标签:
搭建环境过程:
1. 安装JDK。
参见http://www.cnblogs.com/Li-Cheng/p/4334985.html。
注:实质上到该网址上下载好JDK安装包,安装后添加一个环境变量:
JAVA_HOME,其值为:C:\Program Files\Java\jdk1.8.0_73(由于安装路径不同,从路径下复制即可),然后在PATH变量中添加一个:
%JAVA_HOME%\bin;
一定要记得在Path中添加的所有路径都要以;隔开,不然可能会影响系统运行。
2. 安装Android SDK
直接下载地址:
http://dl.google.com/android/android-sdk_r24.4.1-windows.zip
页面:
http://www.android-studio.org/
下载完成后解压,放置到一个非中文路径下。
然后开始建环境变量:
ANDROID_HOME=E:\selfuse\geapp\androidsdk
在path中添加:
%ANDROID_HOME%\tools; %ANDROID_HOME%\platform-tools;
添加完成后并没有结束,下面才是比较关键的:
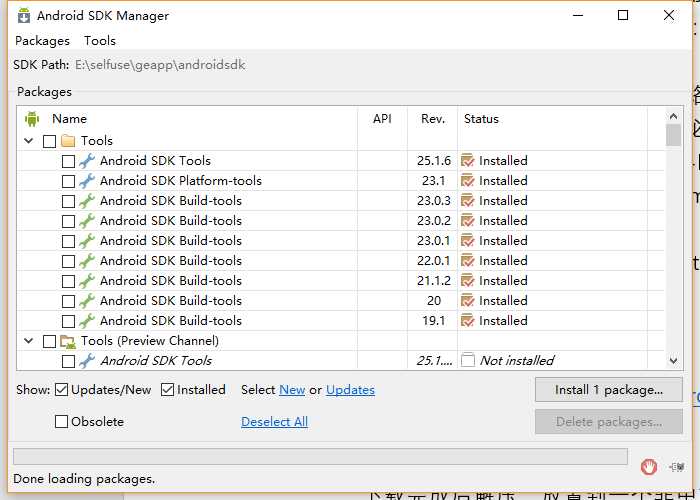
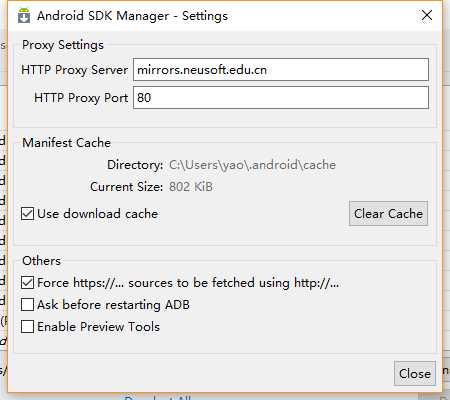
打开SDK Manager.exe,如果连接google失败,下载的目录中只有几个,需要在工具栏中的tools下的options,添加国内的镜像下载点:
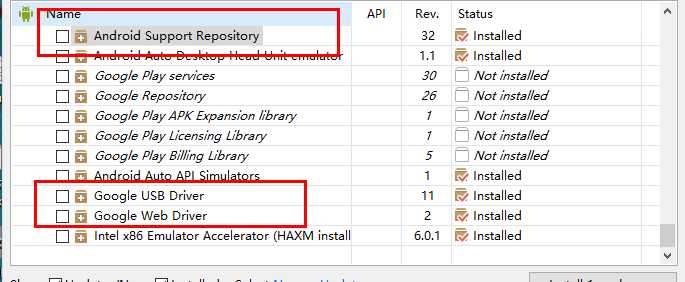
mirrors.neusoft.edu.cn,端口80。打勾的选项参见下图。点击close后就会刷新出我们需要下载的内容。


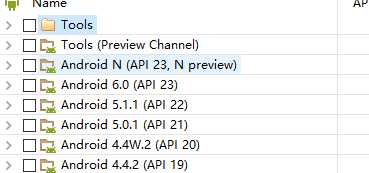
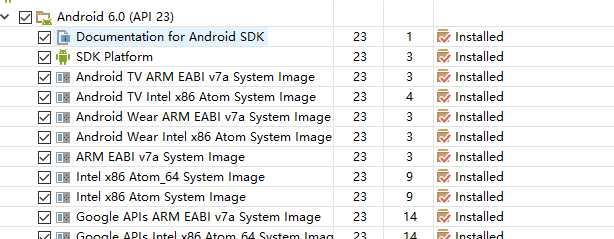
主要需要下载的内容包括:tools选项下的所有项(实际上只下载API19以上的任意一个即可,但考虑到要和安卓6.0兼容,我们可以下载版本比较新一些的。建议全部下载下来)、安卓6.0下所有文件(其他版本可下可不下)、extra下的所有文件(建议全下,实际上只需要图示中三个,其他haxm之类的是用于电脑端模拟安卓的)。



3. 使用nodejs和npm包。
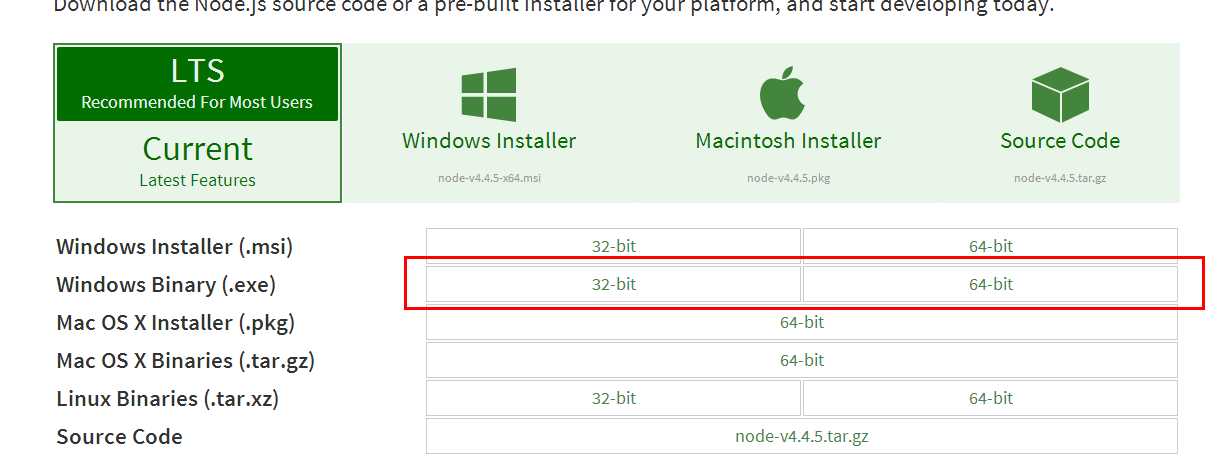
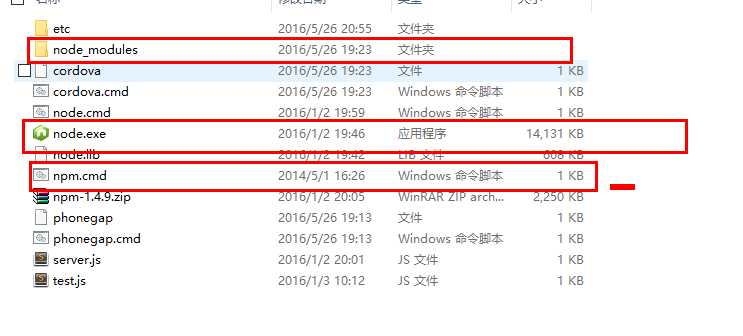
https://nodejs.org/en/download/下载下面两个中的一个即可,放于一个路径下,并在path中添加一个路径如:E:\selfuse\nodejs,然后去下载个npm包(解压后路径如下),这两个包比较小,我直接就放一起了。
测试是否是全局,打开 cmd,输入 node –v,测试Npm则用 npm –v。


4. 安装npm的包cordova
Cmd命令中运行npm install -g cordova
此时,我们就有全局的命令。后续命令操作全部在cmd中进行
5. 创建应用
Cmd中使用 cd e:\test\
然后 e:
