标签:
FloatingActionButton 悬浮按钮
-------部分资料从网上查找的,如果不妥,请留言通知我更改!
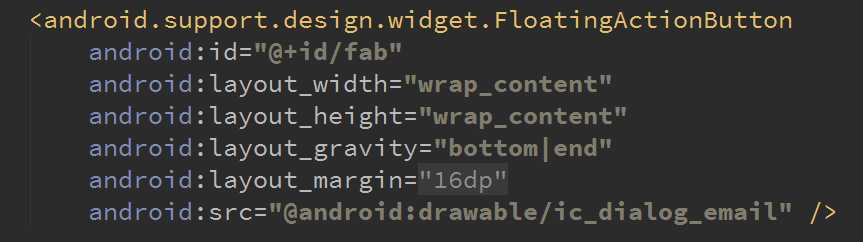
1)布局文件

在布局文件设置改控件的一些属性。要熟悉该控件的各个属性。
该控件有点像ImageView,可以当成这个使用,这个看起来效果似乎更好。
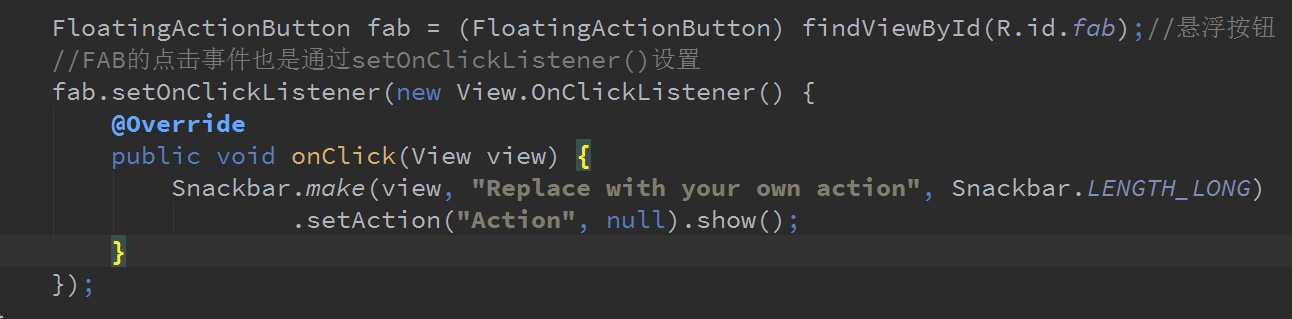
2)在MainActivity里添加FloatingActionButton控件的事件监听器

总结:使用悬浮按钮FloatingActionButton控件,需要做两步工作,在xml文件里设置该控件的属性,在MainActivity里添加该控件的事件监听器。
Android FloatingActionButton(FAB) 悬浮按钮
标签:
原文地址:http://www.cnblogs.com/feng-ye/p/5627871.html