标签:
box-sizing属性有3个值:content-box(default),border-box,inherit。
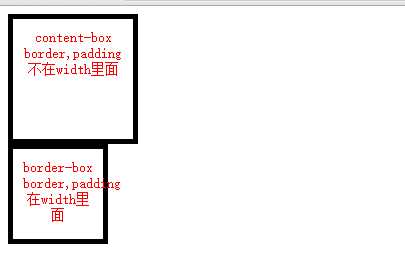
content-box:border和padding不计算入width之内
inherit:继承于父级
<style type="text/css"> div{ height:100px; width: 100px; padding:10px; border: 5px solid #000000; color:red; font-size: 14px; text-align: center; } .content-box{ box-sizing: content-box; } .border-box{ box-sizing: border-box; } </style>

标签:
原文地址:http://www.cnblogs.com/bruce-gou/p/5628324.html