标签:
javaScript(简称js),是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司(Netscape)的Brendan的Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。一种运行于 JS解释器/引擎 解释型脚本语言。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaSsript。
在网页里面,js主要有两种实现方式,一是直接在网页中使用<script> 和 </script> ,在标签中间写入js语言,<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。二是把脚本保存到外部文件中,外部 JavaScript 文件的文件扩展名是 .js。然后使用<script src="myScript.js"></script>引入外部文件,src属性中设置js路径。
通常情况下我们一般不通过NodeJS-->独立安装js脚本的解释器来对js代码进行解释运行,我们大多数情况下使用浏览器嵌入的自带脚本解进行释器调试js代码,也就是通过F12来调出控制台调试。最常使用的是——————console.log()。
JavaScript 变量可用于存放值(比如 x=2)和表达式(比如 z=x+y)。变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。变量的命名规范如下:
匈牙利命名法
txt : 文本框,密码框,...
rdo : 单选按钮
chk : 复选框
...
下划线命名法
var _userName;
var userName;
驼峰命名法
变量名称由多个单词组成,第一个单词所有字母全小写,从第二个单词开始,每个单词的首字符变大写。
var userName;
提示:JavaScript 语句和 JavaScript 变量都对大小写敏感。
在 JavaScript 中创建变量通常称为“声明”变量我们使用 var 关键词来声明变量:
1 var carname;
变量声明之后,该变量是空的(它没有值)。如需向变量赋值,请使用等号:
1 carname="Volvo";
不过,您也可以在声明变量时对其赋值:
1 var carname="Volvo";
声明也可横跨多行:

1 var name="Gates", 2 age=56, 3 job="CEO";
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。
在执行过以下语句后,变量 carname 的值将是 undefined:
1 var carname;
和JavaScript中的变量不同的是常量的名称我们通常用英文字母的大写方式,常量的关键字也会有所不同(const),一经赋值不可改变是常量的特点:
1 const PI = 3.14159265;
运算符 = 用于赋值。
运算符 + 用于加值。
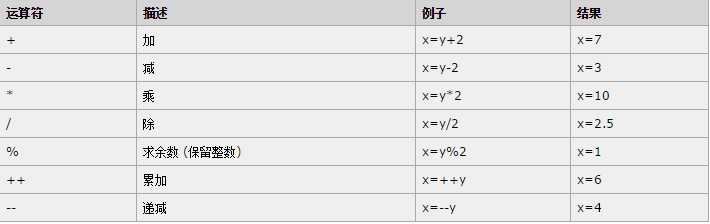
算术运算符用于执行变量与/或值之间的算术运算。
给定 y=5,下面的表格解释了这些算术运算符:

注意:在算数运算符中的规则是:
如果把数字与字符串相加,结果将成为字符串。
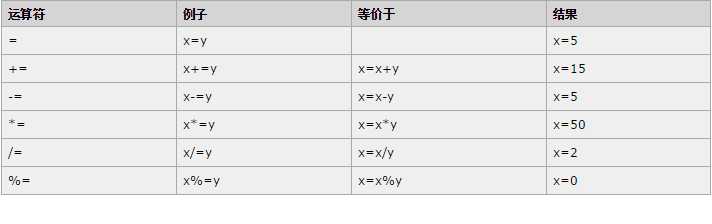
JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

字符串、数字、布尔、数组、对象、Null、Undefined
(1)Undefined 类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
1 var oTemp;
前面一行代码声明变量 oTemp,没有初始值。该变量将被赋予值 undefined,即 undefined 类型的字面量。可以用下面的代码段测试该变量的值是否等于 undefined:
1 var oTemp; 2 alert(oTemp == undefined);
这段代码将显示 "true",说明这两个值确实相等。还可以用 typeof 运算符显示该变量的值是 undefined:
1 var oTemp; 2 alert(typeof oTemp); //输出 "undefined"
提示:值 undefined 并不同于未定义的值。但是,typeof 运算符并不真正区分这两种值。考虑下面的代码:
1 var oTemp; 2 alert(typeof oTemp); //输出 "undefined" 3 alert(typeof oTemp2); //输出 "undefined"
前面的代码对两个变量输出的都是 "undefined",即使只有变量 oTemp2 从未被声明过。如果对 oTemp2 使用除 typeof 之外的其他运算符的话,会引起错误,因为其他运算符只能用于已声明的变量上。
例如,下面的代码将引发错误:
var oTemp; alert(oTemp2 == undefined);
当函数无明确返回值时,返回的也是值 "undefined",如下所示:
function testFunc() { } alert(testFunc() == undefined); //输出 "true"
(2)Null 类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
alert(null == undefined); //输出 "true"
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
3)Boolean 类型
Boolean 类型是 ECMAScript 中最常用的类型之一。它有两个值 true 和 false (即两个 Boolean 字面量)。
即使 false 不等于 0,0 也可以在必要时被转换成 false,这样在 Boolean 语句中使用两者都是安全的。
1 var bFound = true; 2 var bLost = false;
(4)Number 类型
ECMA-262 中定义的最特殊的类型是 Number 类型。这种类型既可以表示 32 位的整数,还可以表示 64 位的浮点数。
直接输入的(而不是从另一个变量访问的)任何数字都被看做 Number 类型的字面量。例如,下面的代码声明了存放整数值的变量,它的值由字面量 86 定义:
var iNum = 86;
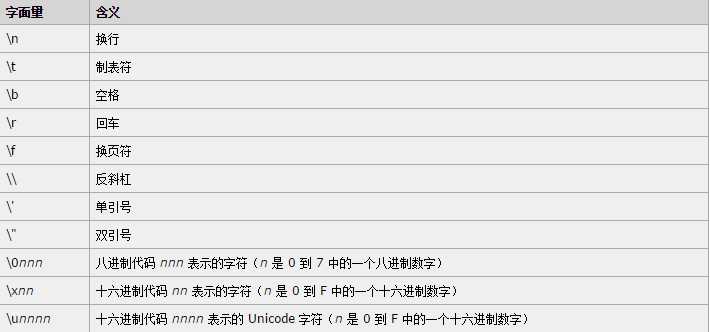
(5)String 类型
String 类型的独特之处在于,它是唯一没有固定大小的原始类型。
下面列出了 ECMAScript 的字符字面量(转义字符):

引用类型理解:变量的交换等于把现有一间店的钥匙(变量引用地址)复制一把给了另外一个老板,此时两个老板同时管理一间店,两个老板的行为都有可能对一间店的运营造成影响。
1 function chainStore() { 2 var store1=[‘Nike China‘]; 3 var store2=store1; 4 alert(store2[0]); //Nike China 5 store1[0]=‘Nike U.S.A.‘; 6 alert(store2[0]); //Nike U.S.A. 7 } 8 chainStore();
在上面的代码中,store2只进行了一次赋值,理论上它的值已定,但后面通过改写store1的值,发现store2的值也发生了改变,这正是引用类型的特征,也是我们要注意的地方。
由于本文档属于月亮的孩子(夜间赶制),有不足支持还希望大家批评指正.......
javascript 概述及基础知识点(变量,常量,运算符,数据类型)
标签:
原文地址:http://www.cnblogs.com/hanqingtao/p/5625576.html