标签:
文件上传的实例
一、上传头像
在注册时,要求用户上传头像,登陆主页面,显示用户信息时,头像也要显示出来。
例子:
注册页面:
图片存数据库时是text类型。
<title>无标题文档</title>
</head>
<body>
<!--实现用户注册的页面-->
<h1>注册</h1>
<!--在提交时,除了提交文本性的东西,还要提交文件,要把选中的文件一起提交到处理页面,在处理页面把文件存下来,然后把文件的路径写到数据库里,实现这个功能。-->
<!--数据库里的pic,是用来存放头像,设置成text类型,不定文本长度,任何长度的文本都可以往里存,pic用来存路径的,用来存图片的路径。一般数据库里存文件、图片,一般存的都不是真正的文件,而是存储的路径,这个文件是存储在服务器上的某一个文件夹里的。数据库里存路径。可以把整张图片存进数据库,就是把图片变成二进制,这样可以的,但是从数据库里读的时候比较慢,所以不如直接存路径。一般对文件的处理就是存路径。-->
<form action="zhucechuli.php" method="post" enctype="multipart/form-data">
<!--因为要上传文件,所以要设置一个 enctype="application/x-www-form-urlencoded"-->
<div>用户名:<input type="text" name="uid" /></div>
<div>密码:<input type="password" name="pwd" /></div>
<div>名字:<input type="text" name="name" /></div>
<div>性别:<input type="text" name="sex" /></div>
<div>出生年月:<input type="text" name="birthday" /></div>
<div>头像:<input type="file" name="pic"/></div><!--文件上传-->
<div><input type="submit" value="注册" /></div><!--当点击注册时,可以提交整个表单-->
<!--这个表单因为设置了enctype="multipart/form-data",这个表单是可以传递文件的。。这里面有文件,有文本性的东西,能不能一起提交呢???-->
例子:


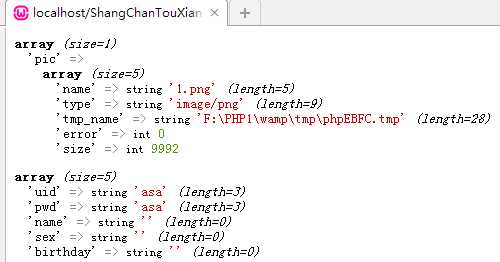
显示结果:

标签:
原文地址:http://www.cnblogs.com/yuyu1993/p/5631638.html