title>印象</title> <style type="text/css"> p{ background-color: #cc0000; } </style> </head> <body> <div >111</div> <p>222</p> </body> </html>
通用元素选择器
匹配所有的标签
格式:*{}

<!DOCTYPE html> <html lang="en"> <head> <link rel="icon" href="http://www.jd.com/favicon.ico"> <meta charset="GBK"> <title>印象</title> <style type="text/css"> *{ background-color: #cc0000; } </style> </head> <body> <div >111</div> <p>222</p> </body> </html>
类别选择器与id选择器的区别:
相同的类别选择器可以出现在不同的标签中,例如class = "logo" 既可以出现在一个body标签中的p标签中也可以出现在div标签中
相同的id选择器不可以出现在不同的标签中,既 id = "logo"出现在body标签中的p标签中,那么其他标签中就不能再出现相同的id = "logo",具有唯一性
2、组合选择器
多元素选择器
同时匹配标签1或标签2,标签1和标签2之间用逗号分隔
格式:标签1,标签2{}

<!DOCTYPE html> <html lang="en"> <head> <link rel="icon" href="http://www.jd.com/favicon.ico"> <meta charset="GBK"> <title>印象</title> <style type="text/css"> p,div{ background-color: #cc0000; } </style> </head> <body> <div >111</div> <p>222</p> </body> </html>
后代元素选择器
匹配所有属于标签1后代的标签2,标签1和标签2之间用空格分隔
格式:标签1 标签2{}

<!DOCTYPE html> <html lang="en"> <head> <link rel="icon" href="http://www.jd.com/favicon.ico"> <meta charset="GBK"> <title>印象</title> <style type="text/css"> div div{ background-color: #cc0000; } </style> </head> <body> <div>111 <div>222 <div>444</div> </div> <div>333</div> </div> </body> </html>
子元素选择器
匹配所有标签1的子标签,只匹配儿子
格式:标签1>标签2{}

<!DOCTYPE html> <html lang="en"> <head> <link rel="icon" href="http://www.jd.com/favicon.ico"> <meta charset="GBK"> <title>印象</title> <style type="text/css"> div>p{ background-color: #cc0000; } </style> </head> <body> <div>111 <div>222 <p>444</p> #<p>444</p>也能匹配到是因为<p>444</p>也属于<div>222</div>的子标签 </div> <p>333</p> </div> </body> </html>
毗邻元素选择器
匹配所有标签1的同级兄弟标签
格式:标签1 + 标签2{}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style type="text/css"> div + div{ background-color: chartreuse; } </style> </head> <body> <div>111 <div>222 <div>444</div> </div> <div>333</div> </div> <div>555</div> </body> </html> <div>111</div>的兄弟标签是<div>555</div> <div>222</div>的兄弟标签是<div>333</div>
注意嵌套规则:
3、属性选择器
属性选择器
根据元素的属性来匹配的,其属性可以是标准属性也可以是自定义属性
格式1:标签名[自定义属性名]{}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style type="text/css"> div[suo]{ background-color: chartreuse; } </style> </head> <body> <div suo = "logo">11111</div> <p>555</p> </body> </html>
格式2:标签名[自定义属性名 = 属性值]{}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> div[suo = "logo"]{ background-color: chartreuse; } </style> </head> <body> <div suo = "logo">123</div> <div suo = "loo">456</div> </body> </html>
格式3:标签名[自定义属性名~= 属性值]{}(注意:~要紧挨俩面的值,否则会报错)
匹配当属性具有多个空格分隔的属性值时、只要具备其中一个就能匹配到

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> div[suo~= "logo"]{ background-color: chartreuse; } </style> </head> <body> <div suo = "logo loo">123</div> </body> </html>
格式4:标签名[自定义属性名|= 属性值]{}(注意:~要紧挨俩面的值,否则会报错)
匹配当属性是由 - 连接的时候的属性值时、只能具备 - 前面的元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> div[suo|= "logo"]{ background-color: chartreuse; } </style> </head> <body> <div suo = "logo-loo">123</div> </body> </html>
格式5:E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
格式6:E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
格式7:E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
如果我们想在一个标签的前后插入某些内容,如下:
标签名:before 例在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
标签名:after 例在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> div[suo|= "logo"]{ background-color: chartreuse; } div:before{ content: "开始"; color: aqua; } div:after{ content: "结束"; color: #000; } </style> </head> <body> <div suo = "logo-loo">123</div> </body> </html>
4、伪类选择器
伪类选择器: 专用于控制链接的显示效果,伪类选择器:
a:link(没有接触过的链接),用于定义了链接的常规状态
a:hover(鼠标放在链接上的状态),用于产生视觉效果
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态
注意当为链接的不同状态设置样式时,请按照以下次序规则:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> a:link{ color: red; } a:visited { color: blue; } a:hover { color: green; } a:active { color: yellow; } </style> </head> <body> <a href="https://www.baidu.com">百度</a> </body> </html>
css的常用属性
1、颜色属性:
颜色的几种写法:
1、利用编号
<style>
a{
color: #ffff00;
}
</style>
2、编码的简写(相同的合并成一个)
<style>
a{
color: #ff0;
}
</style>
3、利用英语单词
<style>
a{
color: yellow;
}
</style>
4、利用三原色
色彩中不能再分解的基本色称之为原色,原色可以合成其他的颜色,而其他颜色却不能还原出本来的色彩。我们通常说的三原色,即红、绿、蓝。三原色可以混合出所有的颜色,同时相加为白色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>哈哈</title>
<style>
a{
color:rgba(255,0,0,0.5); #其中r代指红,g代指绿,b代指蓝,a代指透明度
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
</body>
</html>
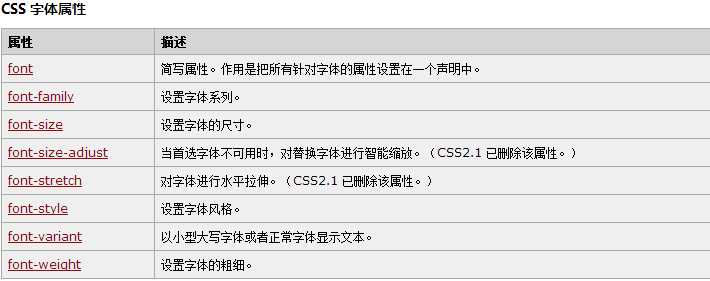
2、字体属性:

