标签:
Android基础01 快速入门 & 布局
01.01 手机制式
第一代模拟制式手机(1G):1G就是大哥大,手机类似于简单的无线电双工电台,通话是锁定在一定频率,所以使用可调频电台就可以窃听通话。
第二代GSM、CDMA等数字手机(2G):手机使用PHS,GSM或者CDMA这些十分成熟的标准,具有稳定的通话质量和合适的待机时间,支持彩信业务的GPRS和上网业务的WAP服务,以及各式各样的Java程序等。

第三代移动通信技术(3G):3G,是英文3rd Generation的缩写,指第三代移动通信技术。指将无线通信与国际互联网等多媒体通信结合的新一代移动通信系统。它能够处理图像、音乐、视频流等多种媒体形式,提供包括网页浏览、电话会议、电子商务等多种信息服务。

第四代移动电话行动通信(4G):该技术包括TD-LTE和FDD-LTE两种制式。4G是集3G与WLAN于一体,并能够传输高质量视频图像,它的图像传输质量与高清晰度电视不相上下。4G系统能够以100Mbps的速度下载,比目前的拨号上网快200倍,并能够满足几乎所有用户对于无线服务的要求。此外,4G可以在DSL和有限电视调制解调器没有覆盖的地方部署,然后再扩展到整个地区。
网络制式
2G制式:[GSM:移动/联通、CDMA:电信]
3G制式:[WCDMA:联通、TD-SCDMA:移动、CDMA2000:电信]
4G制式:[FDD-LTE:电信/联通、TD-LTE:移动/电信/联通]
1G制式:彻底退出历史舞台……
2G/3G/4G的区别
2G 拨号上网,带宽12.2k每用户
3G 宽带上网,带宽384k~2M每用户
4G 光纤到户,带宽可以达到100M每用户

安卓之父:安迪·鲁宾
1. 2003年10月,安迪·鲁宾牵头创建了一家公司,名为Android,开始开发一款针对手机端的操作系统。
2. 2005年8月谷歌低调收购了这家公司及其团队,安迪鲁宾成为Google公司工程部副总裁,继续负责Android项目。
3. 2007年11月,谷歌公司正式向外界展示了这款名为Android的操作系统,并宣布建立一个全球性的联盟组织,该组织由34家手机制造商、软件开发商、电信运营商以及芯片制造商共同组成,他们共同搭建起了Android系统最早的生态圈
4. 2011年,Android在全球的市场份额首次超过塞班系统,跃居第一,目前的主要竞争对手是IOS
Android进化史
1.5 Cupcake(纸杯蛋糕)
1.6 Donut(甜甜圈)
2.1 Eclair(闪电泡芙)
2.2 Froyo(冻酸奶)
2.3 Gingerbread(姜饼)
3.0 Honeycomb(蜂巢)
4.0 Ice cream SandWich(冰激凌三明治)
4.1 Jelly Bean (果冻豆)
4.2 Jelly Bean (果冻豆)
4.3 Jelly Bean (果冻豆)
4.4 Kitkat (雀巢的一款巧克力)
5.0 Lollipop (棒棒糖)
6.0 Marshmallow (棉花糖)

LINUX KERNEL:Linux核心,Android系统是基于Linux系统修改过来的,Android底层都是Linux的东西,大多都是操作硬件的一些驱动,如Display Driver、Audio Drivers等等。
LIBRARIES:用C语言编写的完成Android核心功能的一些类库,如:OpenGL|ES(图形图像引擎简化版)、WebKit(浏览器内核)、SQLite(轻量级数据库)、Surface Manager(界面管理器)、Media Framework(多媒体框架)、FreeType(字体类库)、SGL(另一个图形图像引擎)、SSL(基于TCP的安全协议)、libc(零散的类库)。
APPLICATION FRAMEWORK:应用框架层,全部是用Java语言编写的,供开发人员调用。
APPLICATIONS:应用层,我们安装的所有应用都属于这一层,如,微信,植物大战僵尸。
ANDROID RUNTIME
jvm: .java->.class->.jar
dvm: .java->.class->.dex->.apk
DVM执行的是.dex格式文件,JVM执行的是.class格式文件。
Android程序编译完之后生成.class文件,然后,dex工具会把.class文件处理成.dex文件,然后把资源文件和.dex文件等打包成.apk文件,apk就是android package的意思。