这样我们就进入了一新用于创建应用的路径下。在该路径下运行
cordova create hello com.example.hello HelloWorld
create后面的三个是可以随便写的,其中第一个是创建的文件夹名称,不能为中文,第二个是应用的一个链接,也不能为中文 ,第三个是我们要安装后显示的应用名称,可以为中文。
执行该命令成功后,我们用cd命令进行创建的应用
Cd hello
进入了 e:\test\hello
下面所有的命令均在该路径下执行。
添加一个安卓应用 :
cordova platform add android
添加我们需要的插件:
cordova plugin add phonegap-plugin-barcodescanner
后面示例中使用了
cordova plugin add cordova-plugin-camera
cordova plugin add cordova-plugin-geolocation
cordova plugin add cordova-plugin-dialogs
cordova plugin add cordova-plugin-splashscreen
cordova plugin add cordova-plugin-device
这个后面插件具体可到官网上查看,也可从附件中text中复制
http://cordova.apache.org/plugins/
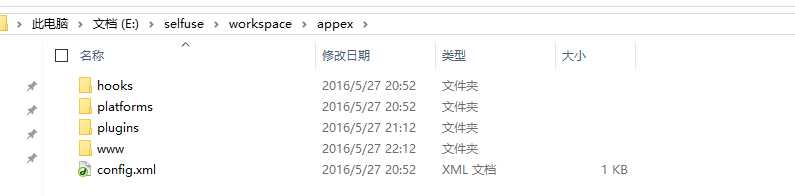
添加完成插件后,我们可以看到一个路径:

其中platforms保存了android应用,里面内容可后续在其他软件编辑。
www中用于存放我们构建的网页,使用build命令后会在andriod中自动复制相关文件,不要直接修改platforms\android\assets\www下的网页,在使用build命令后会把android下的文件覆盖掉,修改也无效。
将网页所有的文件放在www文件夹下,然后修改config.xml文件。
其文件代码如下:
<?xml version=‘1.0‘ encoding=‘utf-8‘?>
<widget id="my.app.camera" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>摄像头示例</name>
<description>
只在Play商店中使用
</description>
<author email="wenlong.yao@wellintech.com" href="http://kingview.com">
作者信息
</author>
<content src="index.html" />
<plugin name="cordova-plugin-whitelist" spec="1" />
<preference name="loglevel" value="ERROR" />
<preference name="android-maxSdkVersion" value="23"/>
<preference name="android-minSdkVersion" value="14"/>
<preference name="android-targetSdkVersion" value="23"/>
