标签:
昨天看了一下有关数组的知识,想着找一些小实例来实现,奈何技术不到位,一个多小时才写出来了一个小应用,暂时没有测试兼容性问题,只兼容到了IE9
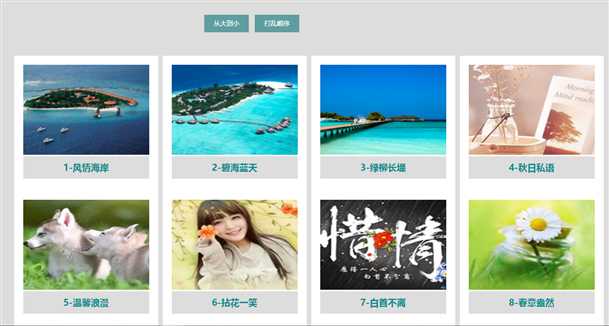
练习很简单,主要是通过按钮点击实现图片排序问题,如下:

一、布局方式:
我是在ul下将每张图片放在li中,文字描述采用p标签,同时给每个li添加一个左浮动(关于浮动,后面的排序问题上不是很理解)
二、js实现
1、由于涉及到排序问题,因此我们自然而然的可以想到数组的解决方式,因为数组对象封装了一些排序方法供我们使用
但是我们获取的ul下的li是一个标签节点的集合,为HTMLCollection,因此要将标签转为数组
方法为:
arr=Array.prototype.slice.apply(oLi);
但是在IE8下测试时提示this不是一个javascript对象,,,,待理解
此时就得到了一个内部元素为li的数组集合,
在此就可以对得到的节点数组进行排序,,
实现过程:
A)开始没有添加打乱顺序事件的时候,只将每次点击事件实现数组的反转然后再循环插入到ul中,可以实现顺序排序
但是当加入打乱顺序事件后,li乱序再进行排序便出现了问题
B)解决方法,给每个li添加了一个index标记,标记等于最初时li的位置
顺序排序时添加一个sort中的比较事件
注:最初不理解地方,当我执行
ul.appendChild(li[0])
之后,第一张图片会跑到最后面的地方,图片顺序依次为2-3-4-5-6-7-8-1
原因:li原味dom树中的节点,执行上面代码会将li从dom树中最初位置移动到最后位置,如果想要再后面再继续插入li,要对
li节点进行clone操作,原来dom树中没有的节点被执行插入操作会直接插入到最后,而如果原来就是dom树中的一员,则会
从原来位置移动到最后,,,但对节点进行clone操作时,不可复制事件。
标签:
原文地址:http://www.cnblogs.com/xmguo/p/5643198.html