标签:
css3创建等高文本列通过column-count(几列)、column-width和column-gap(列之间的间距)属性实现
下面实现3列,列之间有2em的间距(不过这种对浏览器支持还不太广泛)到目前为止ie9以下(包括ie9)不支持
code:
.col{
-moz-column-count:3;
-moz-column-width:14em;
-moz-column-gap:2em;
-moz-column-rule:1px solid #ccc;
-webkit-column-count:3;
-webkit-column-width:14em;
-webkit-column-gap:2em;
-webkit-column-rule:1px solid #ccc;
column-count:3;
column-width:14em;
column-gap:2em;
column-rule:1px solid #ccc;
}
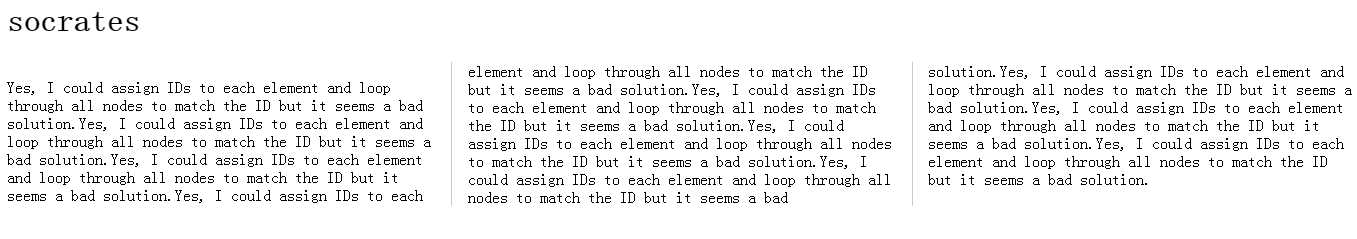
先看看效果图:

标签:
原文地址:http://www.cnblogs.com/pikachuworld/p/5633735.html