标签:
欢迎讨论与交流 : )
注
代码参考自——汇智网 RxJS教程
前言
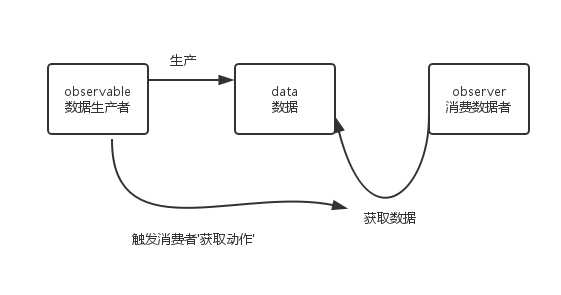
Observable观察者模式令小白笔者眼前一亮。数据生产者(observable)负责生产新鲜的数据,同时在生产完毕后‘通知“消费者”:“hey!哥们,货已经准备好了,你可以过来拿啦!”

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="ez-led" id="clock">00:00:00</div>
<script type="text/javascript">
var Observabel = function(generator) {
// 构造函数 generator 1. 定义数据生产的动作 2. generator内必有‘通知‘消费者的动作(函数)
this._generator = generator;
}
Observabel.prototype.subscribe = function(Observer) {
// 链接生产者与消费者
this._generator.call(this, Observer);
}
var Observer = function(consumer) {
// 数据消费者 定义数据消费的动作
this._consumer = consumer;
}
Observer.prototype.onNotify = function(data) {
// 触发消费者“消费”这一动作
this._consumer.call(this, data)
}
window.onload = function() {
var elClock = document.getElementById(‘clock‘);
var getTime = function() {
var _ = [‘00‘, ‘01‘, ‘02‘, ‘03‘, ‘04‘, ‘05‘, ‘06‘, ‘07‘, ‘08‘, ‘09‘], //补零
d = new Date(),
h = d.getHours(),
m = d.getMinutes(),
s = d.getSeconds();
return [_[h] || h, _[m] || m, _[s] || s].join(":");
}
var uiRefresh = new Observer(function(data) {
elClock.textContent = data
})
var tickStream = new Observabel(function(observer) {
setInterval(function() {
// 生产者内调用消费者的“通知”动作
observer.onNotify(getTime())
}, 1000)
// 链式调用:连接数据生产者与消费者
}).subscribe(uiRefresh);
}
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/BestMePeng/p/JavaScript_Obervable.html