标签:
使用VS Code 从零开始开发调试.NET Core 1.0。
.NET Core 是一个开源的、跨平台的 .NET 实现。
VS Code 全称是 Visual Studio Code,Visual Studio Code是一个轻量级的跨平台Web集成开发环境,可以运行在 Linux,Mac 和Windows下!
从零开始开发调试.NET Core 1.0,让你更好的了解.NET Core 应用程序。
本篇VS Code 开发教程是在windows做实际操作,但同样适用于其它系统。VS Code 的目的就是为了跨平台开发。
本文演示开发环境: win10 x64 Visual Studio Code 1.2.1
.NET Core SDK Installer:
https://download.microsoft.com/download/A/3/8/A38489F3-9777-41DD-83F8-2CBDFAB2520C/packages/DotNetCore.1.0.0-SDK.Preview2-x64.exe
SDK 如果安装过 RC2及之前版本,请先卸载然后再安装。
更多系统版本下载:
https://www.microsoft.com/net/download
VSCode :
https://code.visualstudio.com/
VSCode C#插件:
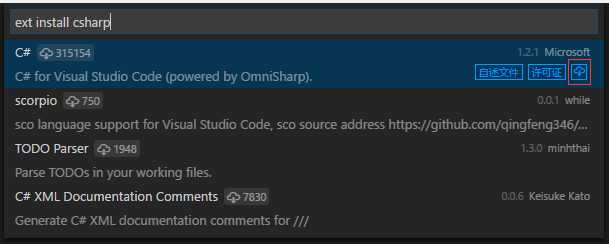
Ctrl+P 打开Quick Open 输入: ext install csharp 选择C# 安装。

安装好插件以后重启VS Code。
重磅推荐:
自带 OmniSharp server 离线 C#插件包,基于 最新 csharp-1.2.1 插件代码封装。
下载地址:点击下载 (密码:Wyww)
注意事项:本插件只适用于 windows x64 系统 ,其他系统请使用ext install csharp 下载官方插件。
安装方法:使用 VS Code 打开文件选择 csharp-1.2.1-LineZero.vsix 打开即可
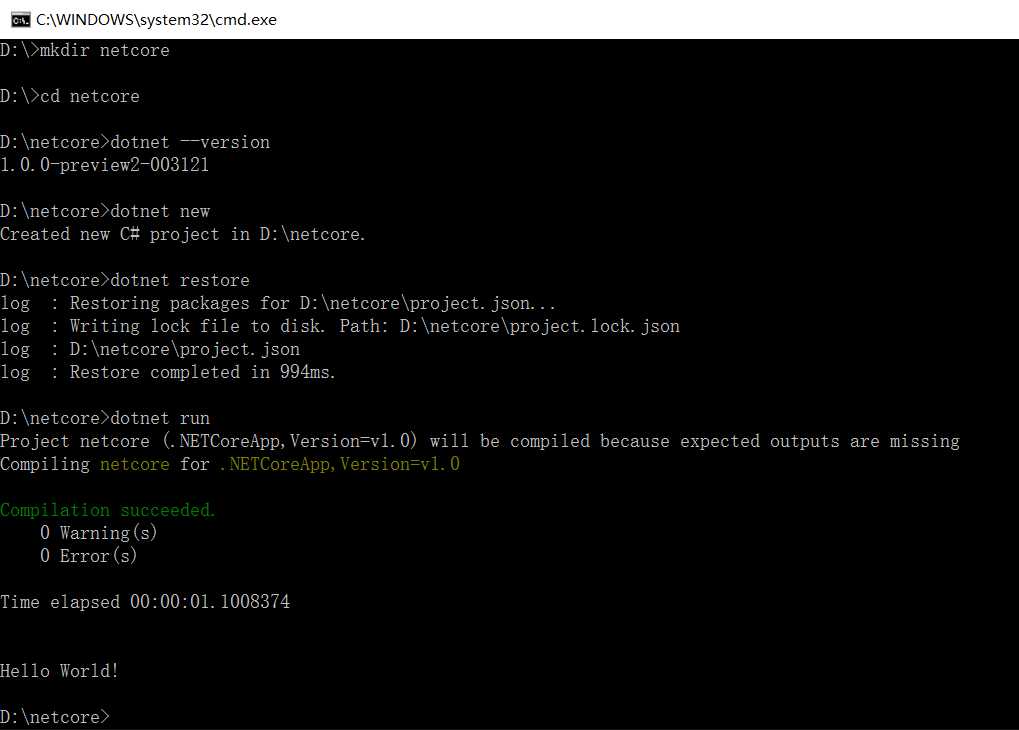
首先确保 DotNetCore.1.0.0-SDK 安装成功。
dotnet --version
输出如下:
1.0.0-preview2-003121
然后就可以创建项目。
dotnet new
dotnet restore
dotnet run