DVM相比JVM运行效率更高,原因有:
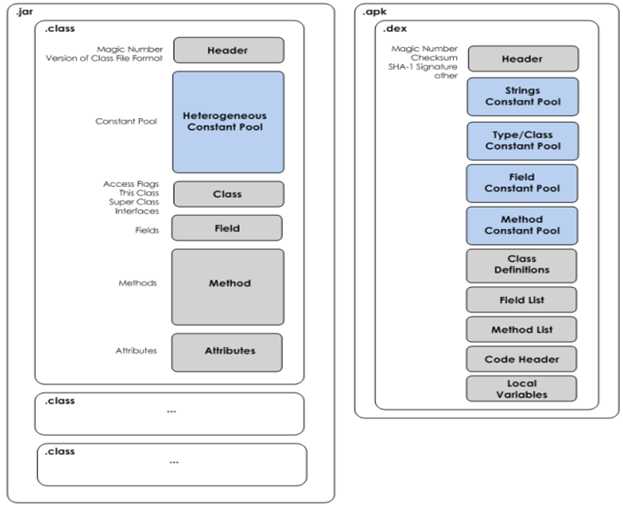
1.每个jar包中都会有很多的class文件,每个class文件都有一个Header,Header中保存了class文件的初始信息,如,生成该class的jdk版本。而在apk文件中的dex文件,只有一个Header,所有class文件的初始信息都保存在其中,效率更高。
2.每个class文件中有常量、字节码、方法、域等保存自己的对应的信息。dex文件中把所有class文件中的常量放在常量池中,所有class文件中的字节码放到一个字节码常量池中,等等。虽然这样打包慢一点,但是读取的时候会很快。
3.class文件存在很多的冗余信息,dex工具会去除冗余信息,并把所有的.class文件整合到.dex文件中,减少了I/O操作,提高了类的查找速度。
Android的新虚拟机ART
Android 5.0以上版本的手机正式开始使用ART。
DVM和ART虚拟机的区别:
Dalvik:应用程序每次运行的时候,字节码都需要通过即时编译器转换为机器码,这会拖慢应用的运行效率。
ART:应用在第一次安装的时候,字节码就会预先编译成机器码(java语言翻译成C指令),使其成为真正的本地应用,应用的启动和执行速度都会显著提升。弊端就是ART需要存储java和C两份指令,有些耗内存。
SDK (Software Development Kits软件开发工具包)工具包
下载地址:http://www.android-studio.org/
谷歌官方的地址需FQ才能访问,上面的地址是ANDROID STUDIO中文社区的官网。可在上面下载开发工具
工具包包含以下内容:
1. Eclipse + ADT 插件
2. Android SDK
3. Android Platform-tools
4. 最新的Android 开发平台
5. 最新的模拟器镜像