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<icon src="res/fire.png" />
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
</widget>
文件中黄色体部分是需要修改的。Name标签表示我们建立的app名字,description是app描述,在Play商店中才会显示,author是作者信息,也只会在商店中显示,content表示我们打开app跳转的第一个页面,可进行修改。Icon表示我们app显示的图标。这里面的路径是工程下的文件夹路径,为添加图片可建立一个文件夹res,放置需要的图片(我偷懒了,就用了一个图标)。图标可根据屏幕密度不同选择多个,设置的方式则变为:
<icon src="res/android/ldpi.png" density="ldpi" />
<icon src="res/android/mdpi.png" density="mdpi" />
<icon src="res/android/hdpi.png" density="hdpi" />
<icon src="res/android/xhdpi.png" density="xhdpi" />
<icon src="res/android/xxhdpi.png" density="xxhdpi" />
<icon src="res/android/xxxhdpi.png" density="xxxhdpi" />
Preference标签中定义了日志等级,最小SDK版本、最大SDK版本和指定的SDK版本。14表示安卓4.0版本,23表示安卓6.0版本,这一部分不设置则会有一个默认的值,也可不添加。
7.下面就是插件的使用及应用构建
插件的使用以二维码为例吧,由于bacodescanner比较特殊,需要单独引入js文件,所以我们先将barcodescanner.js复制到我们www文件夹下。

路径下取出插件的js文件放置到我们www文件夹下。
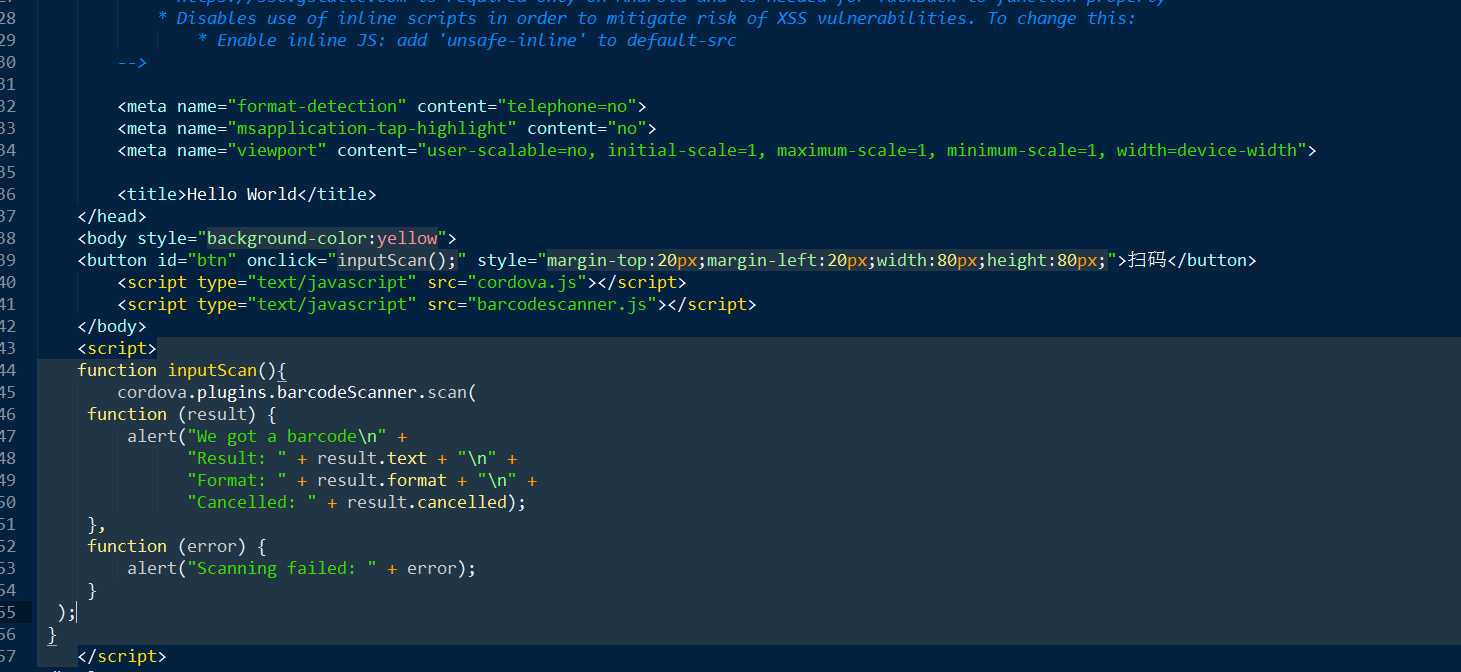
在构建的网页中引用两个文件:
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="barcodescanner.js"></script>
然后在body里面添加
<button id="btn" onclick="inputScan();" style="margin-top:20px;margin-left:20px;width:80px;height:80px;">扫码</button>
调用二维码控件:
function inputScan(){
cordova.plugins.barcodeScanner.scan(
function (result) {
alert("We got a barcode\n" +
"Result: " + result.text + "\n" +
"Format: " + result.format + "\n" +
"Cancelled: " + result.cancelled);
},
