标签:
sublime是web开发中一款轻量级高效编辑器,十分适合前端开发(安装sublime是需要注册的,请支持正版)
1.安装sublime3(http://www.sublimetext.com/3)

2.安装 package control
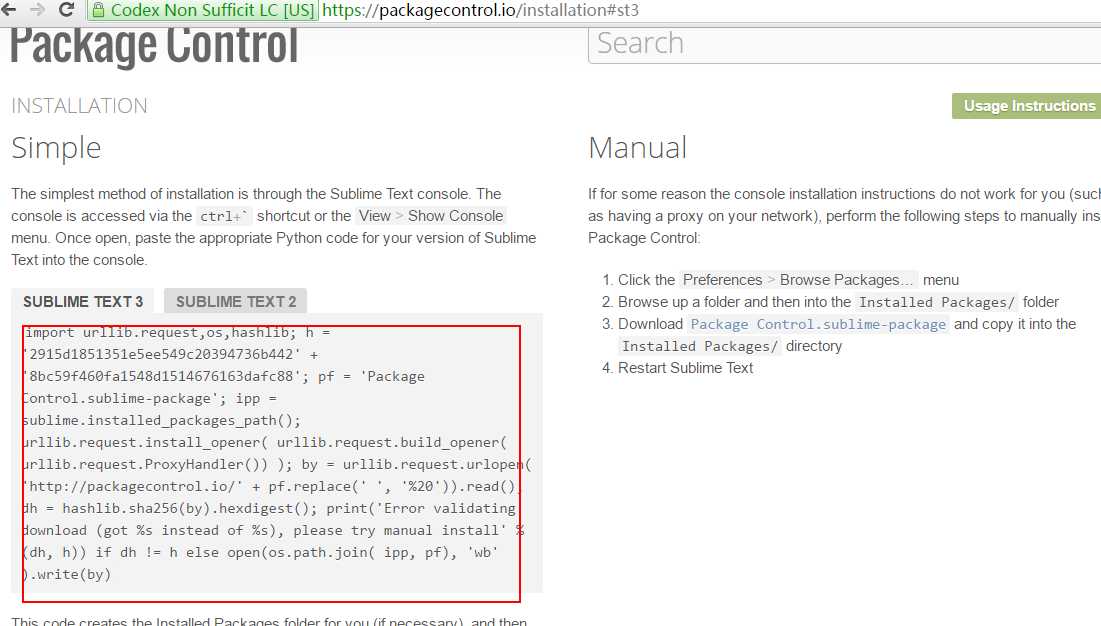
2.1.启动sublime3,切换到VIEW===》show console,在控制台输入以下内容(如果安装失败请链接到官网:https://packagecontrol.io/installation#st3)
import urllib.request,os,hashlib;
h = ‘2915d1851351e5ee549c20394736b442‘ + ‘8bc59f460fa1548d1514676163dafc88‘;
pf = ‘Package Control.sublime-package‘;
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/‘ + pf.replace(‘ ‘, ‘%20‘)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install‘ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb‘ ).write(by)

2.2.验证是否安装成功
如果顺利的话,此时就可以在Preferences菜单下看到Package Settings和Package Control两个菜单了。
3.安装angularJs
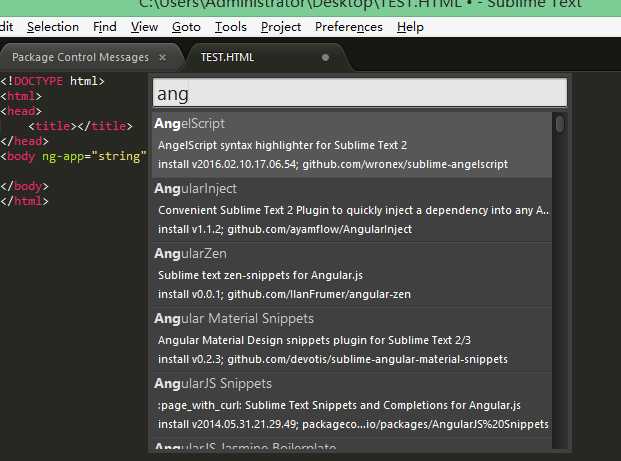
点击Preferences=>Package Control菜单,选择install,键入angularjs进行安装

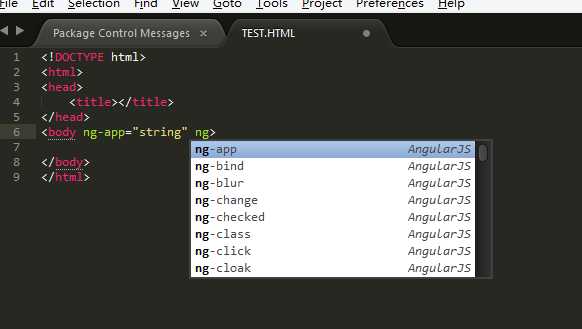
4.验证是否安装成功

标签:
原文地址:http://www.cnblogs.com/imaikce/p/5634811.html