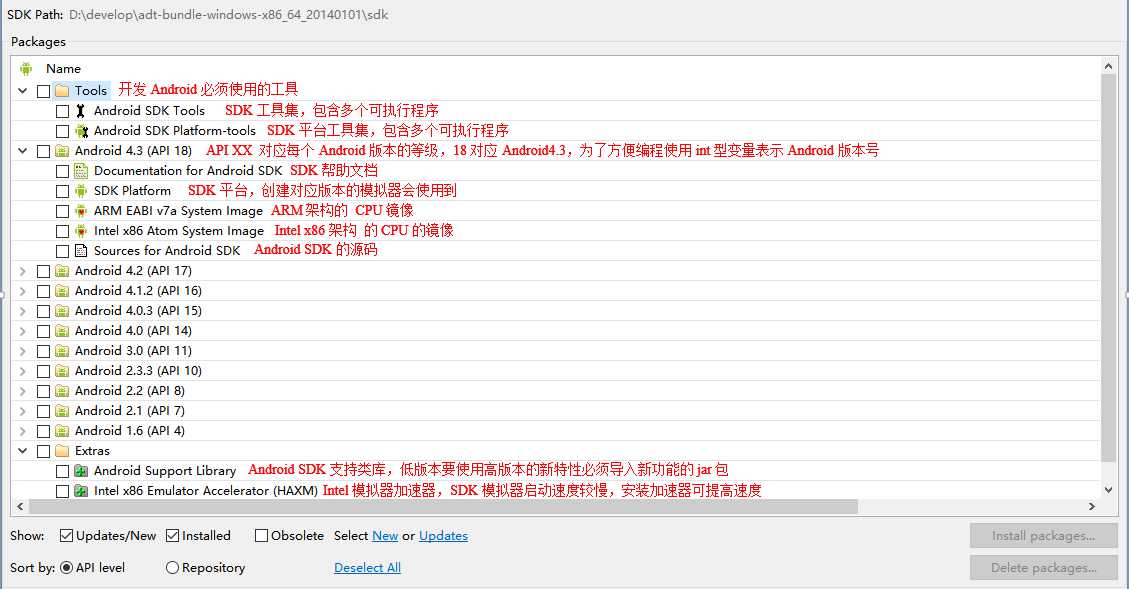
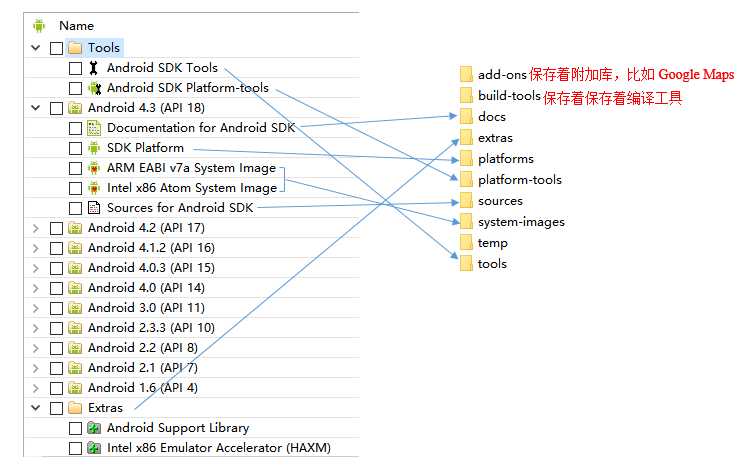
SDK Manager

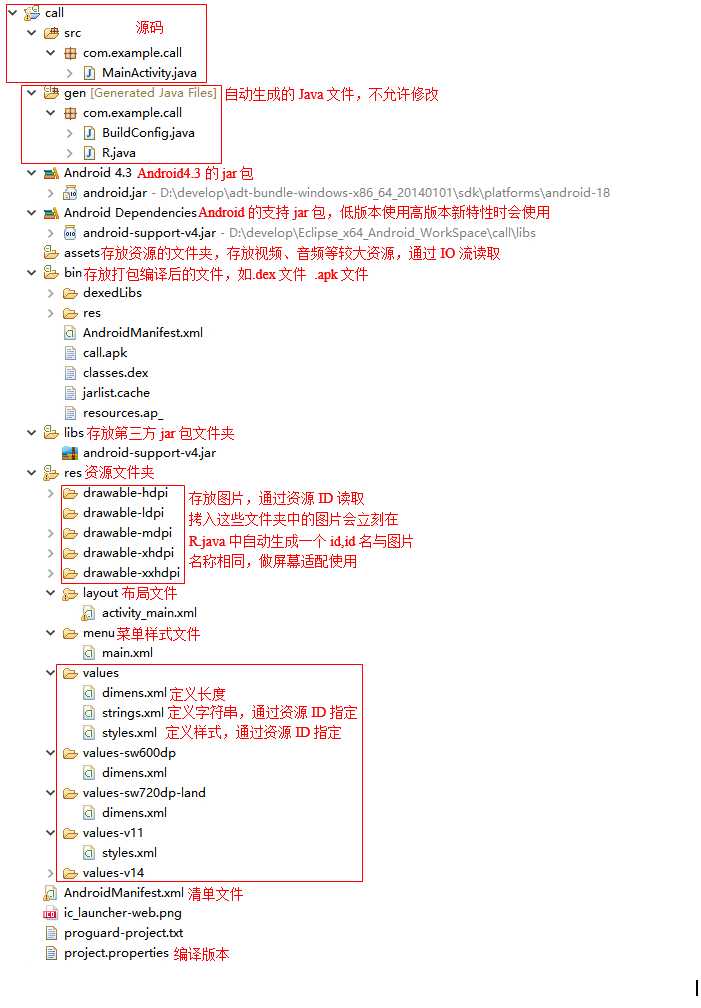
SDK文件夹目录结构
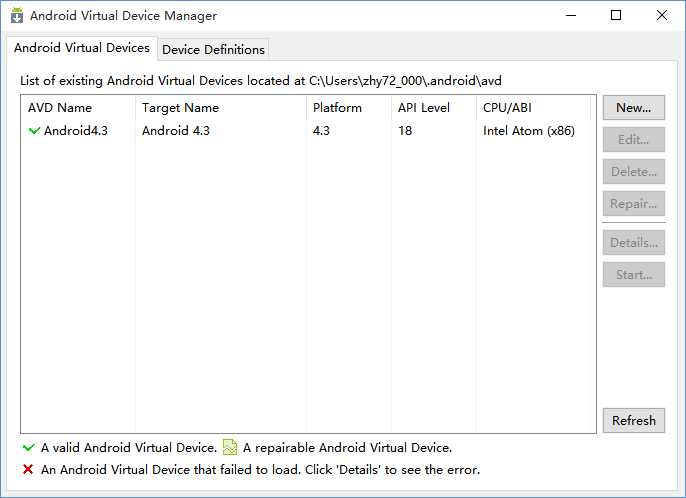
点击 图标,出现下面的窗口,点击New...
图标,出现下面的窗口,点击New...