3、背景属性:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> div{ width: 500px; height: 800px; background-image: url(3.jpg); #引入图片 background-position:left center ; #图片左居中 background-repeat:no-repeat ; #设置图片不重复 background-color: aqua; #设置背景颜色 } </style> </head> <body> <div></div> </body> </html>
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片
4、文本属性:

font-size: 字体大小
text-align: 横向排列(如果设置了文本框大小,文本内容只能是在顶部的中间,而不会跑到文本区域的中间)
line-height:文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 (用来设置是文本内容居中)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> div{ width: 400px; height: 400px; background-color: chartreuse; color: #cc0000; text-align: center; #相当于设置行居中 line-height: 400px; #相当于设置列居中 } </style> </head> <body> <div>11111111111111</div> </body> </html>
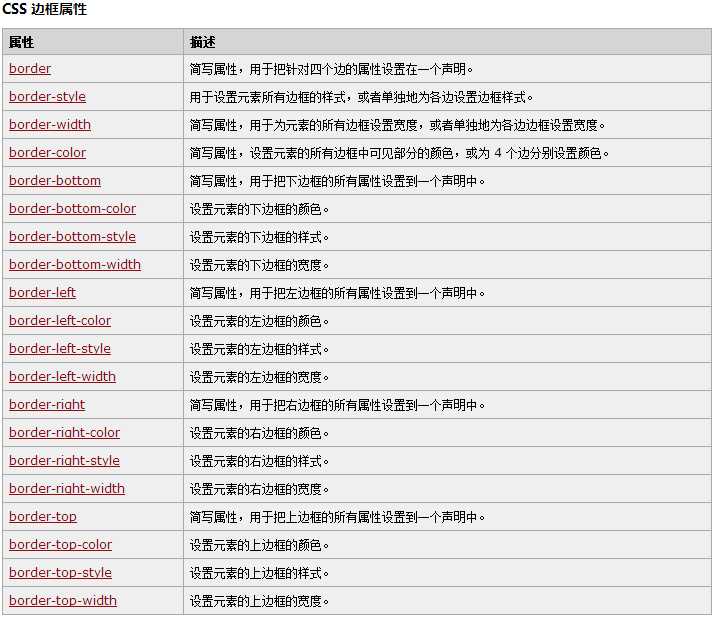
5、边框属性:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; border-style: dashed; #边框的类型 border-width: 8px; #边框的宽度 border-color: #cc0000; #边框的颜色(默认为黑色) } </style> </head> <body> <div></div> </body> </html>
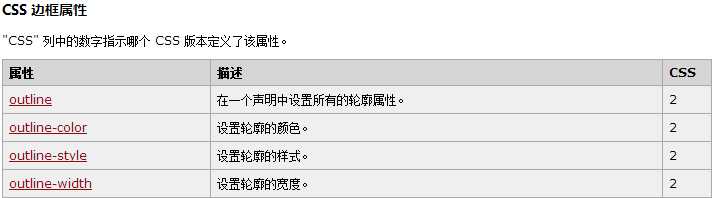
6、轮廓属性:
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; outline-style: dashed; #外边框类型 outline-width: 7px; #外边框宽度 outline-color: #cc0000; #外边框颜色(默认黑色) } </style> </head> <body> <div></div> </body> </html>
7、列表属性:
list-style: decimal-leading-zero;有序列表前面的序号以数字形式表达
list-style: none; 去除无序列表前面的符号(不能除去有序列表的)
list-style: circle;列表前面的符号变成圆圈
list-style: upper-alpha;
list-style: disc;
8、dispaly属性:
display: inline; 块级标签转内联标签
display: block; 内联标签转快装标签
display: none; 把网页上某个元素隐藏起来
display:none与visible:hidden的区别
display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别:
display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。
visible:hidden--- 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。
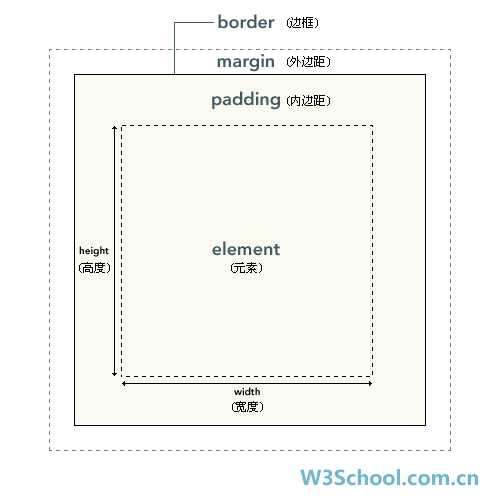
9、盒子模型:


