标签:
来源:http://www.zhangxinxu.com/wordpress/?p=5267,分享收藏
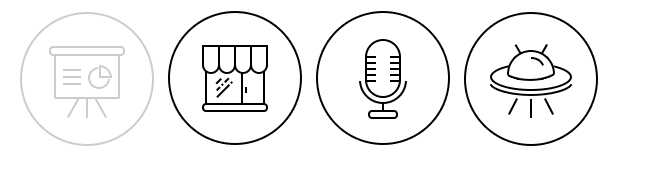
使用镂空图片,通过CSS改变颜色,达到图片切换的效果,可以同过背景图,然后改变背景色,从而达到图片换色的目的,在换色的过程中可以过渡
下面是使用背景色
<style type="text/css"> li{display:inline-block;} .icon{display:block;height:140px;width: 140px;background-color:#000;overflow: hidden;transition:all 0.5s;} .icon{ background-image: url(img/test1.png); } .icon2{background-position: 0 -140px;} .icon3{background-position: 0 -280px;} .icon4{background-position: 0 -420px;} .icon:hover{background-color: #ccc;} </style> </head> <body> <ul id=‘test‘> <li> <i class="icon icon1"></i> </li> <li> <i class="icon icon2"></i> </li> <li> <i class="icon icon3"></i> </li> <li> <i class="icon icon4"></i> </li> </ul> </body>
可以达到换色的效果,但是在初始加载的时候会有下面这个问题 加载完成前会是这样
加载完成前会是这样
后面张大神提出用伪类选择器,content,加载图片解决这个问题,下面代码:
<style type="text/css"> li{display:inline-block;} .icon:after{content: url(img/test1.png);position:relative;cursor: pointer;transition:all .5s;} .icon{display:block;height:140px;width: 140px;background-color:#000;overflow: hidden;} .icon2:after{top:-140px;} .icon3:after{top:-280px;} .icon4:after{top:-420px;} .icon:hover{background-color: #ccc;} </style> </head> <body> <ul id=‘test‘> <li> <i class="icon icon1"></i> </li> <li> <i class="icon icon2"></i> </li> <li> <i class="icon icon3"></i> </li> <li> <i class="icon icon4"></i> </li> </ul> </body>
就不会出现这样的问题
标签:
原文地址:http://www.cnblogs.com/bruce-gou/p/5629636.html