function (error) {
alert("Scanning failed: " + error);
}
);
}

还有一点要注意的是:生成的示例的文件中第一个Meta要去掉,因为它禁了网页内编写js,我们这样写就会失效,如果是单独的Js文件是不影响的。
最后一步终于来了:
使用 cordova build android --release命令来生成apk文件。如果没有报错的话就会在
platforms\android\build\outputs\apk
生成一个带签名,一个不带签名的文件。这样我们就生成了一个apk文件。基本上完成了。
如果是第一次打包,npm会自动下载gradle打包工具,也可以自己下载好配置一下全局变量,我就偷懒了,直接让它自己下载了。这个下载过程比较长,得耐心等待。
注意:如果不带有—release命令则生成的是debug版本的。正式版本是需要key的,可能使用ecsllape生成一个,在项目目录下添加了一个build.json,其内容如下:
{
"android": {
"debug": {
"keystore": "./mykey.keystore",
"storePassword": "www.dd.com",
"alias": "dd.com",
"password" : "www.dd.com",
"keystoreType": ""
},
"release": {
"keystore": "./mykey.keystore",
"storePassword": "www.dd.com",
"alias": "dd.com",
"password" : "www.dd.com",
"keystoreType": ""
}
}
}
两个文件放在工程的根目录下,此时生成apk的命令应该使用:
cordova build --release --buildConfig=./build.json
使用一次之后就会自动使用该build.json生成apk。
。
另:打包后的这个具体配置可以到官网上找,不习惯用这个生成的话可以在生成一次apk后的工程可以导入到esclipse中进行再操作,有经验可以在那个里面操作。
关于用chrome调试:
http://jingyan.baidu.com/article/db55b609fde96d4ba30a2fa9.html
更多关于cordova的知识进入下面网址:
http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
参考的网址:
http://www.4u4v.net/full-configuration-cordova-phonegap-ant-jdk-android-environment.html
http://jingyan.baidu.com/article/22a299b53ea2b89e19376a8d.html
http://blog.csdn.net/jyy_12/article/details/46416161
http://blog.csdn.net/linyingzhi829/article/details/50589875
标签:
原文地址:http://www.cnblogs.com/dreamless/p/5640130.html