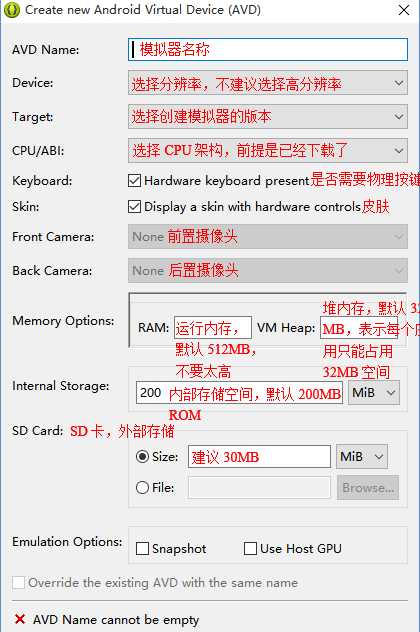
弹出以下窗口



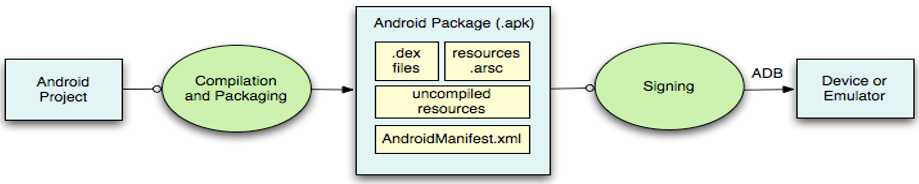
1、Android项目编译、打包成apk
apk中包含
被编译的只有.java代码
2、签名(给apk包打个数字签名)
然后再通过ADB运行到Devices emulator上,Devices指的是手机,Emulator指的是模拟器。系统判断两个应用是否属于同一款应用,首先先确认清单文件中Manifest标签的package属性值(应用程序在系统中的唯一标识)是否相同,其次判断签名是否相同。只有两个都相同,才会存在高版本覆盖低版本的情况。也就是说,只有签名相同或者包名相同,是无法覆盖的。签名是属于企业商业机密,是不能被他人获取的。签名是用一个key文件(相当于是秘钥)计算出来的一个字符串,不同的秘钥生成的字符串肯定不同,不同公司的签名也是不同的。所以,一般是无法山寨另一个公司的应用程序的。
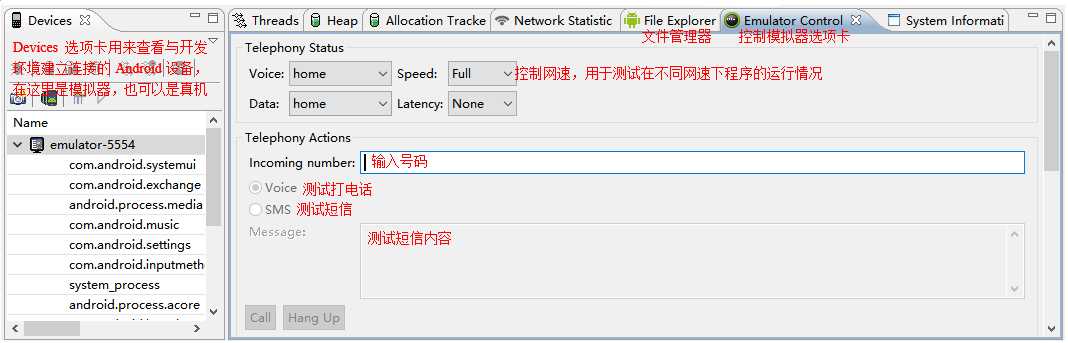
DDMS(dalvik debug moniter service)是 Android 开发环境中的Dalvik虚拟机调试监控服务。
它为我们提供例如:为测试设备截屏,针对特定的进程查看正在运行的线程以及堆信息、Logcat、广播状态信息、模拟电话呼叫、接收SMS、虚拟地理坐标等等。

