标签:
使用sb的话,ctrl拖拽有自动生成的ViewController可用,但是今天,我们用xib

△不要勾选Use Storyboards
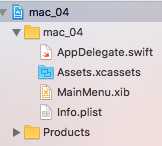
create以后就会这样:

看吧,没有现成的ViewController。
所以我们需要自己创建~

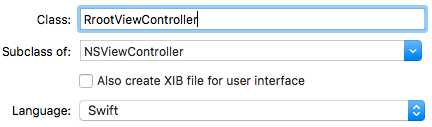
△不要创建xib,因为已经有一个了
在object library搜一下ViewController

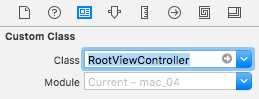
把它拖到这儿

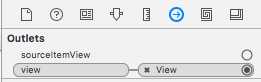
然后在右边把view连接到xib的Windows


这样就把xib和RootViewController联系起来了

在RootViewController里添加这个函数,系统加载了xib的时候就会调用它(nib是程序打包后xib变成的)

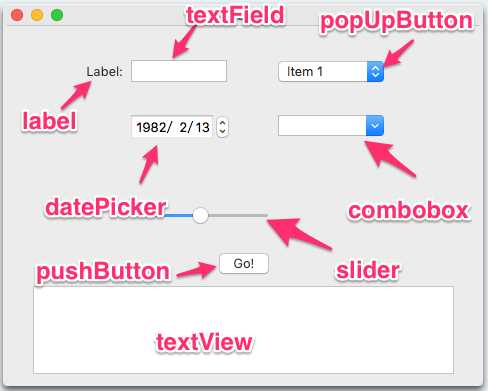
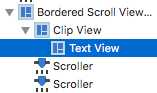
然后ctrl拖拽法将这些拖好,这里要注意一个东西——textView!



上图我们可以看出从object library拖出来的textView其实是由一个scrollView和一个textView组成,textView是scrollView的子控件,所以,想要关联textView需要在左边选中textView拖,直接拖关联的是scrollView!!!
完成RootViewController:
先定义两个String数组,用来存放popUpButton和ComboBox的选项值:
var demoPop: [String]! var demoCombo: [String]!
完善初始化,在awakeFromNib里:
override func awakeFromNib() {
//textField
demoTextField.stringValue = "this is a textField"
//popUpButton
demoPop = ["pop1", "pop2", "pop3"]
//清除原来的item1、item2
demoPopUpBtn.removeAllItems()
demoPopUpBtn.addItemsWithTitles(demoPop)
demoPopUpBtn.selectItemAtIndex(0)
demoCombo = ["combo1", "combo2", "combo3"]
demoComboBox.removeAllItems()
demoComboBox.addItemsWithObjectValues(demoCombo)
demoComboBox.selectItemAtIndex(0)
demoDatePicker.dateValue = NSDate()
}
注意里面给popUpButton添加选项用的是addItemsWithTitles,你也可以一个个添加用addItemWithTitles,同理comboBox。
再定义button点击事件:
@IBAction func goBtnClicked(sender: AnyObject) {
let popUpString = demoPopUpBtn.stringValue
let textFieldString = demoTextField.stringValue
let comboString = demoComboBox.stringValue
let sliderNum = demoSlider.doubleValue
let dateString = demoDatePicker.stringValue
demoTextView.string = "U writed ‘\(textFieldString)‘ & selected ‘\(popUpString)‘ in popUpButton & selected ‘\(comboString)‘ in ComboBox & ‘\(sliderNum)‘ in slider & selected ‘\(dateString)‘ in datePicker!"
}
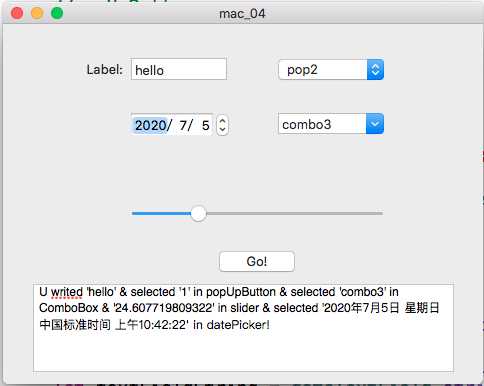
运行看看:

标签:
原文地址:http://www.cnblogs.com/ybw123321/p/5642726.html