整个命令执行完成。
使用 VS Code 打开netcore文件夹。
注意:
这里如果使用 ext install csharp 安装C#插件的,首次打开需要耐心等待一下。
因为需要配置 .NET Core Debugger 及下载 OmniSharp server。
之前评论区 出现 OmniSharp server is not running 就是因为 OmniSharp server 没有下载下来。
直到出现下图所示才算安装成功,二者不能缺一, 然后才能后续操作。
使用离线安装包,只需要看到 Successfully installed .NET Core Debugger. 即可。
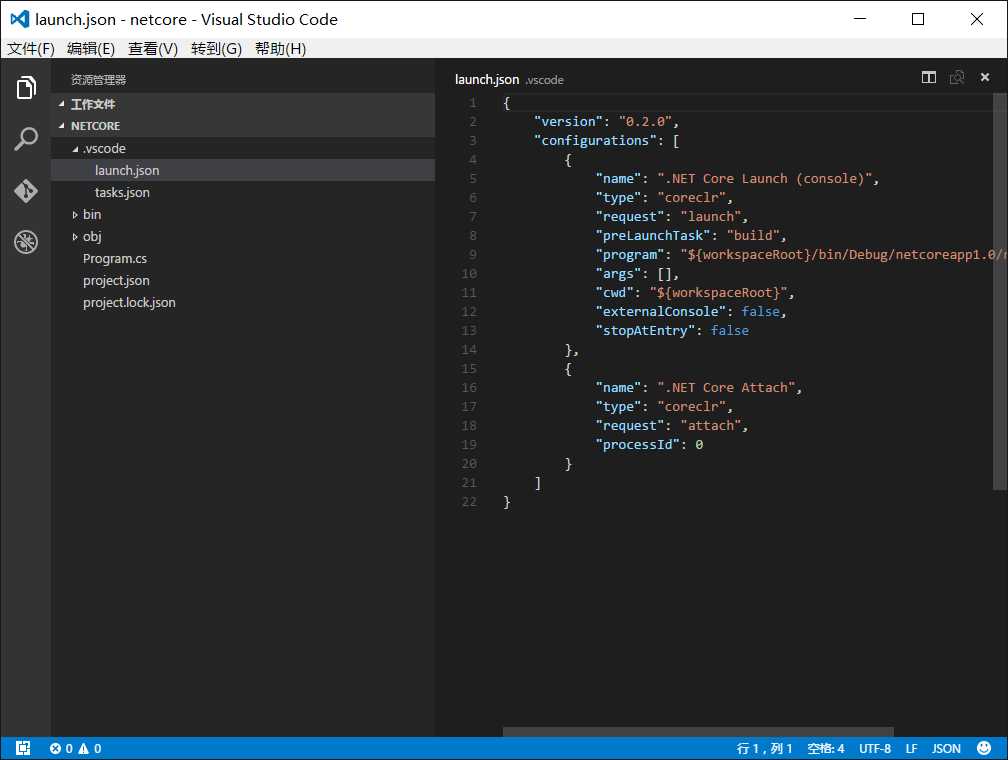
只有成功安装,才会有智能提示,以及添加配置文件提示。
上图提示选择Yes 即可。插件会自动为我们配置好 launch.json

