标签:
1:向MVC5添加SignaIr
2: 什么是集线器,如何创建集线器
3: 客户端通过jqery调用集线器
本文还是延续“SignaIR快速入门”中聊天室的例子进行讲解。首先我们通过Visual Studio创建MVC Web应用,并使用“程序包管理控制台”执行“Install-PackAge Microsoft.AspNet.SignaLR”安装最新版本的SignaLR。

在解决方案中我们新建一个名为“Hubs”的文件夹,然后在文件夹内新建一个“集线器”,并将类命名为ChatHub.cs.
using Microsoft.AspNet.SignalR;
namespace Mvc_SignaIR.Hubs
{
public class ChatHub : Hub
{
public void Hello()
{
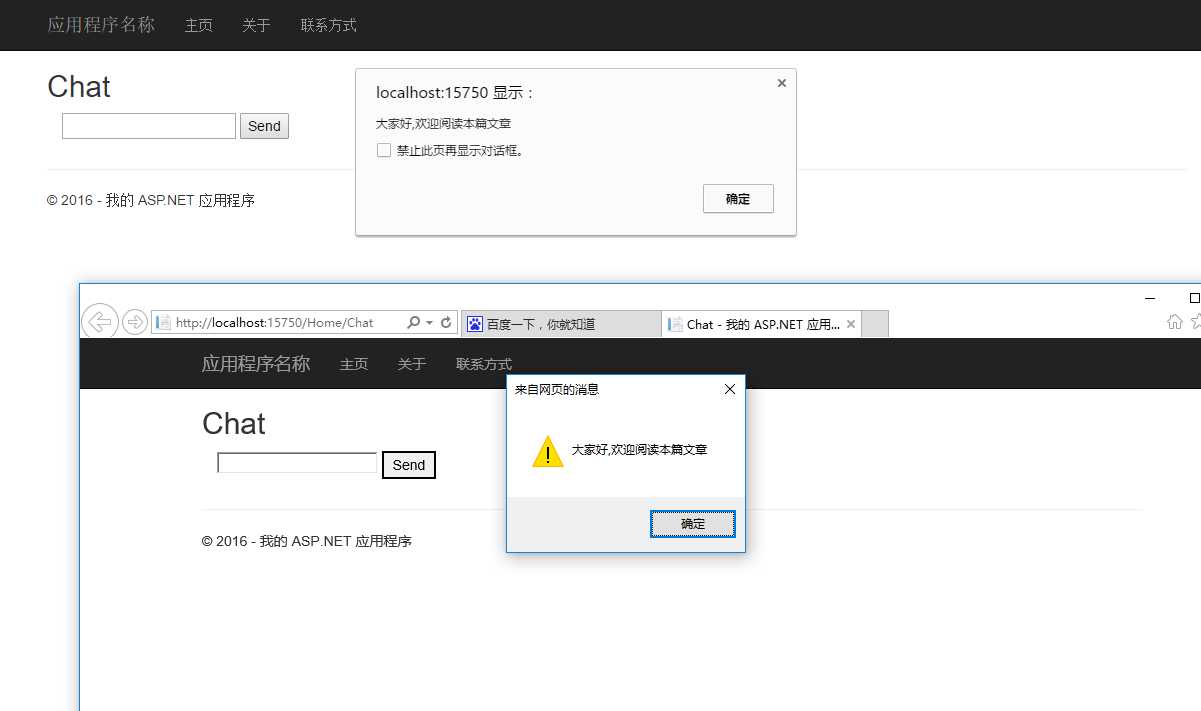
Clients.All.welcome("大家好,欢迎阅读本篇文章");
}
public void Send(string name, string message)
{
Clients.All.addNewMessageToPage(name,message);
}
}
}
我们新建一个OWIN Startup类,在Configuration方法中注册SignaLR集线路由
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(Mvc_SignaIR.Startup))]
namespace Mvc_SignaIR
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
我们新建一个Home控制器,添加一个名为“Chat”的Action,并添加一个不具有模型的View
@{
ViewBag.Title = "Chat";
}
<h2>Chat</h2>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
