标签:
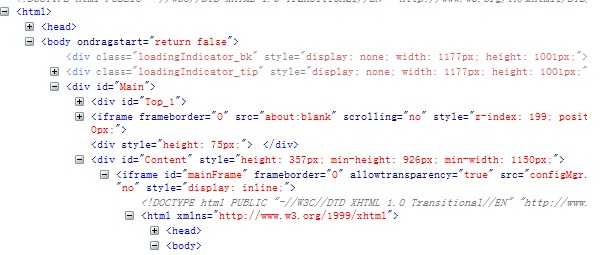
WEB页面上frame及element定位,需要先了解页面HTML结构,如下图所示:

在Firefox或者IE中按F12按键调用开发人员工具,在HTML界面可以看到页面的大体结构(也可参考http://wenku.baidu.com/view/f7f7514e763231126edb117a.html?re=view学习更多HTML内容)。首先是HTML底层,然后是head头文件和body主体文件。在此界面可使用箭头图形按钮来快速获取某个控件的对应信息,如所在frame的名称、控件的名称、ID等。
通过selenium 2.0的webdriver执行web自动化时,经常有点击某个控件后界面跳转了,或者弹出窗口的问题,此时要在新页面或者弹出窗上进行控件操作,就必须使用webdriver的switch_to_frame(targetFrameName)语句重新加载到新的界面或者弹出窗口。
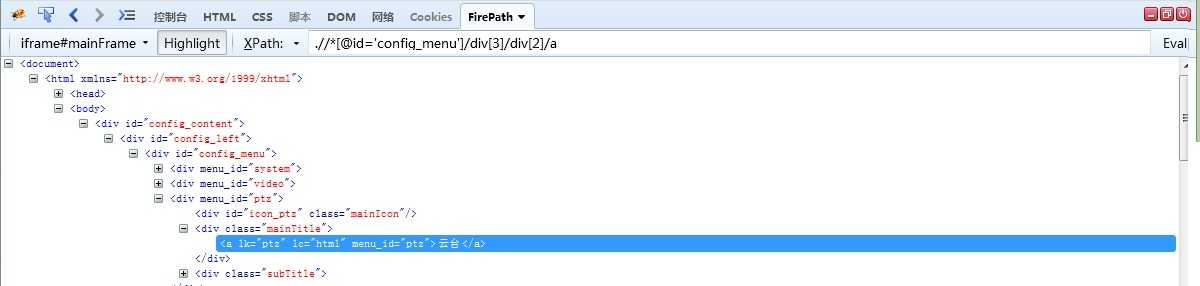
以Firefox为例,使用火狐浏览器提供的firebug和firepath两种工具,以便快速页面元素定位,安装后在Firefox浏览器界面按F12可调用firebug,而firepath则集成在firebug中。如下图:

在右上角搜索栏输入iframe关键字可以搜索当前页面的frame信息,将需要的页面的frame信息提取出来后作为targetFrameName输入到上面的switch_to_frame语句中,可以实现frame间的跳转、加载。
控件信息则可使用箭头图形来快速获取(所在frame的名称、控件的名称、ID等),由于部分开发人员不同开发特点导致部分控件没有name或者id等关键信息的,可以使用firepath工具获取控件的xpath,点击firepath按钮进入firepath界面,单击箭头按钮后再点击需要定位的控件,在Xpath后的显示框即可获得该控件的xpath信息。
在脚本中使用find_element_by_xpath(xpath)语句可以定位到该控件并执行需要的操作
Python+selenium+eclipse执行web自动化(三)浏览器frame及element定位
标签:
原文地址:http://www.cnblogs.com/jimao1985/p/5647278.html