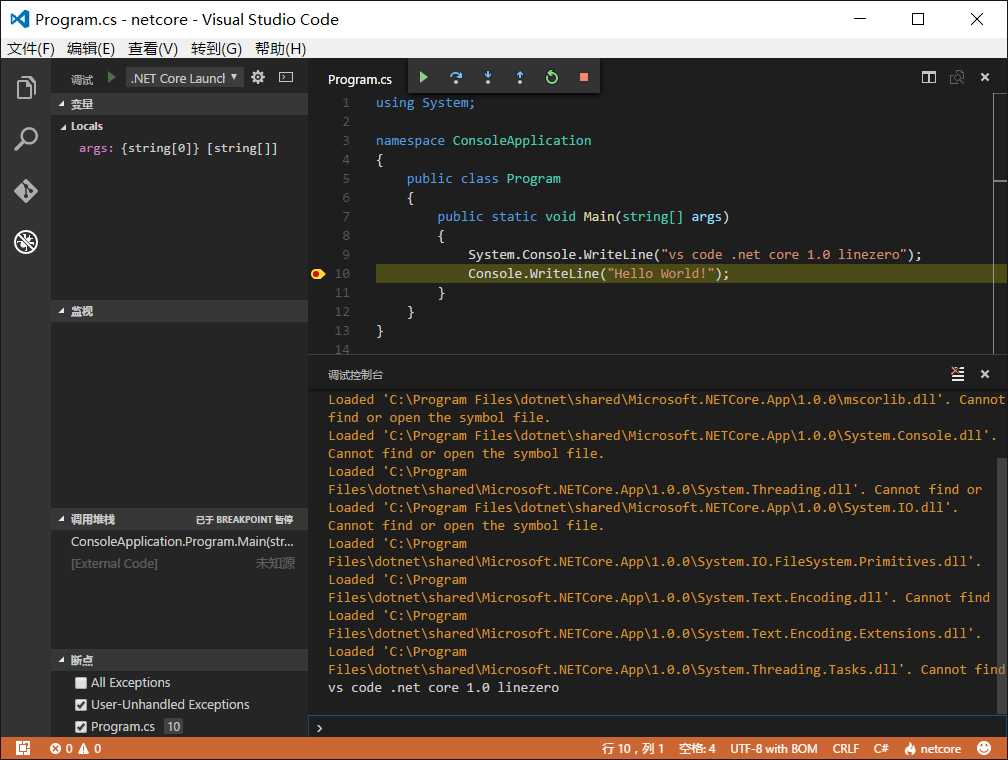
然后我们切换到调试窗口就可以进行调试

下断点成功断下。
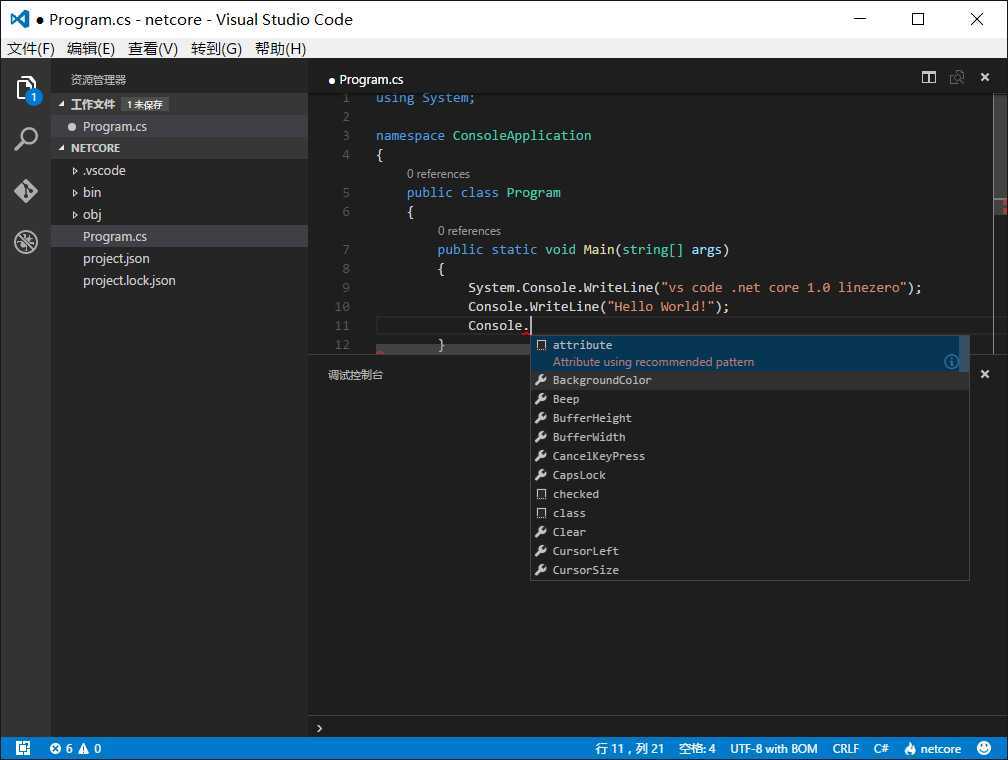
我们也可以很方便的编写代码,插件为我们提供智能提示功能。

这样我们就可以跨平台开发.NET Core 1.0程序
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
使用VS Code从零开始开发调试.NET Core 1.0
标签:
原文地址:http://www.cnblogs.com/findumars/p/5638787.html