标签:
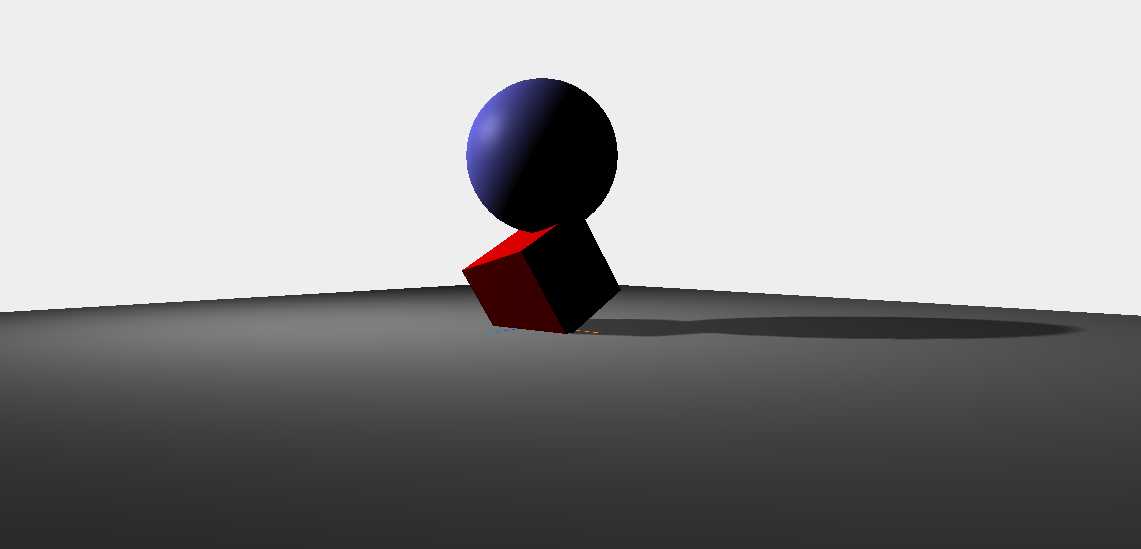
一、前段时候花了些功夫研究了下WebGL,了解了基本实体的实现原理和实现方法,现在回忆就只记得如果要我画个圆形,怀疑都要了我的命(那得画多少个三角形。。。)。功夫不负有心人,今天学习Three.js得到了两个最大的感触。1)学习了WebGL,学习Three.js实在是太爽口了,不用考虑太多实现的细节,直接粗暴。2)艾玛,这玩意儿实在太强大,对WebGL的封装达到了一定境界,实现下图这样的效果,分分钟搞定!

二、创建场景(var scene = new THREE.Scene();),相机(var camera = new THREE.PerspectiveCamera(视角,宽高比,近,远);),渲染器(var renderer = new THREE.WebGLRenderer();renderer.setClearColor(16进制颜色代码);renderer.setSize(场景宽,场景高);),坐标轴(var axes = new axisHelper(int 坐标轴长短); scene.add(axes);)。
然后绘制地板(var planeG = new THREE.PlaneGeometry(长,宽);var planeM = new THREE.MeshLambertMaterial(颜色);var plane = new THREE.Mesh(planeG,planeM);调整角度plane.rotation.x = ..,位置plane.position.x = ...,然后scene.add(plane);)[其中MeshLambertMaterial对应的还有MeshBasicMaterial、MeshPhongMaterial。Lambert指的是漫反射表面材质,Phong指的是近镜面反射、Basic对光照没有反射效果]、正方体(BoxGeometry)、球体(SphereGeometry)、相机位置设置。
添加光源(var spotLight = new THREE.SpotLight(颜色);spotLight.position.set(光线发射起点);scene.add(spotLight);)。第二步需要修改实体的材质,第三步是使实体(包括地板)能够承载阴影,第四步是定义场景中的哪个光源能够产生阴影。
最后将渲染的内容添加到指定的<div>中,并将camera渲染到scene中。
三、学习了通过http-server开启本地服务器,一直都对web服务器没有一个概念,通过这个实践算是有了一丁点的认识。:) 三、同时今天去听了Esri公司(一听名字就觉得高大上)的arcGIS相关的内容,去之前以为自己又要打酱油了,结果后来才发现值了。不但让我对一个酷炫(至少对将来从事的行业有借鉴价值)思想有了皮肤级的认识,其次让我在其中发现了自己能够从事的东西。该Web GIS平台主要是基于GIS,同时和其他相关信息协同,并结合报表、图表等第三方控件,实现一个基于GIS的管理平台。
说到底就是要:拼命学习javascript!!!共勉!!!!
标签:
原文地址:http://www.cnblogs.com/helloalan/p/5633913.html