标签:
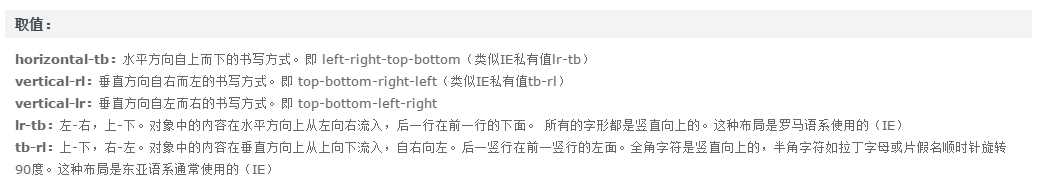
作为IE的私有属性之一,IE5.5率先实现了 writing-mode ,后期被w3c采纳成标准属性;
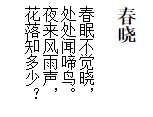
#test{ -webkit-writing-mode: vertical-rl;/*horizontal-tb:水平方向自上而下的书写*/ /*vertical-rl:垂直方向 自右而左方向书写*/ /*vertical-lr:垂直方向 自左而右方向书写*/ writing-mode: vertical-rl; writing-mode: tb-rl;/*ie下的写法 t-上b-下r-右l-左 ,可以自由组合 bt-rl,lr-tb*/ }


标签:
原文地址:http://www.cnblogs.com/bruce-gou/p/5627735.html