标签:
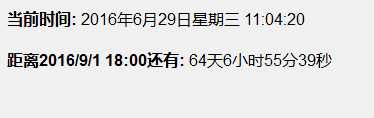
效果:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>倒计时函数</title> <script> var timer=(function(){ return function (json){ if(json.currentTime){ var now=new Date(); var year=now.getFullYear();//返回年份(4位数字) var month=now.getMonth()+1;//返回月份(0-11,所以+1) var day=now.getDate();//返回某天(1-31) var h=now.getHours();//返回小时(0-23) var m=now.getMinutes();//返回分钟(0-59) var s=now.getSeconds();//返回秒数(0-59) //补O m=m<10?‘0‘+m:m; s=s<10?‘0‘+s:s; var weekday=[‘星期日‘,‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘]; document.getElementById(json.objId).innerHTML=year+‘年‘+month+‘月‘+day+‘日‘+weekday[now.getDay()]+‘ ‘+h+‘:‘+m+‘:‘+s; setTimeout(function(){timer(json)},1000); }else{ var endtime=new Date(json.endtime);//结束时间 var nowtime = new Date();//当前时间 var lefttime=parseInt((endtime.getTime()-nowtime.getTime())/1000); //计算差的秒数 //一天24小时 一小时60分钟 一分钟60秒 d=parseInt(lefttime/3600/24); h=parseInt((lefttime/3600)%24); m=parseInt((lefttime/60)%60); s=parseInt(lefttime%60); document.getElementById(json.objId).innerHTML=d+"天"+h+"小时"+m+"分"+s+"秒"; if(lefttime>0){setTimeout(function(){timer(json)},1000);} } } })() window.onload=function(){ timer({ currentTime:true, objId:‘thisTime‘ }) timer({ objId:‘countDown‘, endtime:"2016/9/1,18:00" }) } </script> </head> <body> <b>当前时间:</b> <span id="thisTime"></span><br/><br/> <b>距离2016/9/1 18:00还有:</b> <span id="countDown"></span> </body> </html>
注意点:
1.有两个功能:当前时间和倒计时,带的参数不同
2.主要是利用js返回的数据,要注意月份,某天,小时,分钟,返回的数值区间
3.星期的我这边用数组处理了
4.倒计时主要是计算时间差,结束时间减去当前时间的秒数,在进行数学计算
5.这里用了闭包,防止多个定时器冲突
6.这边的代码比较易懂,牛人可以改造成插件,还望分享分享。嘿嘿
效果(用gif录制的效果不是很好,有兴趣的可以down代码)

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>无缝滚动</title> <style> *{margin:0;padding:0;} .box{width: 500px;height: 400px;margin:40px auto;background: #ccc;overflow: hidden;} .block{position: relative;width: 500px;height: 400px;overflow: hidden;} .item{height: 40px;background: red;color: #fff;line-height: 40px;text-align: center;} .item:nth-child(2n){background: #000} </style> <script> var scrollUp=(function(){ return function(json){ var objScroll = document.getElementById(json.id); objScroll.scrollTop = 0; objScroll.innerHTML += objScroll.innerHTML; if(json.on){ function scrollIng(){ if(objScroll.scrollTop >= objScroll.scrollHeight) { objScroll.scrollTop = 0; }else{ objScroll.scrollTop ++; } } var myScroll = setInterval(function(){scrollIng()},30); objScroll.onmouseover = function(){ clearInterval(myScroll); } objScroll.onmouseout = function(){ myScroll = setInterval(function(){scrollIng()},30); } }else{ var timer; function startScroll(){ timer=setInterval(function(){scrollUp()},30); objScroll.scrollTop++; } function scrollUp(){ if(objScroll.scrollTop % json.height==0){ clearInterval(timer); setTimeout(startScroll,2000); }else{ objScroll.scrollTop++; if(objScroll.scrollTop >= objScroll.scrollHeight/2){ objScroll.scrollTop =0; } } } setTimeout(startScroll,1000); } } })() window.onload=function(){ //on:间歇滚动/无缝滚动 height:间歇滚动的高度 scrollUp({on:true,id:‘block‘}); scrollUp({id:‘block2‘,height:120}); } </script> </head> <body> <div class="box"> <div class="block" id="block"> <div class="item">1无缝滚动</div> <div class="item">2无缝滚动</div> <div class="item">3无缝滚动</div> <div class="item">4无缝滚动</div> <div class="item">5无缝滚动</div> <div class="item">6无缝滚动</div> <div class="item">7无缝滚动</div> <div class="item">8无缝滚动</div> <div class="item">9无缝滚动</div> <div class="item">10无缝滚动</div> <div class="item">11无缝滚动</div> <div class="item">12无缝滚动</div> <div class="item">13无缝滚动</div> <div class="item">14无缝滚动</div> <div class="item">15无缝滚动</div> </div> </div> <div class="box"> <div class="block" id="block2"> <div class="item">1间歇滚动</div> <div class="item">2间歇滚动</div> <div class="item">3间歇滚动</div> <div class="item">4间歇滚动</div> <div class="item">5间歇滚动</div> <div class="item">6间歇滚动</div> <div class="item">7间歇滚动</div> <div class="item">8间歇滚动</div> <div class="item">9间歇滚动</div> <div class="item">10间歇滚动</div> <div class="item">11间歇滚动</div> <div class="item">12间歇滚动</div> <div class="item">13间歇滚动</div> <div class="item">14间歇滚动</div> <div class="item">15间歇滚动</div> </div> </div> </body> </html>
注意点:
1.盒子块要css 溢出隐藏:overflow:hidden
2.有两个功能:间歇滚动/无缝滚动
3.先复制一块一模一样的代码,无缝滚动:执行定时器一直增加scrollTop值,当scrollTop值大于盒子高度,在设置scrollTop为0,重新来过。间歇滚动在此基础上加了setTimeout,间歇执行,在scrollTop到达指定的height停止
4.疑问:代码中setInterval(function(){scrollIng()},30);这样写才可以执行,setInterval(‘scrollIng()‘,30);这样就不行,有没有大神指导下,两者有啥区别?是啥机制?
标签:
原文地址:http://www.cnblogs.com/chenrf/p/5624204.html