标签:
就是在类似 onclick onmouseover 等 这些
在js中: event: var event = event?event:window.event; (微软中用 window.event 而不是 event)
var target = (event.target)?event.target:event.srcElement;

事件冒泡:
当目标元素获得机会处理事件后,目标元素的父元素也会进行相应的事件处理,然后再是他的父元素,一直到DOM数的根部,称之为事件冒泡;
<html lang="en" id="html"> <body id="body"> <div id="box1" > <div id="box2" > <span id="span">This is a span.</span> </div> </div> <div class="show"></div> </body> <script type="text/javascript" src="jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ var all = $("*"); all.each(function(){ this.onclick = function(event){ var event = event?event:window.event; var target = event.target ? event.target:event.srcElement; $(".show").html($(".show").html()+"事件源: "+target.id +" 事件对象: "+this.id+"<br/>"); } }); }) </html>
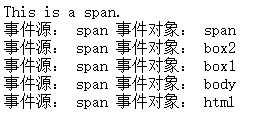
 当点击 this is span 如图的冒泡显示,为了阻止冒泡,可以使用: event.stopPropagation 或者 event.canceBubble =true;
当点击 this is span 如图的冒泡显示,为了阻止冒泡,可以使用: event.stopPropagation 或者 event.canceBubble =true;
DOM0事件只有 事件冒泡,
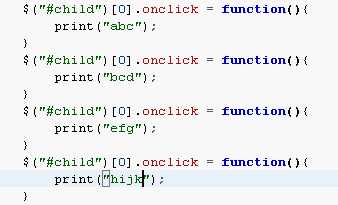
DOM0事件中,后面的事件会覆盖前面的,最终只有最后一个执行,

使用DOM2 模型,可以避免 覆盖
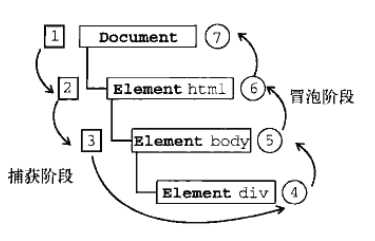
DOM2级的事件规定了事件流包含三个阶段包括: 1:事件捕获, 2:处于目标阶段, 3:事件冒泡阶段
js中 DOM2 使用的方法: addEventListener(参数一,参数二,参数三), 参数一:事件名称(click,mouseover),参数二:事件函数,参数三:设置 是冒泡还是捕获,true 是 捕获,false 是冒泡
IE中是 attachEvent(参数一,参数二);参数一 是 on+事件名称,参数二 是 事件函数,
DOM0与DOM2 的区别:
从两方面来说
1、
使用DOM0级,在向同一事件(比如onclick)添加处理函数时,只能添加一个,如果添加了两个,后面的会覆盖前面的:
|
1
2
|
element.onclick = clickHandler1;element.onclick = clickHandler2;//clickHandler2会覆盖clickHandler1 |
而使用DOM2级,可以向同一事件添加多个处理函数:
|
1
2
|
element.addEventListener(‘clcik‘,clickHandler1,false);element.addEventListener(‘clcik‘,clickHandler2,false); |
2、
使用DOM2级可以通过最后的boolean值指定事件触发的阶段,false为冒泡阶段,true为捕获阶段。
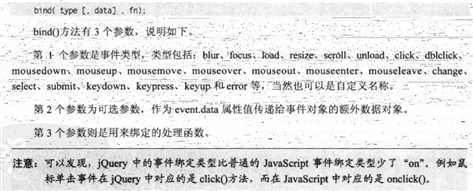
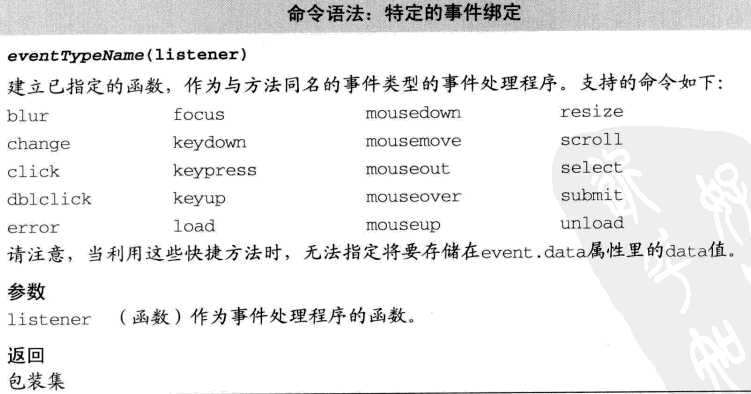
jquery中,用bind() 方法来进行事件的绑定。

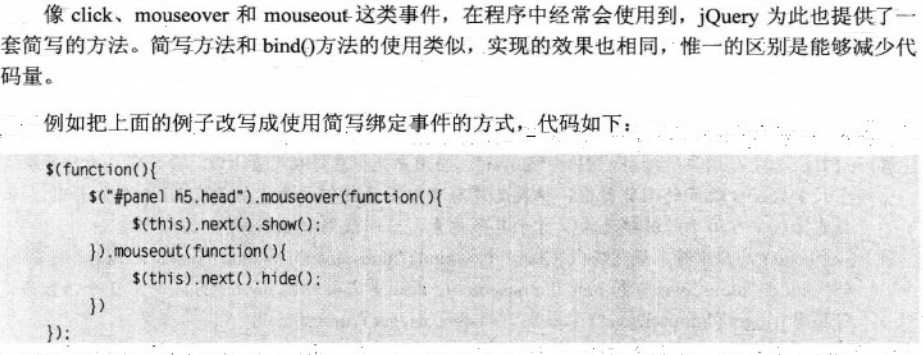
jquery 可以简写绑定事件:


jquery 也提供了一个bind()的特殊版本,是one(),事件执行一次后,就作为事件处理程序 自动删除,用法类似bind();
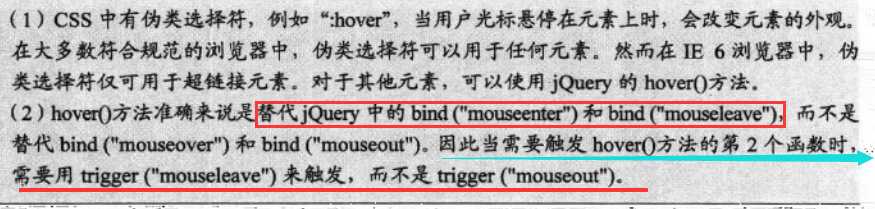
hover()和 toggle():




标签:
原文地址:http://www.cnblogs.com/a-lonely-wolf/p/5642090.html