margin: 用于控制元素与元素之间的距离;最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
注意:内边距会影响盒子的大小,外边距不会影响盒子的大小,因为如果内边距大于盒子的大小的话,盒子就会被撑大,而改变盒子的大小

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈</title> <style> .div1{ width: 100px; height: 100px; background-color: #cc0000; padding: 500px; margin: 50px; } .div2{ width: 200px; height: 200px; background-color: aqua; padding: 50px; margin: 50px; } </style> </head> <body> <div class="div1">aaaaaaaaaaaaa</div> <div class="div2">bbbbbbbbbbbbb</div> </body> </html>
注意1:

边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上
body{
border: 1px solid;
background-color: cadetblue;
}
解决方法:
body{
margin: 0; #把body标签的外边距设置为0
}
注意2:
10、float
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流
可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div
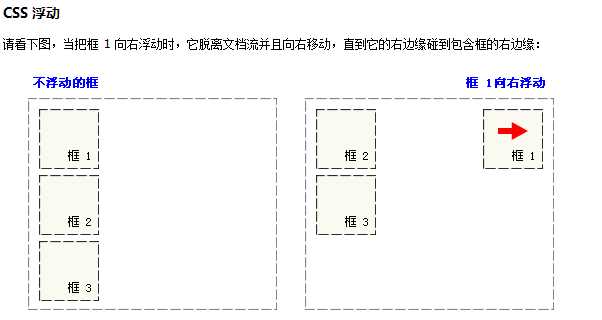
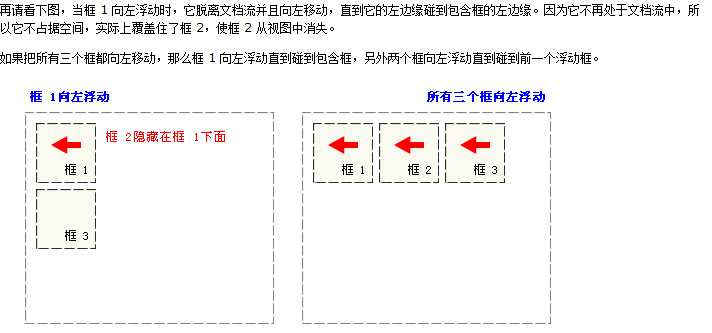
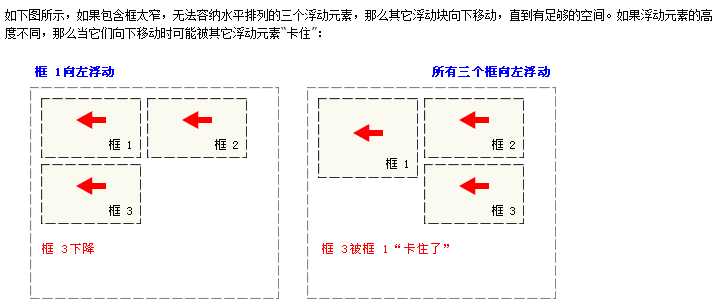
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。


由图我们可知,如果我们想要让一行显示多个div标签,那么就可以通过浮动使其脱离文档流,进行向左或向右浮动

结论:假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。

清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素
left的适用情况:(有俩个标签 标签1和标签2都是左浮动的话,如果想消除浮动的话,只能在后一个标签中加clear: left,这里不能在第一个标签中加clear: right;)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: aqua; width: 100px; height: 100px; float: left; } .div2{ background-color: blueviolet; width: 200px; height: 200px; float: left; clear: left; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> </body> </html>
right的适用情况:(有俩个标签 标签1和标签2都是右浮动的话,如果想消除浮动的话,只能在后一个标签中加clear: right,这里不能在第一个标签中加clear: left;)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: aqua; width: 100px; height: 100px; float: right; } .div2{ background-color: blueviolet; width: 200px; height: 200px; float: right; clear: right; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> </body> </html>
11、position
标签:
原文地址:http://www.cnblogs.com/luxiaojun/p/5617032.html