标签:
你的代码编辑器是主要的开发工具;你使用它去编辑和保存代码段。你可以通过学习编辑器快捷键和以及安装关键插件来好而快的写出代码。
Sublime是一个伟大的编辑器,拥有很多强大的,可定制的功能,这增添了你编写代码的乐趣。您可以安装一个包管理器,它可以很容易地安装插件,并添加新的功能。
现在有两个版本选择可以供你使用,版本2或者版本3.版本3是相当稳定的并且可一提供很多版本2无法使用的软件包,但你会发现版本2要更可靠一些。
利用软件包管理器,使其更容易发现、安装和更新插件。

你可以安装Sublime的包管理器通过下面的指导https://sublime.wbond.net/installation.
你只需要这样做一次,之后你会在下面看到我们推荐的插件集合。
插件可以帮你你提高编辑效率。是什么会让你离开编辑器,去使用其他工具?
提示:这里有一个插件的示例。显示那些修改还还没有提交,你可以在编辑器中整合一个其他工具,比如GitHub到你的浏览器中。这样你就不要离开编辑器,使用其他工具了,是不是很方便呐?O(∩_∩)O~
包管理器让你更容易的发现,安装和更新插件:
这个网站可以提供很多插件的完整介绍,https://sublime.wbond.net/browse。接下来是我们喜欢病推荐你安装的插件,因为他们可以帮助你提高编辑速度。
如果你想快速的在你的CSS中增加浏览器开发商的前缀,你可以用这个方便的插件来实现。
书写CSS,先不考虑各种浏览器厂商前缀,当你想要添加他们的时候,使用快捷键ctrl+shift+p 并输入 Autoprefix CSS.
你也可以在最后的构建过程中自动执行该操作,教程如下:We cover how you can automate this in your build process。这样可以让你的CSS保持苗条的身材并且你不需要记得敲击快捷键ctrl+shift+p

从颜色盘中拾取颜色并添加到你的CSS。快捷键:ctrl+shift+c。

可以给你的编辑器添加一些快捷键和一些代码片段。关于它能做什么,请查看Emmet.io中的视频中的介绍(个人最喜欢的的功能是“快速注释--Toggle Comment”命令)。
快捷键:

这个扩展插件帮助你使用命令来美化你的HTML,CSS和JS的格式。你可以在保存时美化。使用Ctrl+Shift+H (or Cmd+Shift+H 如果你用的苹果系统).

在编辑器的最左边显示一个提示,显示你修改了那一行。

提示: 这个只能在Sublime 版本3中使用。
左侧栏颜色提示显示了一个颜色点,与你的css颜色值最相近的那个。

这个插件需要ImageMagick软件。如果你使用的是苹果 MAC OS X系统,我们推荐你从CactusLabs来下载安装(安装完后你可能需要重启你的机器来让它工作)。
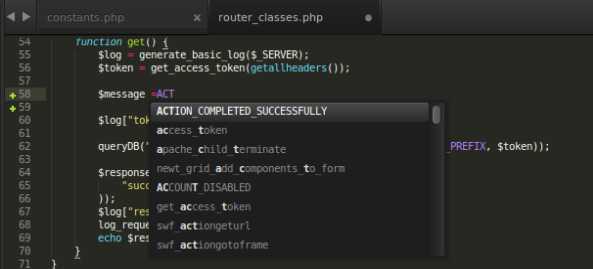
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。

标签:
原文地址:http://www.cnblogs.com/laiqun/p/5638146.html