标签:
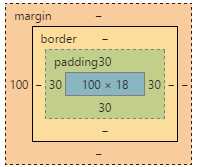
html文档中的每个元素都被描述成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,模型称为盒模型。盒模型有四个边界来描述:margin(外边距),border(表框),padding(内边距),content(内容区域),如图:

W3C 的规范:元素的宽度=margin-left+border-left+padding-left+content(内容宽度)+padding-right+border-right+margin-right
IE6及IE6以下规范:元素的宽度=margin-left+content(包括border-left+padding-left+content(内容宽度)+padding-right+border-right)+margin-right=margin-left+content+margin-right
box-sizing有三个值:content-box |border-box|inherit
.demo{
box-sizing: content-box;
margin: 20px;
padding: 15px;
width: 100px;
}

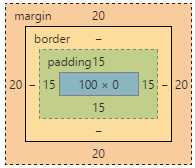
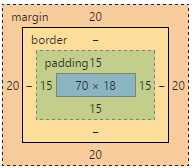
这里的width:100px=content的宽度;其实表达的意思和W3C是一致的。当然有一只也有不一致,如下:
.demo{
box-sizing: border-box;
margin: 20px;
padding: 15px;
width: 100px;
}

这里的100px=border-left+padding-left+content+padding-right+border-right
浏览器在显示页面时,元素框的定位和尺寸的计算,都是取决于一个矩形的边界,这个矩形,被称作包含块(containing block)。元素生成的框会扮演他后代元素包含块的角色。每个元素都有属于他的包含块。
跟元素的包含块称为初始包含块
其他元素:
如果该元素的position为relative或static,他的包含块有最近的块级、单元格或是行内块祖先元素的内容框。(一般情况是父元素的内容框)
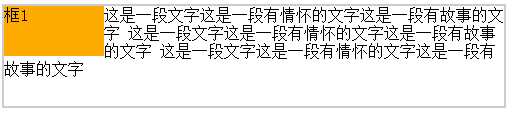
float浮动,出现的意义其实是用来让文字环绕图片。在平常的使用中,也只是在布局的过程。添加浮动(float:left /right;不浮动则是:float:none)会让元素脱离文档流,然后浮动在容器左边或是右边。
<div class="box1">框1</div>
<div class="box3">这是一段文字这是一段有情怀的文字这是一段有故事的文字
这是一段文字这是一段有情怀的文字这是一段有故事的文字
这是一段文字这是一段有情怀的文字这是一段有故事的文字</div>
.box{
margin: 0 auto; border: 2px solid #ccc; width:500px; height: 100px;
}
.box1{
width: 100px; height: 50px; background-color: #ffaa00 ; float:left;
}

既然有高度塌陷,就有弥补的办法--清除浮动
.fix{overflow: hidden;zoom: 1;}比较简洁兼容性也强,可选。
.fix:after{
display:block;
content:‘.‘;
clear:both;
line-height:0;
visibility:hidden;}
float与position的区别:
任何元素都可以定位,不过绝对定位元素会生成一个块级框,而无论什么元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
属性值:relative | absolute | fixed | static | inherit
<div id="parent">
<div id="box1">box1</div>
<div id="box2">box2</div>
</div>
上面box1和box2是同级关系,如果设定box1是relative属性,代码如下:
#box1{
position: relative;
padding: 5px;
top: 5px;
left: 5px;
}
这样理解好了,如果不设置relative属性,box1的位置按照正常文档流,但是当他设置了position为relative后,将根据top,right,left,bottom的值进行位置的移动。不过这一切的移动都是基于对象的margin的左上侧。
居中,当然有水平居中和垂直居中
常用的行内元素a/img/unput/span等,标签内的HTML文本也属于此类。水平居中通过给父元素设置text-align:center就行。
很多东西是从自己的认识上来写的,还有看到其他博客后的的理解。写的时候才知道太多多东西还有待提高,以后继续努力才是。
标签:
原文地址:http://www.cnblogs.com/sisiliu/p/5620440.html