标签:
Javascript中所有的东西都是对象,而很多对象都有prototype这个成员。
了解到这个值的契机还是去面试前端,面试官问我你知道js怎么继承吗,我一脸懵逼。现在想想那时候懂的真是太少了,连入门都算不上。
我先试了一下万物起源Object的prototype长什么样。
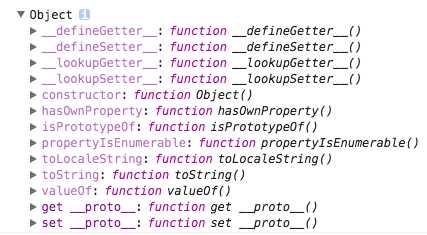
console.log(Object.prototye);

结果是这样的,其中有些函数还是很熟的,比如valueOf(),toString()。
我现在所知道的prototype的用处就是在new操作创建新对象时初始化对象的成员。
比如说
function a() {
}
a.prototype = {
foo : function () {
return 123;
}
};
var b = new a();
console.log(b.foo()); //"123"
以上的操作相当于是用a这个函数来初始化b这个对象,在初始化的时候把a.prototype里面的成员拷贝给b(foo函数)。
而在这个时候如果查看b.prototype,会返回undefined。说明b没有prototype这个值。而a为什么会有这个值呢?
先看一下a.prototype长什么样:
function a(id) {
this.id=id;
}
console.log(a.prototype);

a的创建函数过程其实也可以写成这样:
var a=new Function("id", "this.id=id");
这样就比较清楚了,是通过Function这个对象来创建的a,我猜测是在Function函数的内部初始化了a.prototype。
而在这里我偶然发现了这两种创建函数方法的不同,如果使用第二种,那a.prototype是长这样的:
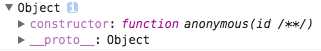
var a=new Function("id", "this.id=id");
console.log(a.prototype);

prototype里的constructor指向了一个匿名函数,而不是a。
其实在初始化的时候,a这个函数本身也会被当做构造函数调用。
function a(id) {
this.id = id;
}
var b = new a("id1");
console.log(b.id); //"id1"
prototype中的成员constructor也值得关注。这个值一般是指向prototype的所有者,即a.prototype.constructor=a。
function a(id) {
this.id = id;
}
var b = new a("id1");
console.log(a.prototype.constructor); //"function a(id) {this.id = id;}"
console.log(b.constructor); //同上
而每个对象都会有__proto__这个值,会指向创建自己的对象的prototype。
function a(id) {
this.id = id;
}
var b = new a("id1");
console.log(b.__proto__); //显示a.prototype的内容
所以跟着这条原型链可以一直找到Object.prototype。
还有两个函数isPrototypeOf和hasOwnProperty简要介绍一下:
isPrototypeOf检查某个对象是否在另一个对象的原型链中。
function a(id) {
this.id = id;
}
//a.prototype.boo=3;
var b = new a("id1");
console.log(a.prototype.isPrototypeOf(b)); //"true"
console.log(Object.prototype.isPrototypeOf(b)); //"true"
hasOwnProperty检查某个成员是不是非继承而来。
function a(id) {
this.id = id;
}
a.prototype.boo = 3;
var b = new a("id1");
console.log(b.hasOwnProperty("id")); //"true"
console.log(b.hasOwnProperty("boo")); //"false"
关于java中的继承关系还有很多可以探究的,我这里只是略懂了一些皮毛,希望在以后的学习中可以进一步了解其中的奥妙。
标签:
原文地址:http://www.cnblogs.com/goutou1994/p/5629472.html