ADB(Android debug bridge Android调试桥)指令
ADB用于建立Android设备与开发环境的连接。模拟器中的操作日志原本是不可能在Windows平台上输出的。但是,正是由于有了ADB,所以LogCat中才可以输出模拟器中的操作日志
ADB是一个可执行的指令,在CMD中使用,使用前首先配置环境变量
例:将D:\develop\adt-bundle-windows-x86_64_20140101\sdk\platform-tools配置到path路径即可
ADB指令
1. adb install xxx(绝对路径).apk:安装指定apk到模拟器中
2. adb uninstall com.yingyonghui.market(包名):从模拟器中删除指定应
3. adb start-server:开启adb进程
4. adb kill-server:结束adb进程
5. adb devices:列出与开发环境建立连接的Android设备的列表
6. adb shell:进入Linux命令行
ls:列出当前目录结构
ps:列出当前设备的所有进程
7. netstat -ano:查看端口占用情况
注意: adb同时也是个进程,如果这个进程结束了,Android设备和开发环境连接就会中断,此时控制台会经过11秒尝试连接后,ADB连接重新恢复
1.创建项目
2.写布局文件,打开res\layout\activity_main.xml进行编辑
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"(定义文本的宽,匹配父元素) android:layout_height="match_parent"(定义文本的高,匹配父元素) android:orientation="vertical"(垂直排列)> <EditText(输入框) android:id="@+id/et_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入号码"(如果文本框中有内容,就不显示提示内容;如果文本框没有内容,就会显示提示内容)/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal" android:text="拨号" android:onClick="call"(给按钮添加click事件)/> </LinearLayout>
3. 写java代码,打开MainActivity.java编辑
package com.example.codedemo; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private EditText mEtNumber; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mEtNumber = (EditText) findViewById(R.id.et_number);//获取输入框对象 } public void call(View view) { String number = mEtNumber.getText().toString();//获取号码 if(TextUtils.isEmpty(number)) { Toast.makeText(this, "号码不能为空号", Toast.LENGTH_SHORT).show(); return; } else { Intent in = new Intent();//创建意图对象 in.setAction(Intent.ACTION_CALL);//设置拨号动作 in.setData(Uri.parse("tel:"+number));//设置号码,通过Uri转 startActivity(in);//开启打电话应用的Activity } } }
4. 添加权限
<uses-permission android:name="android.permission.CALL_PHONE"/>
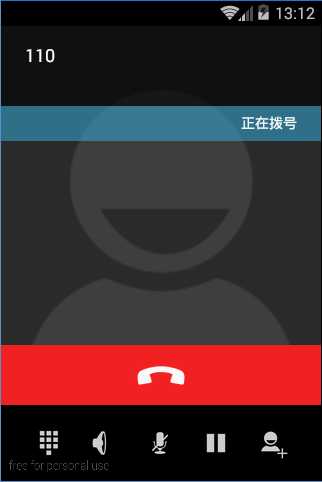
运行界面


