标签:
之前写了一篇模拟登录的文章感觉写的内容不太丰富,因为本人没有写文章的经验。所以第一次写得不怎么好。所以我要慢慢的提升自己的写文章能力,想大家多多支持我。虽然我的技术能力不怎么样。但是我会努力的。希望大家能多多支持一下小弟。
创建一个asp.net core 项目的静态文件一般是放在项目目录下wwwroot文件夹,文件目录如下。

在startup.cs文件的Configure方法中写入:
app.UseStaticFiles();
这方法的默认路径正是上面所说的wwwroot目录。
在startup.cs文件的Configure方法中写入:
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"MyStaticFiles")),
RequestPath = new PathString("/StaticFiles")
});
这时候我们运行一下然后输入链接看到以下效果

这时候我们知道FileProvider是指定路径,RequestPath是将对外的路径重写。即可用 StaticFiles来访问而不是MyStaticFiles。
我觉得这样地址重写的好处是可以保证项目的结构不被暴露,有一定的安全性吧。
在出于安全问题默认情况下是不允许浏览目录的文件和文件夹的,但是如果你需要浏览的话可以用以下方法。
首先要在startup.cs文件的ConfigureServices方法中加入:
services.AddDirectoryBrowser();
然后在startup.cs文件的Configure方法中写入:
app.UseDirectoryBrowser(new DirectoryBrowserOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot\images")),
RequestPath = new PathString("/wwwroot/images")
});
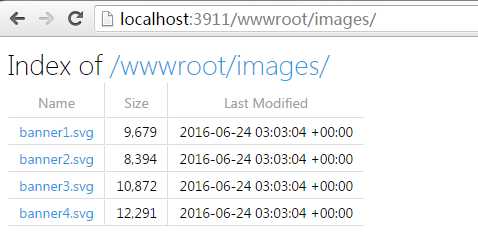
然后可以看到以下效果

这样我们就可以看到该目录下的东西了。一般来说还是使用默认的比较好,毕竟出于安全考虑嘛。
因为本人技术有限,写到这里就结束了。谢谢大家!
标签:
原文地址:http://www.cnblogs.com/JinJi-Jary/p/5640496.html