标签:
我的手机管家(5)骚扰拦截 布局界面:
添加黑名单, 拦截信息,和电话
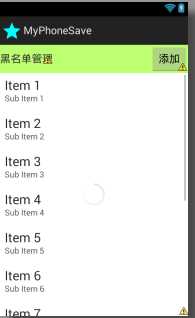
主界面:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:background="#bcff70" > <Button android:id="@+id/abn_btn_add" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="添加" /> <TextView android:id="@+id/abn_tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:gravity="center_vertical" android:text="黑名单管理" android:textSize="18sp" /> </RelativeLayout> <FrameLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" > <ListView android:id="@+id/abn_lv" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> <ProgressBar android:layout_gravity="center" android:id="@+id/abn_progressbar" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </FrameLayout> </LinearLayout>
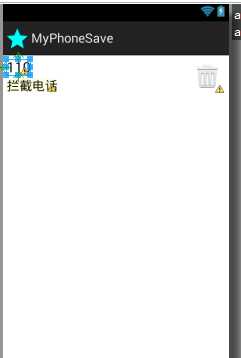
ListView 的item的布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" > <TextView android:id="@+id/black_tv_number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="110" android:textColor="@android:color/black" android:textSize="20sp" /> <TextView android:id="@+id/black_tv_mode" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/black_tv_number" android:layout_marginTop="3dp" android:text="拦截电话" android:textColor="@android:color/black" android:textSize="18sp" /> <ImageView android:id="@+id/black_iv_delete" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:src="@drawable/btn_delete_selector" /> </RelativeLayout>


标签:
原文地址:http://www.cnblogs.com/chengbao/p/5642114.html