布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- android:inputType="phone"表示只能输入电话号码 --> <EditText android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入号码" android:inputType="phone" /> <!-- android:lines="5"表示只能输入5行 --> <EditText android:id="@+id/et_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入内容" android:lines="5" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:onClick="send" android:text="发送" /> </LinearLayout>
MainActivity.java文件
package com.example.codedemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.telephony.SmsManager; import android.view.View; import android.widget.EditText; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { private EditText mEtPhone; private EditText mEtContent; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //找到控件 mEtPhone = (EditText) findViewById(R.id.et_phone); mEtContent = (EditText) findViewById(R.id.et_content); } public void send(View view) { String phone = mEtPhone.getText().toString(); String content = mEtContent.getText().toString(); //获取发送短信的API //SmsManager要使用android.telephony包内的,不要使用android.telephony.gsm包内的,已过时。 SmsManager sm = SmsManager.getDefault(); //如果短信过长,发布出去,可以把长短信拆分成若干条短短信。 ArrayList<String> smss = sm.divideMessage(content); for(String str : smss) { /** * String destinationAddress 对方号码 * String scAddress 短信服务中心的号码,可以传null,表示使用默认的短信服务中心地址 * String text 短信内容 * PendingIntent sentIntent 表示广播,如果不传null,短信发送成功或失败时,会给予回执信息 * PendingIntent deliveryIntent 如果对方成功接收信息了,会给予回执信息 */ sm.sendTextMessage(phone, null, str, null, null); } } }
添加权限
<uses-permission android:name="android.permission.SEND_SMS"/>
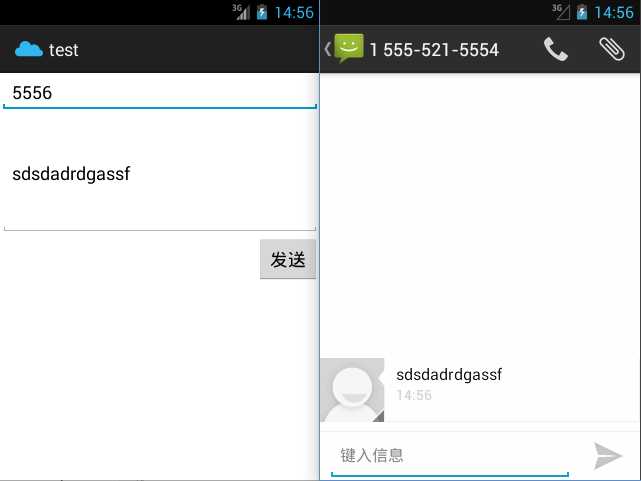
运行结果:

方式1:在布局文件中,给按钮添加一个id,在代码中根据ID找到按钮对象,给按钮添加一个单击事件的监听器,这个方法中接收的参数是监听器的内部类,实现了其中onClick方法
示例代码
<Button android:id="@+id/btCall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:text="点击" />
Button mBtCall = (Button) findViewById(R.id.btCall); if(mBtCall != null) { mBtCall.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //点击事件需要实现的功能 } }); }
方式2:在布局文件中,给按钮添加一个id,在代码中根据ID找到按钮对象,给按钮添加了一个单击事件的监听器,这个方法中接收的参数是自定义的内部类的对象;
<Button android:id="@+id/btCall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:text="发送" />
Button mBtCall = (Button) findViewById(R.id.btCall); MyListener ml = new MyListener(); if(mBtCall != null) mBtCall.setOnClickListener(ml); public class MyListener implements View.OnClickListener { @Override public void onClick(View v) { //点击事件需要实现的功能 }
方式3:在布局文件中,给按钮添加一个id,在代码中根据ID找到按钮对象,让activity实现了OnClickLinstener 接口,实现接口的onClick方法;给按钮添加了一个单击事件的监听器,方法中接收的参数是this;
<Button android:id="@+id/btCall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:text="发送" />
public class MainActivity extends AppCompatActivity implements View.OnClickListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //找到控件 Button mBtCall = (Button) findViewById(R.id.btCall); if(mBtCall != null) mBtCall.setOnClickListener(this); } @Override public void onClick(View v) { //点击事件需要实现的功能 } }
方式4:在布局文件中,给按钮添加一个onClick的属性="send",在代码中按钮的单击事件的方法必须这么写:public void send(View view){}
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:onClick="send" android:text="发送" />
public void send(View view) { //点击事件需要实现的功能 }
多个按钮Button的onClick属性值可以相同,点击任何一个按钮都会调用相同的方法。通过id可以判断用户按下的是哪一个按钮dp最终显示长度多少是根据屏幕密度来换算的,屏幕越大,1dp就能显示更长的像素。
320x480屏幕上,1dp=1px,160dp=160px,正好是屏幕宽度的一半。
480x800屏幕上,1dp=1.5px,160dp=240px,正好是屏幕宽度的一半。
sp与dp类似,只是sp用于字体大小,dp用于长度大小。
为适应各种界面风格,满足开发的需要,Android提供了5种布局方式。
1. LinearLayout(线性布局)
2. RelativeLayout(相对布局)
3. FrameLayout(帧布局)
4. TableLayout(表格布局)
5. AbsoluteLayout(绝对布局)
权重案例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="horizontal" android:weightSum="2" > <TextView android:layout_weight="1" android:layout_width="100dp" android:layout_height="wrap_content" android:background="#ff0000" android:text="第一个" android:layout_gravity="right" android:textSize="20sp" /> <TextView android:layout_weight="1" android:layout_width="50dp" android:layout_height="wrap_content" android:text="第二个" android:textSize="20sp" android:background="#00ff00" /> </LinearLayout>
权重指的是把线性布局中剩余空间分成N份,上例中表示在水平方向上将权重分为2分,2个TextView各占一份
第一个TextView先占屏幕的100dp, 第二个TextView占屏幕的50dp,然后将屏幕的剩余部分分为2份平均分配给两个TextView
运行结果如下:

