标签:
1. HOL (HEADS of LINE BLOCKING)
Too many requests in the header tag. Broswer can allow 6 reuqest to be handled simultaneously. And each request and its response make up a round trip. As we all know round trip is bad, it cost time and force use waiting so we want to reduce the round trip as much as possilbe.
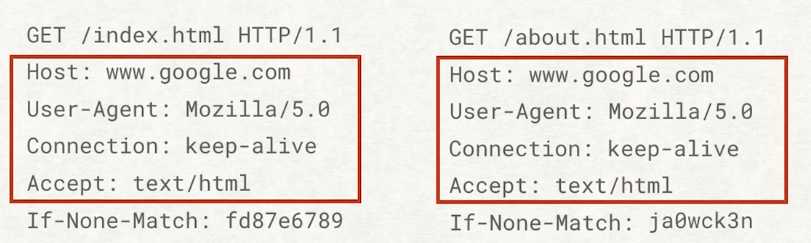
2. Uncompressed Headers
Broswer can help to compressed the data when send to the server, but the broswer doesn‘t compress the HEAD. But usually HEAD are always the same.

And those HEAD takes 800 Bytes. If 100 request then takes 80kb.
But HTTP1 doesn‘t help with that.
3. Security
HTTP + TLS = HTTPS. HTTP2 require HTTPS by default. So it also need TLS by defualt.
---------------
HTTP2
1. By multiplex :
a system or signal involving simultaneous transmission of several messages along a single channel of communication
Combine multi sinlges into one sinlge. With HTTP2, now we have one connection instead of six.
HTTP2 devid Connection in HTTP1 into multi stream and share one connection. If one stream is blocked, another stream will take over which will be good to take fully used of idel time.
2. HEAD will be compressed. Now HEAD never been sent twice since they are the same, instead, will just send the reference.
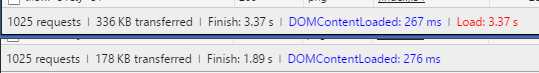
If we load the same website on one HTTP1 server and another HTTP2, the difference:

The tab down below is HTTP2 server, as we can see, because of the compression and HEAD and stream solution. HTTP2 is much faster than HTTP1 server.
Beause HTTP2 check the HEAD (caching) more efficient, it turns out not necessary to bunld your css and js files, because you change on single js file, it will force the broswer to redownload the whole bundle.js. But minifiy is still good.

[HTTP2] HTTP1 probs and HTTP2 saves
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5636337.html