标签:
本人: win10 x64
下载
.NET Core SDK Installer:
https://dotnetcli.blob.core.windows.net/dotnet/beta/Installers/Latest/dotnet-dev-win-x64.latest.exe
VSCode :
https://code.visualstudio.com/
安装完成以上两个,就可以打开vs code。
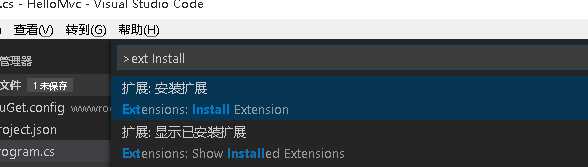
安装C# for vs code,VSCode C#插件,我是直接采用命令的方式安装:F1打开,输入ext install

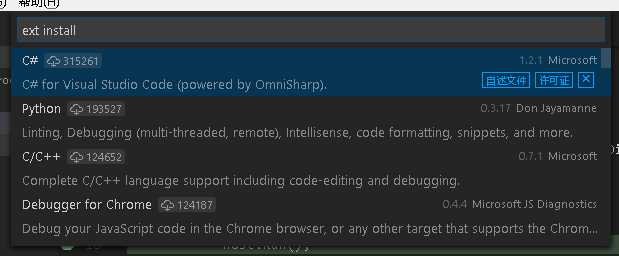
点击“安装扩展”,可以看到所有的可扩展项,可以根据需要安装扩展:

我当然安装的是c#;安装完成之后,dot会看到多出了一个命令:

下载微软的示例代码:https://github.com/aspnet/cli-samples
下载代码后,使用VSCode 打开文件夹 cli-samples/HelloMvc

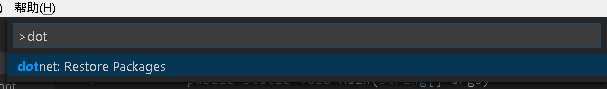
可以直接在文件夹打开命令行,输入 dotnet restore 同样可以还原相关引用;或者F1,在输入框中输入dotnet restore命令进行还原引用。

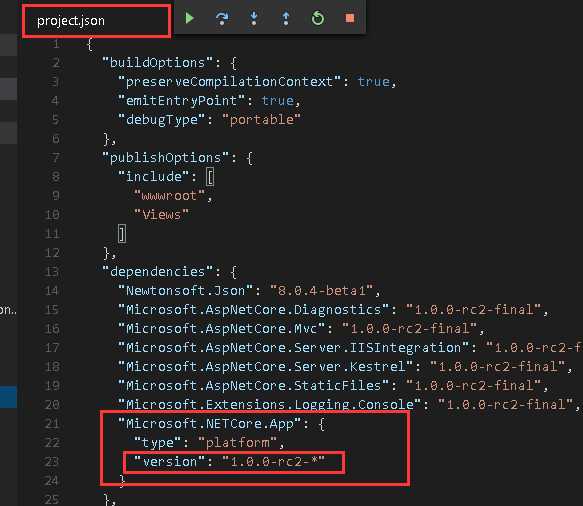
在还原的过程可能会出现一些包的版本问题,可以在project.json文件中修改,然后重新输入命令还原;
net core app是 .netcore的别名。Microsoft.NETCore.App 是一些包的集合,包含.netcore的基础运行时和基础类库。

之后就可以进行编辑调试了。
创建项目目录:

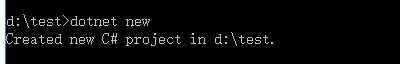
使用dotnet new命令,会自动创建hello world 项目:

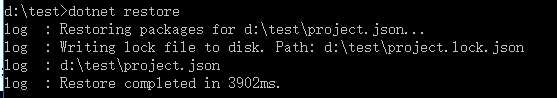
dotnet restore 进行包还原:

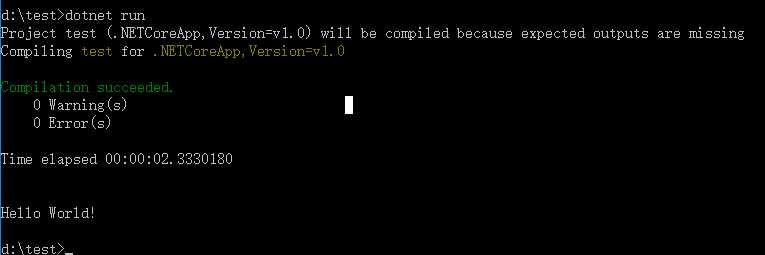
dotnet run 命令开始运行:

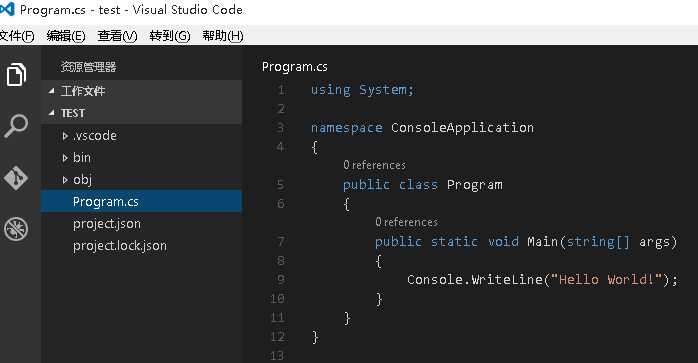
使用vs code 打开文件夹:

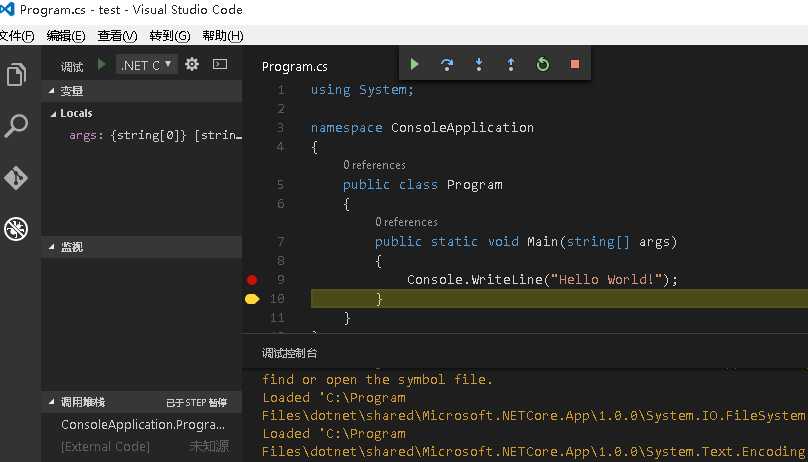
启动调试:

标签:
原文地址:http://www.cnblogs.com/tianboblog/p/5638231.html