当将权重分为3份,2个TextView(android:layout_width="0dp")权重各占一份时,结果如下

所以当排列为水平排列(horizontal),利用权重进行分配的时候,一定要搭配将android:layout_width属性值设置为0dp来使用,这样很容易计算。同理,当排列为垂直排列(vertical),在利用权重进行分配的时候,一定要搭配将android:layout_height属性值设置为0dp来使用。
注意:
1、android:weightSum是可以不写的,上例中,如果第一个TextView的android:weight属性值设置为1,第二个TextView的android:weight属性值设置为2,那么weightSum即为3,两个TextView按照1:2分配。
但是,如果weightSum设置为4,相当于把宽度切成四份,前面3份两个TextView按照1:2分配,第4块不分配。
2、TextView的android:weight属性如果不写,相当于android:weight的属性值为0,也就是不会分配到剩余空间任何部分。
此时,如果android:layout_width属性值设置为0dp,那么就会报错。因为,此TextView已经无法显示出来了。
注意:
竖直排列(vertical)时左右对齐有效、水平居中对齐有效、顶部底部对齐无效、竖直居中无效
水平排列(horizontal)时左右对齐无效,水平居中对齐无效、顶部底部对齐有效、竖直居中有效
线性布局中的所有元素永远都不会重叠
布局文件
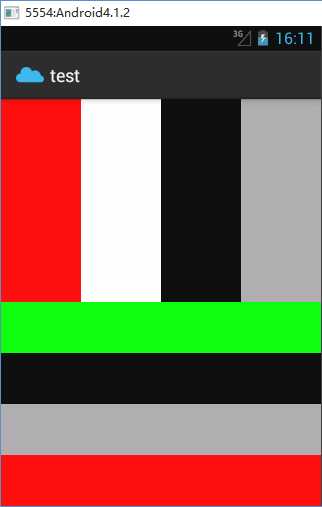
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:orientation="horizontal" > <TextView android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" android:background="#ff0000" /> <TextView android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" android:background="#ffffff" /> <TextView android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" android:background="#000000" /> <TextView android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" android:background="@android:color/darker_gray" /> </LinearLayout> <LinearLayout android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:orientation="vertical" > <TextView android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:background="#00ff00" /> <TextView android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:background="#000000" /> <TextView android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:background="#aaa" /> <TextView android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:background="#ff0000" /> </LinearLayout> </LinearLayout>
运行结果