@section scripts {
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function() {
var chat = $.connection.chatHub;
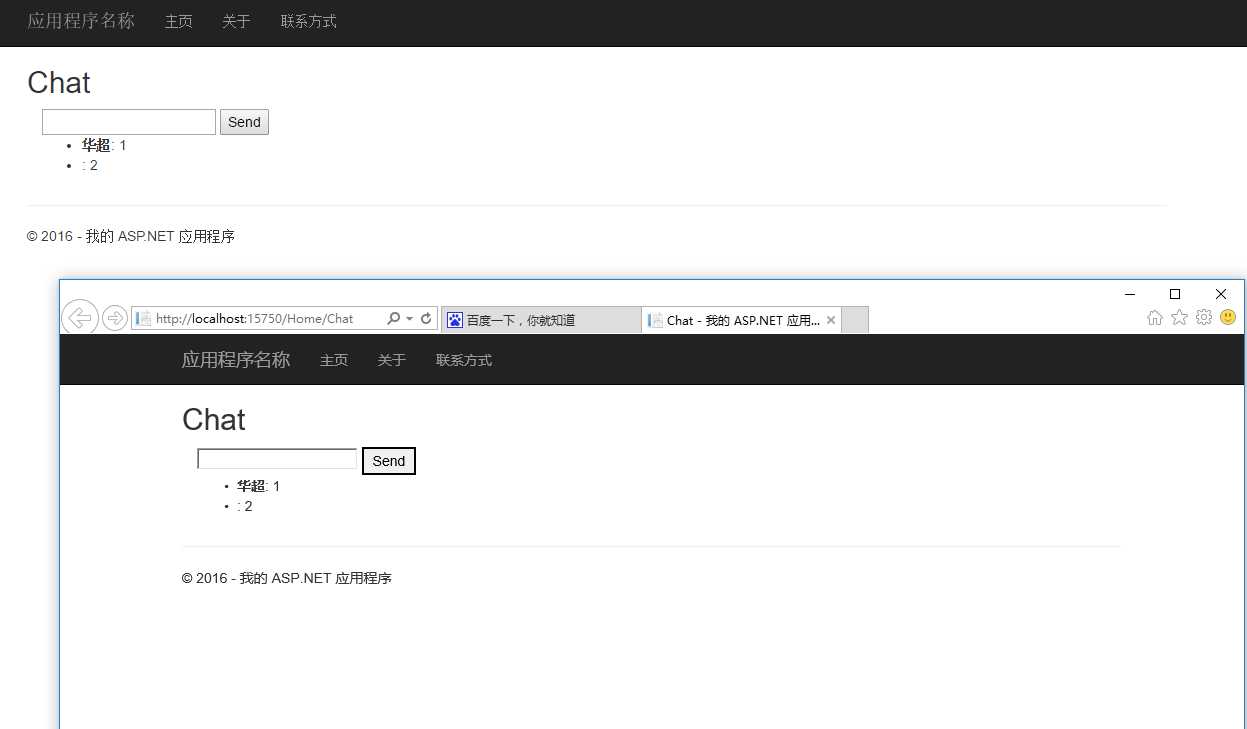
chat.client.addNewMessageToPage = function(name, message) {
$(‘#discussion‘).append(‘<li><strong>‘ + htmlEncode(name)
+ ‘</strong>: ‘ + htmlEncode(message) + ‘</li>‘);
};
chat.client.welcome = function (data) {
//当后台触发了Hello方法的时候会进行回调当前事件
alert(data);
}
$(‘#displayname‘).val(prompt(‘Enter your name:‘, ‘‘));
$(‘#message‘).focus();
$.connection.hub.start().done(function () {
chat.server.hello(); //连接创建成功后台进行回调
$(‘#sendmessage‘).click(function() {
chat.server.send($(‘#displayname‘).val(), $(‘#message‘).val());
$(‘#message‘).val(‘‘).focus();
});
});
});
function htmlEncode(value) {
var encodedValue = $(‘<div />‘).text(value).html();
return encodedValue;
}
</script>
}
运行项目,即可看到效果


标签:
原文地址:http://www.cnblogs.com/dazhuangtage/p/5639059.html