标签:
说到JavaScript中的分支结构,我们就不得不提到流程控制这个词,我们所有的程序都是由数据和算法组成的。
程序=数据+算法
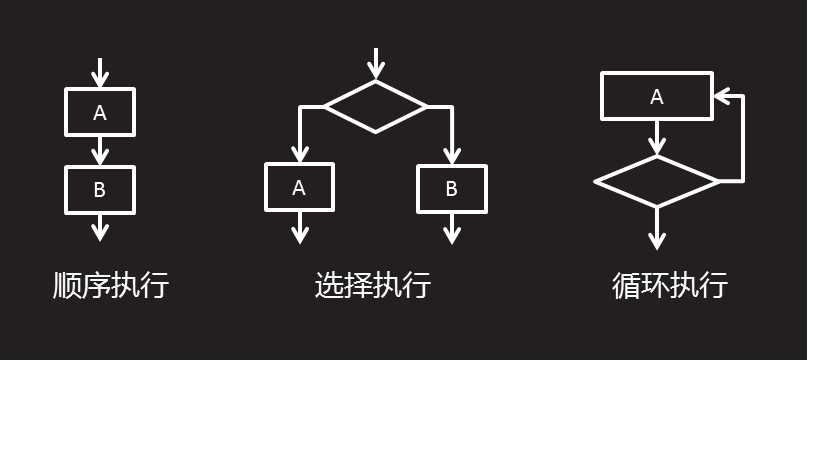
通常我们所说的算法都可以通过"顺序","分支","循环"三种结构来组合完成。

在ECMA中规定了一些语句(也称为流程控制语句,分支结构语句),从本质上来说,这些语句定义了ECMAScript中的主要语法,语句通常使用一个或者多个关键字来完成给定任务。
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
1 if (条件)
2 {
3 只有当条件为 true 时执行的代码
4 }
if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
1 if (条件)
2 {
3 当条件为 true 时执行的代码
4 }
5 else
6 {
7 当条件不为 true 时执行的代码
8 }
if...else if....else 语句 - 使用该语句来选择多个代码块之一来执行
1 if (条件 1)
2 {
3 当条件 1 为 true 时执行的代码
4 }
5 else if (条件 2)
6 {
7 当条件 2 为 true 时执行的代码
8 }
9 else
10 {
11 当条件 1 和 条件 2 都不为 true 时执行的代码
12 }
使用 switch 语句来选择要执行的多个代码块之一。
1 switch(n)
2 {
3 case 1:
4 执行代码块 1
5 break;
6 case 2:
7 执行代码块 2
8 break;
9 default:
10 n 与 case 1 和 case 2 不同时执行的代码
11 }
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
default 关键词
请使用 default 关键词来规定匹配不存在时做的事情:
1 var day=new Date().getDay();
2 switch (day)
3 {
4 case 6:
5 x="Today it‘s Saturday";
6 break;
7 case 0:
8 x="Today it‘s Sunday";
9 break;
10 default:
11 x="Looking forward to the Weekend";
12 }
解释:今天不是周六或者周日才会执行的代码段。
switch case vs else if
switch case 仅用于等于比较的条件
else if 可用任意条件
if(Boolean(条件)) else if()
自带隐式转换,将条件转为boolean
效率稍微低
switch case
不带隐式转换的等于比较,效率稍微高
标签:
原文地址:http://www.cnblogs.com/xiangwanjie/p/5635982.html