特点:相对布局所有组件可以叠加在一起;各个组件的布局是独立的,互不影响;所有组件的默认位置都是在左上角(顶部、左部对齐)。
属性:
android:layout_toRightOf 在指定控件的右边
android:layout_toLeftOf 在指定控件的左边
android:layout_above 在指定控件的上边
android:layout_below 在指定控件的下边
android:layout_alignBaseline 跟指定控件水平对齐
android:layout_alignLeft 跟指定控件左对齐
android:layout_alignRight 跟指定控件右对齐
android:layout_alignTop 跟指定控件顶部对齐
android:layout_alignBottom 跟指定控件底部对齐
android:layout_alignParentLeft 是否跟父元素左对齐
android:layout_alignParentTop 是否跟父元素顶部对齐
android:layout_alignParentRight 是否跟父元素右对齐
android:layout_alignParentBottom 是否跟父元素底部对齐
android:layout_centerVertical 在父元素中垂直居中
android:layout_centerHorizontal 在父元素中水平居中
android:layout_centerInParent 在父元素中居中
布局文件
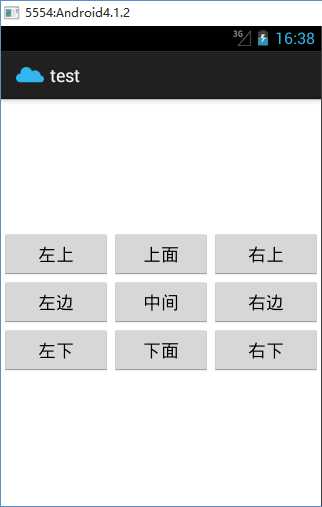
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/center" android:layout_width="100dp" android:layout_height="wrap_content" android:text="中间" android:layout_centerInParent="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上面" android:layout_above="@id/center" android:layout_alignLeft="@id/center" android:layout_alignRight="@id/center" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下面" android:layout_below="@id/center" android:layout_alignLeft="@id/center" android:layout_alignRight="@id/center" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左边" android:layout_toLeftOf="@id/center" android:layout_alignTop="@id/center" android:layout_alignBottom="@id/center" android:layout_alignParentLeft="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右边" android:layout_toRightOf="@id/center" android:layout_alignTop="@id/center" android:layout_alignBottom="@id/center" android:layout_alignParentRight="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左上" android:layout_toLeftOf="@id/center" android:layout_above="@id/center" android:layout_alignParentLeft="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左下" android:layout_toLeftOf="@id/center" android:layout_below="@id/center" android:layout_alignParentLeft="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右上" android:layout_toRightOf="@id/center" android:layout_above="@id/center" android:layout_alignParentRight="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右下" android:layout_toRightOf="@id/center" android:layout_below="@id/center" android:layout_alignParentRight="true" /> </RelativeLayout>
运行结果

组件可以重叠,所有组件默认位置:左对齐,顶部对齐
布局方式的属性与线性布局一致
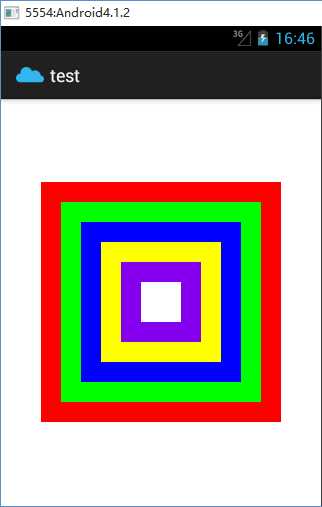
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="240dp" android:layout_height="240dp" android:background="#ff0000" android:layout_gravity="center" /> <TextView android:layout_width="200dp" android:layout_height="200dp" android:background="#00ff00" android:layout_gravity="center" /> <TextView android:layout_width="160dp" android:layout_height="160dp" android:background="#0000ff" android:layout_gravity="center" /> <TextView android:layout_width="120dp" android:layout_height="120dp" android:background="#ffff00" android:layout_gravity="center" /> <TextView android:layout_width="80dp" android:layout_height="80dp" android:background="#8000EE" android:layout_gravity="center" /> <TextView android:layout_width="40dp" android:layout_height="40dp" android:background="#ffffff" android:layout_gravity="center" /> </FrameLayout>
运行结果

根节点<TableLayout/>的子节点宽为匹配父元素,高为包裹内容
<TableRow/>节点的子节点宽为包裹内容,高为包裹内容,每个<TableRow/>节点是一行,它的每个子节点是一列
表格布局中的节点可以不设置宽高,因为设置了也无效,以上默认属性无法修改
根节点中可以设置以下属性,表示让第1列拉伸填满屏幕宽度的剩余空间
android:stretchColumns="1"
直接指定组件的x、y坐标(基本不适用)
android:layout_x="144dp"
android:layout_y="154dp
标签:
原文地址:http://www.cnblogs.com/zhy7201/p/5637970.html