标签:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>用户注册</title> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <% String error = (String) request.getAttribute("error"); if (error != null) { %> <font color="red"><%=error%></font> <% } %> <form action="Register" name="form" method="post"> <table> <tr> <td>用户名</td> <td><input type="text" name="register.username" value=‘<s:property value="register.username"/>‘></td> </tr> <tr> <td>密码</td> <td><input type="password" name="register.password" value=‘<s:property value="register.password"/>‘></td> </tr> <tr> <td>邮箱</td> <td><input type="text" name="register.email" value=‘<s:property value="register.email"/>‘></td> </tr> <tr> <td>电话</td> <td><input type="text" name="register.phone" value=‘<s:property value="register.phone"/>‘></td> </tr> <tr> <td><input type="submit" name="register" value="注册"> </td> <td><input type="reset" name="register" value="重置"> </td> </tr> </table> </form> </body> </html>
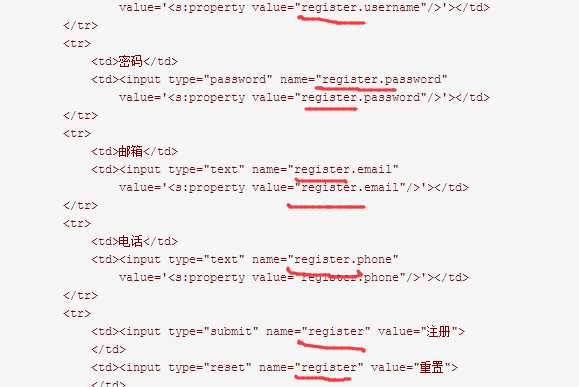
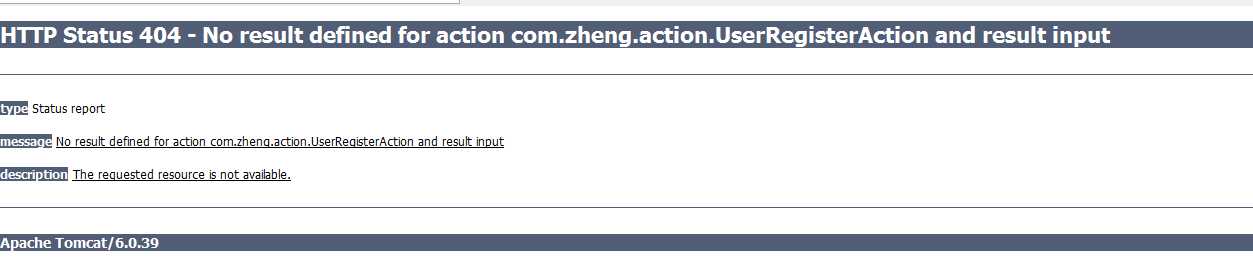
报404错误(如下图1所示)的原因是:以下按钮的命名与对象重名即如图2所示。
<td><input type="submit" name="register" value="注册">
</td>
<td><input type="reset" name="register" value="重置">
</td>

图2

图1
JAVA EE、JSP表单取消按钮和提交按钮name属性的命名问题
标签:
原文地址:http://www.cnblogs.com/zhengjian6797/p/5628137.html